2013 TechEd 目前正舉辦中,在 Channel 9 也已經釋出許多相關的影音和簡報檔給無法到場的開發人員享用,而這次對於 ASP.NET & Visual Studio 2013 也公布了不少的更新,看完相關簡報檔之後根本覺得肝已經持續在燃燒了,如果你也是個有熱忱的 ASP.NET 開發人員跟著我一起,本篇小小記錄一下 ~
前言
2013 TechEd 目前正舉辦中,在 Channel 9 也已經釋出許多相關的影音和簡報檔給無法到場的開發人員享用,而這次對於 ASP.NET & Visual Studio 2013 也公布了不少的更新,看完相關簡報檔之後根本覺得肝已經持續在燃燒了,如果你也是個有熱忱的 ASP.NET 開發人員跟著我一起,本篇小小記錄一下 ~
主題內容
ASP.NET & Visual Studio Web Tools Preview
本文資訊來自 2013 TechEd 的簡報內容,主題為:Microsoft ASP.NET, Web, and Cloud Tools Preview
而目前網路上也已經有許多前輩整理了許多文章,大家可以參考看看:
- VISUAL STUDIO 2013 PREVIEW - ASP.NET, MVC 5, WEB API 2新功能搶先看
- Visual Studio 2013 – ASP.NET 與 Web 功能快速預覽
- [Visual Studio] Visual Studio 2013 ASP.NET 開發預覽
Visual Studio 2013 部分
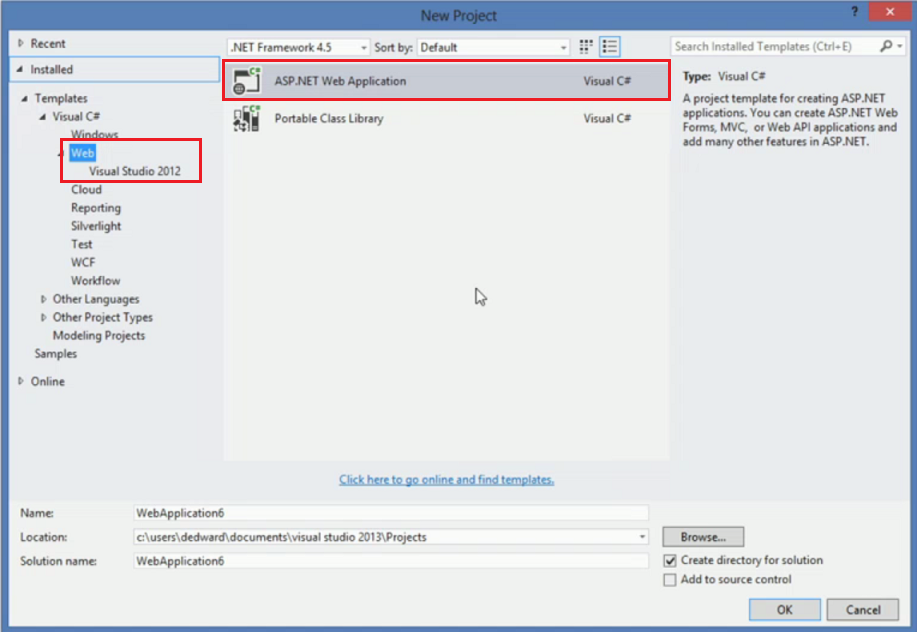
1.建立 ASP.NET 的專案方法做了調整
步驟一:
選擇 Web 之後只剩下 ASP.NET Web Application 的選項

