近幾年 Javascript 火速的串紅起來,每個網站使用 Javascript 的比例也越來越高,而也發展出許多套件或是框架,例如:jQuery、coffeeScript、ExtJS、KnockoutJS … 等,各有各的特色和擁護者,而筆者每天都在接觸網頁開發,但卻還沒真正的了解過前端 Framework 的好處與特色,而最近一款非常火紅的 AngularJS ,屬於一種 MVC 框架,對於筆者寫 ASP.NET MVC 來說根本是一大福音,當初會一開始就接觸 ASP.NET MVC 就是因為他的關注點分離深深打動著我,而 AngularJS 的優點為 宣告式語法 (Directives)、雙向資料繫結 (Two Way Data-Binding)、相依性注入 (Dependency Injection) 以及關注點分離等特性,本篇為 AngularJS 的入門,從框架介紹到簡單的範例讓讀者了解這套前端框架的好處。
前言
近幾年 Javascript 火速的串紅起來,每個網站使用 Javascript 的比例也越來越高,而也發展出許多套件或是框架,例如:jQuery、coffeeScript、ExtJS、KnockoutJS … 等,各有各的特色和擁護者,而筆者每天都在接觸網頁開發,但卻還沒真正的了解過前端 Framework 的好處與特色,而最近一款非常火紅的 AngularJS ,屬於一種 MVC 框架,對於筆者寫 ASP.NET MVC 來說根本是一大福音,當初會一開始就接觸 ASP.NET MVC 就是因為他的關注點分離深深打動著我,而 AngularJS 的優點為 宣告式語法 (Directives)、雙向資料繫結 (Two Way Data-Binding)、相依性注入 (Dependency Injection) 以及關注點分離等特性,本篇為 AngularJS 的入門,從框架介紹到簡單的範例讓讀者了解這套前端框架的好處。
AngularJS 介紹
在最早期的 HTML 是打造 Web 的基礎,而最早期的 HTML 相當簡單就像是公司的公文那樣一張一張的,也因為這樣,讓 Web 開發人員及好上手,你不需要複雜的開發工具,只要記事本就可以寫一個網站,但這種單純文件式的概念,對於現今的 Web 應用程式來說卻顯得有點不足,而 AngularJS 一個 Client 端的 Framework,由 Google 所打造的前端 Javascript 框架,目的就是解決這個問題,它直接延伸了現有的 HTML 架構,並且透過宣告式語法 (Directives) 直接延伸了 HTML 能力,將許多 AngularJS 自定的 HTML 屬性自然的融入 HTML 之中,並且賦予它新的意義,也讓原本單純的 HTML 有了全新生命,
而 AngularJS 的框架屬於 MVC 設計模式,也將 控制器 (Controller) 與 檢視 (Views) 間切割的非常乾淨,就像 ASP.NET MVC 那樣 Controller 和 View 之間式各司其職,強調著「低耦合」以及「關注點分離」等特性,當然這對於沒接觸過 MVC 開發架構的新手來說會是一種挑戰,但如果你本身就是屬於 MVC 框架的開發人員,對你來說應該也會滿容易上手的!
另外在 AngularJS 特性之一:雙向資料繫結 (Two Way Data-Binding),更是非常實用的功能之一,能夠幫助我們的程式碼大幅減少,想像一下你的 Web 應用程式有多少東西是透過 Javascript 來做處理的?簡單來說我們利用 AngularJS 來定義一個 Model 物件,而當物件值有改變時也會連動影響其他有用到這個物件的項目的值。我們只要負責定義,並且決定要在哪邊顯示這個 Model 的值,其他的事情就交由 AngularJS 來為我們處理,我們根本不用再寫類似這樣的程式碼:$("#demo1").val($("#value").val())。
更多的特性就不一一介紹了,如果有興趣的讀者可以直接看官網的說明 AngularJS Tutorial
AngularJS vs jQuery
雖說 AngularJS 很厲害很好用,有著 MVC 的關注點分離和低耦合程式碼,甚至有個雙向資料綁定以及可測試性等特色,但拿來跟 jQuery 相比呢?AngularJS 並不像 jQuery 框架那樣,在 jQuery 中提供許多 API 來讓你可以隨心所欲的操控 DOM,所以兩種框架的學習路線絕對是不相同的,對於 AngularJS 來說目的就是為了解決 CRUD 這類型的應用程式,回想起你曾看過的 Web 網站,有多少個網站脫離的了這四個單字(新增、刪除、查詢、修改),而每個人的設計理念和想法都不同,都有著屬於自己的開發方式,但 AngularJS 卻是規定了你一定要這麼做,而大家走使用同的規範以及「習慣取代配置」的觀念,就算今天是別人接手你的程式碼也很容易上手。
不過這同時也意味著原本常用 jQuery 的人來說,會習慣性的操控 DOM 物件來解決你的問題(筆著就是個典型的例子),轉換到 AngularJS 的過程必定是痛苦的,因為你要習慣用 MVC 或 資料繫結的開發方式來對 DOM 進行操作,不過看到這邊別逃之夭夭 … 對於習慣操控 DOM 物件的開發人員來說,在 AngularJS 中也提供了一個 jqLite 的套件,這個套件包含了基本的 DOM 操作的 API,不過 AngularJS 和 jQuery 也不是水火不容,只是比較兩者之間比較沒默契很難一起搭配運作而已,另外如果你習慣用 Bootstrap 的套件來設計你的 UI 也可以參考這個套件 AngularStrap
AngularJS 初體驗
本篇也非常感謝 Will 保哥所寫的一篇 AngularJS 的介紹文,範例跟保哥的文章有點像,只是用自己的方式來做個記錄 ~
保哥文章可以參考 前端工程的極致精品: AngularJS 開發框架介紹
在開始學習 AngularJS 之前我們需要先了解它的開發特性以及習慣,就像我們在學 ASP.NET MVC 那樣你需要知道 Controller 和 View 之間的關係是一樣的道理,這邊會帶大家利用基本的例子來對 AngularJS 有初步的了解,範例的部份會用 JS Bin 網站來當做示範,這網站滿方便的支援了許多前端 Javascript 的框架,例如:jQuery、Knockout、bootstrap … 等,對於手邊沒有開發工具或是想要練習的新手來說非常方便。
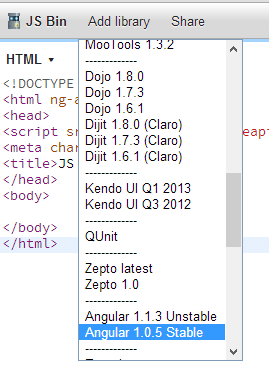
1.首先我們先連到 JS Bin 的網站 http://jsbin.com/,並點擊 Add library 並選擇加入 AngularJS 的版本,如下:

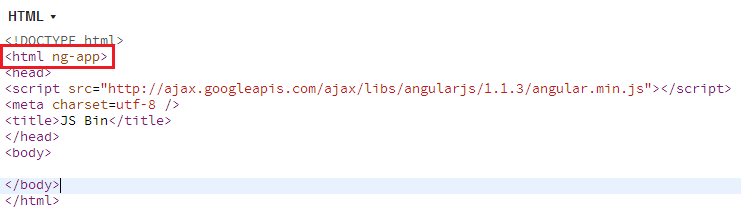
2.再來在 <html> 標籤上,加上 ng-app 的屬性
這就是前面講到的 宣告式語法 (Directives),透過 ng-app 的屬性來讓 AngularJS 認識這份 HTML 網頁,而這也是在使用 AngularJS 操控頁面必須要定義的一個屬性,而如果你不希望整份 HTML 都被 AngularJS 給認識,你也可以將此屬性設定在某個你應用到 AngualrJS 的 Div 中。

3. 而在 AngularJS 中如果要設置變數的話,會將值利用其表示格式 {{ 與 }} 包起來,例如:{{ 'Hello World' }}。
如果我們在 JS Bin 的 <body> 區塊內輸入:
{{1}}
<br>
{{1 + 1}}
<br>
{{ 3 * 1 }}
<br>
{{'hello world'}}
<br>
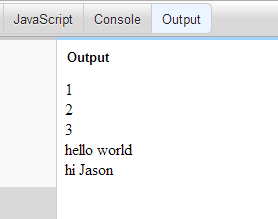
{{'hi' + ' Jason'}}最後我們可以從 JS Bin 的輸出結果看到:

4. 另外在以前寫傳統 javascript 如果要對字串加上前字號或是貨幣格式時,也許你會使用 Regular 來做處理,但在 AngularJS 中也內建提供了幾種 Filter 來為我們做到相同的效果,我們來看看下面的程式碼會有什麼樣的結果,讓你體會一下:
{{ 10000 | currency }}
<br>
{{ 2000 | number }}
<br>
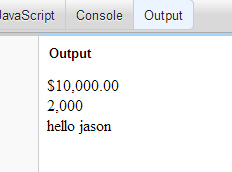
{{ 'HELLO JASON' | lowercase }}修改玩後輸出的結果如下:

看到這邊你笑了嗎?你有沒有看到 AngularJS 的一片天空正等著你去挖掘?那真的該繼續看下面的範例。
5.然後我們接著看看雙向資料繫結有多方便,在 AngularJS 中,因為秉持著 MVC 的設計模式,所有在 Controller 和 View 之間都是透過 Model 定義的資料做資料傳遞,而簡單來說雙向資料繫結就是不管我們今天是在 Controller 或是 View 修改了 Model 的內容,兩邊都會即時且同時發生變化,並馬上反映到 View 上。
這邊做了兩個範例來展示 AngularJS 的 Model Binding 的神奇之處:
範例一:
<select ng-model="week" ng-init="week = '一'">
<option>一</option>
<option>二</option>
<option>三</option>
<option>四</option>
<option>五</option>
<option>六</option>
<option>日</option>
</select>
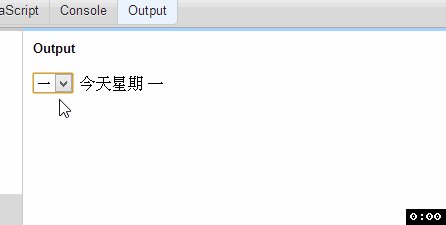
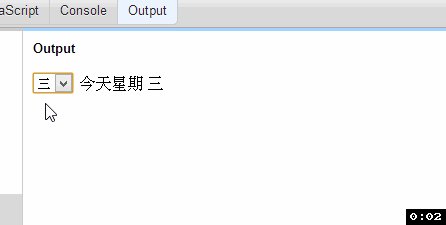
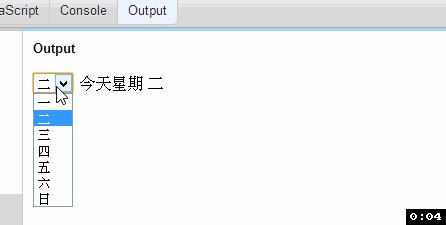
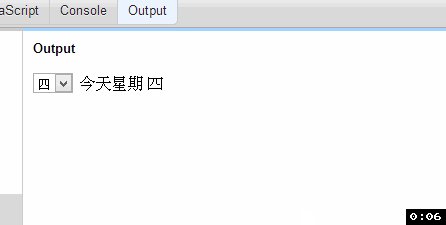
今天星期 {{ week }}在範例中的 select 利用 ng-model 屬性宣告成 Model,並且利用 ng-init 來設定 Model 的預設值,而如果你試圖的在 <option> 加上 selected="selected" 的屬性來改變其預設值,你會發現並不會正確的選取,這是因為目前這個 select 物件已經受到 Angular 所控制,等同於被他綁架的意思 ...,而透過 Model 的繫結則可即時的反應到畫面上。
我們看看第一個範例的結果如下:

範例二:
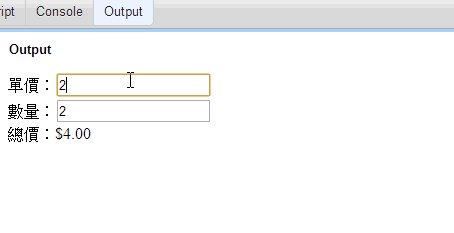
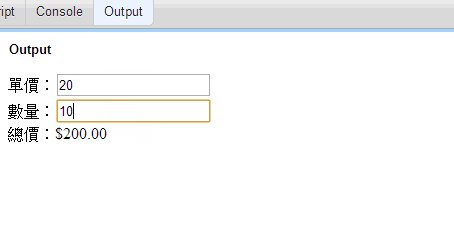
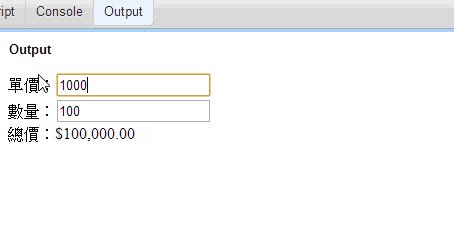
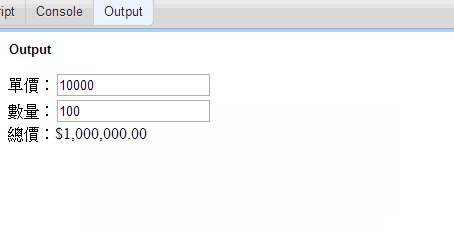
這範例程式碼跟上面差不多,就不再多以贅述了,不過在開始之前先想像一下以前你寫 單價 * 數量 類似的程式碼時你會寫?
單價:<input type="text" ng-model="price" ng-init="price = 10"/>
<br>
數量:<input type="text" ng-model="pqrt" ng-init="pqrt = 2"/>
<br>
總價:{{ price * pqrt | currency }}

總結
希望此篇能提供你剛開始學習 AngularJS 的一個方向,透過簡單的範例來帶領你進入 Angular 的奇妙世界,筆者第一次看到 AngularJS 強大之處之後就完完全全被征服了,但也是有可能是因為筆者第一次接觸前端這種框架的原因吧!我想我還是會漸漸的在某些專案上來應用 AngularJS,也期待你繼續關注我的所有文章,以及 Angular 的其他相關應用。
參考來源
新手發文,如有錯誤煩請告知,感謝。
如果喜歡我的文章請按推薦,有任何問題歡迎下面留言~~~
簽名:
學習這條路很廣,喜歡什麼技術不重要,重要的是你肯花時間去學習