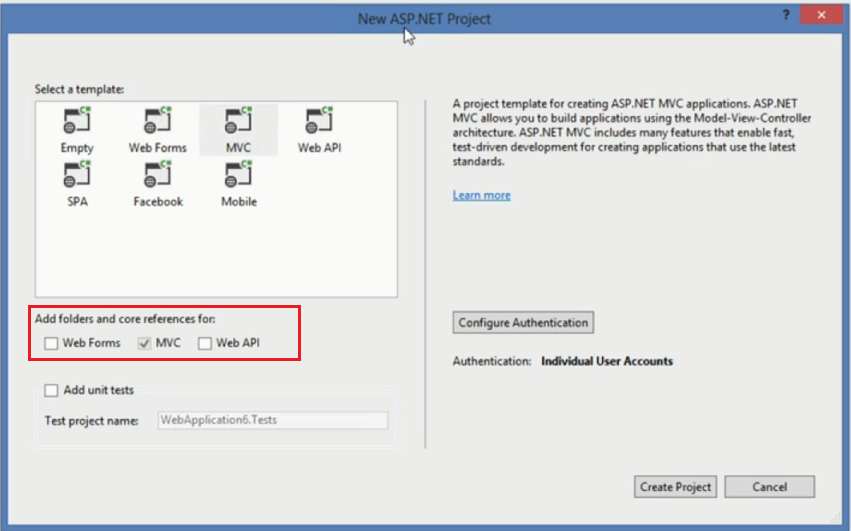
步驟二:
可以選擇 Web Form、MVC、Web API ... 等的範本,假如你選擇了 MVC 的範本,下方的 MVC 會打勾,如我你希望你的專案也包含了 Web API 則需額外自己勾選,建立專案後會產生對應的資料以及檔案。

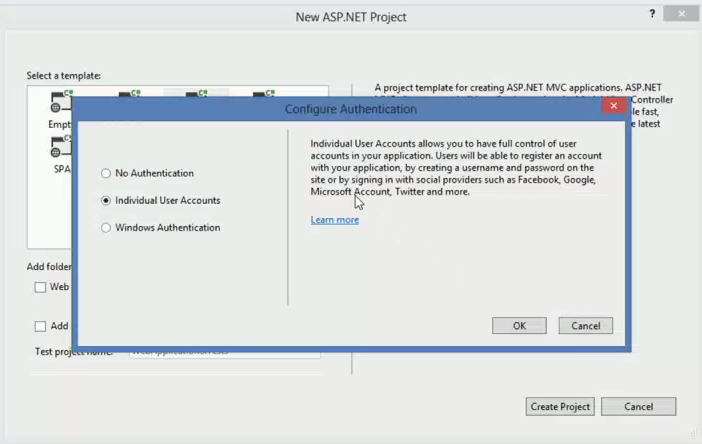
2.身分驗證組態設定
另外在建立專案時,即可選擇預設範本支援的驗證方式,包含了「無驗證」、「個人驗證」、「Windows 驗證」三種選項。

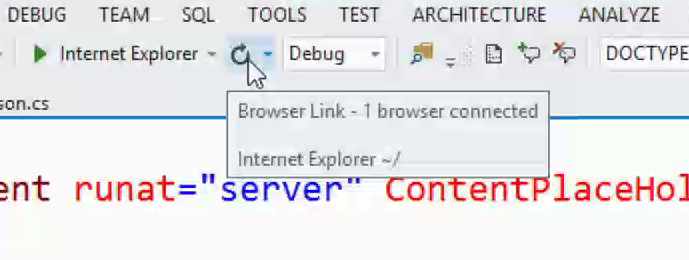
2.重新設計「重新啟動」按鈕
這個部分個人覺得滿方變得,以往按了「重新啟動」的按鈕之後,會 re-build 專案一次,並且開一個新的 Broswer 或 分頁,而這次 Visual Studio 2013 的部份也重新設計了「重新啟動」的按鈕,當我們如果修改了頁面上的 CSS、HTML、Javascript ...等,於「重新啟動」按鈕上也會顯示目前有 Link 了幾個瀏覽器,只要按下按鈕就可以將 Link 的頁面都快速 Reload 一次頁面,而功能不限定於 IE 甚至支援了 Chrome 或是像 Opera Mobile Emulator 這種 Mobile 模擬器,讓開發人員在開發階段測試不同瀏覽器的支援度時變得更便利了 ~

ASP.NET Form 部分
1.範本預設的 CSS Layout 更改
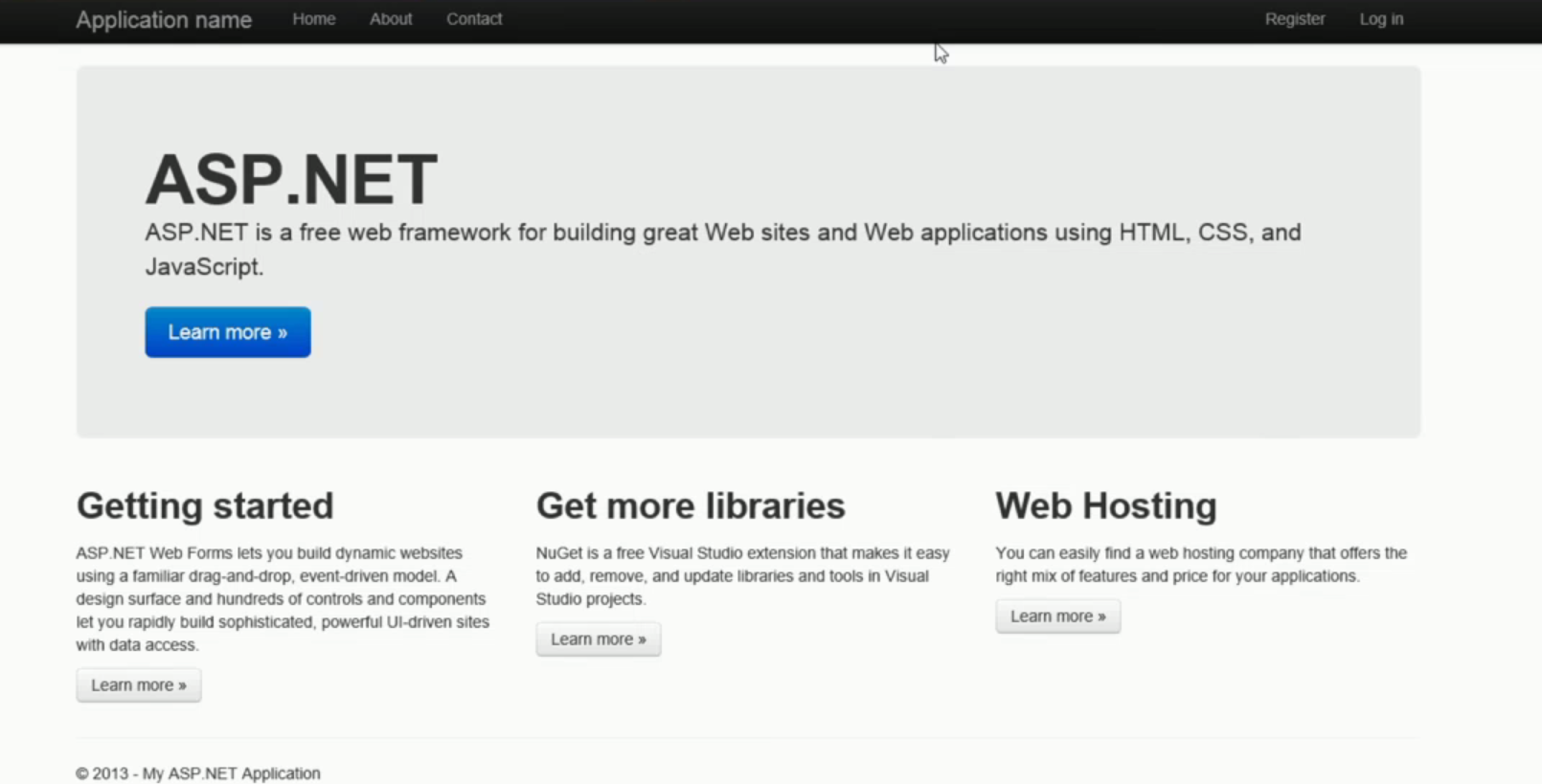
這次在 ASP.NET 的專案預設的 CSS Layout 都是使用 Bootstrap,有使用過 Bootstrap 的開發人員,一定會非常熟悉這個介面,看到那藍色的按鈕了嘛?沒錯預設的 CSS Layout 就是用 Bootsrap !

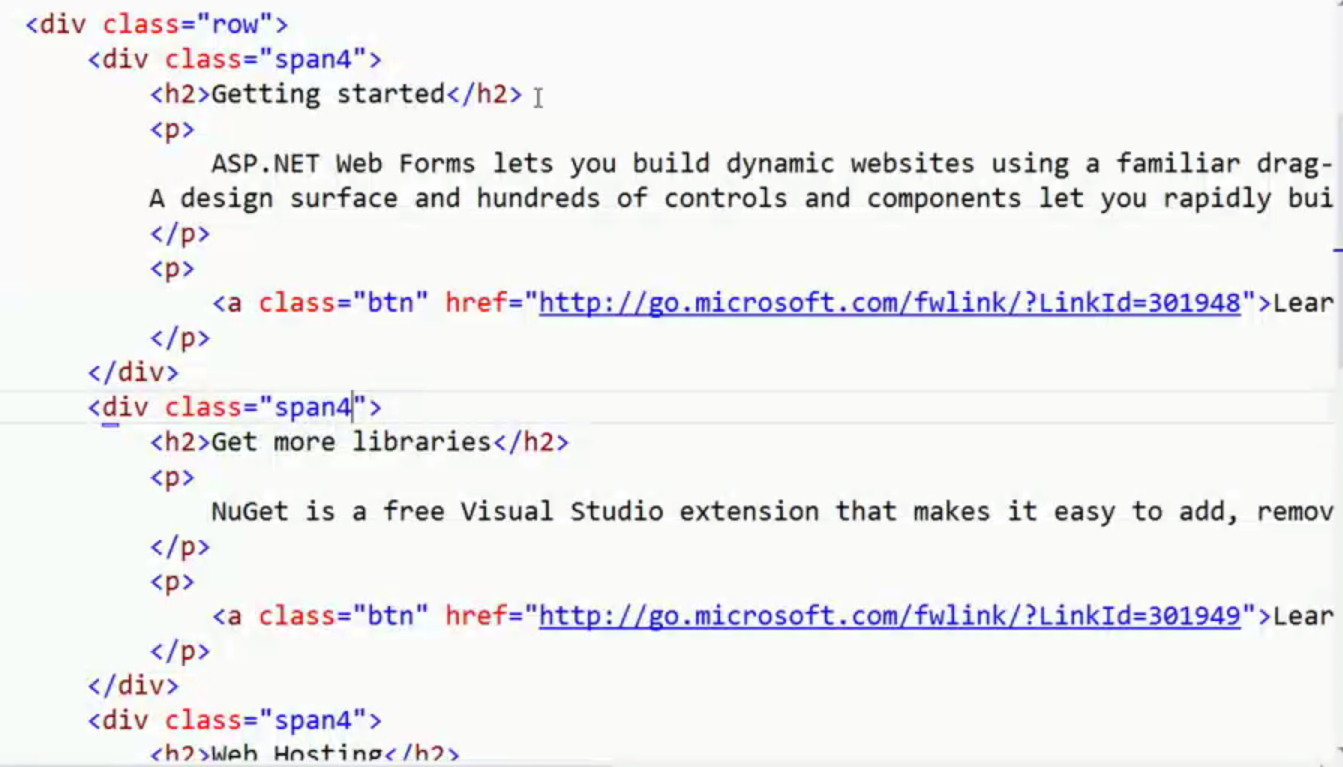
等等,你說什麼?還不夠熟悉...那你看看這張圖 <div class="span4"> 這夠明顯了吧 ,相信有用過的人一定都知道~

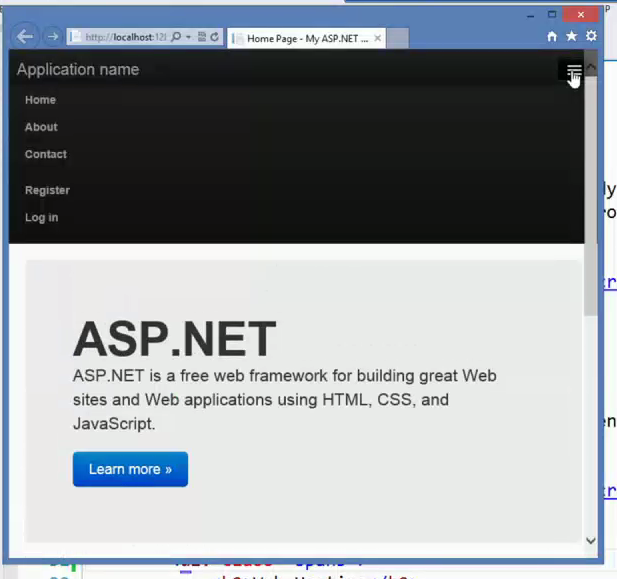
而使用 Bootstrap 當樣板來說,莫非就是想增加對 Mobile Web Application 的支援度,可以快速開發出讓一般電腦和手持裝置在瀏覽上都十分友善的介面。

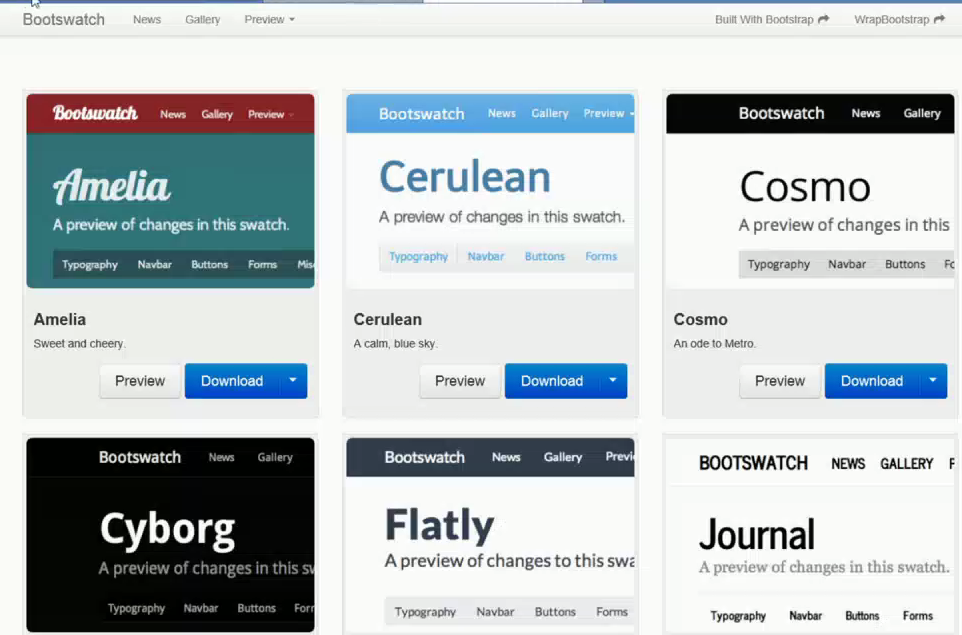
而如果對於預設的 Bootstrap 樣板的畫面不是很喜歡,也可以至 Bootswatch 的網站下載其他樣板

如果想認識更多有關於 Bootstrap 的資訊可以參考官網的介紹:
http://twitter.github.io/bootstrap/
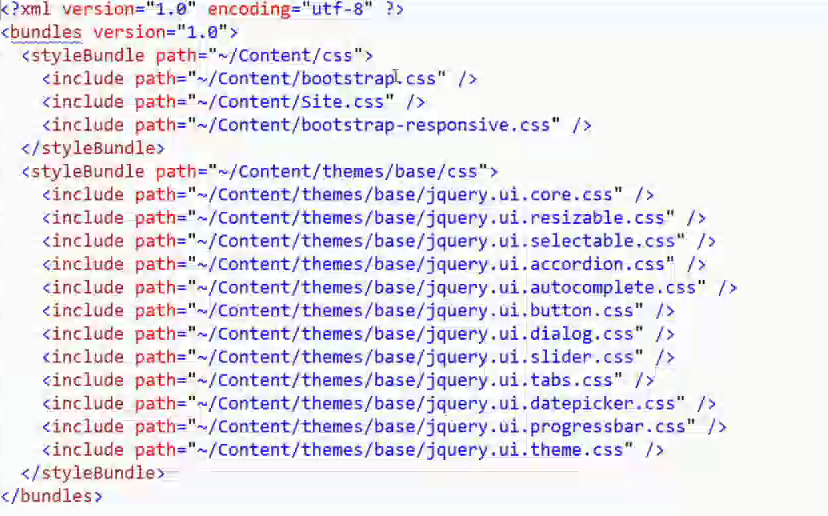
2.全面性支援 Bundle
相信如我你曾經使用過 ASP.NET MVC 4 來開發專案,對於 Bundle 一定多多少少有相關的認識,可以讓我們快速打包以及壓縮我們的 CSS 和 Javascript 的檔案,而原本這個功能僅限於 ASP.NET MVC 4 的版本,但這次更新之後連原本的 ASP.NET Web Form 也加入了支援

3.快速建立 Scaffold 樣本
ASP.NET MVC 的開發人員是不是感到很熟悉?在 ASP.NET MVC 中可以透過 Scaffold 搭配 Model 來為我們快速建立 CRUD 所對應的 Controller 以及 View,而在這次 ASP.NET Web Form 中的更新也讓 Web Form 的部份加入了 Scaffold 的支援
這邊以影片中的內容當範例
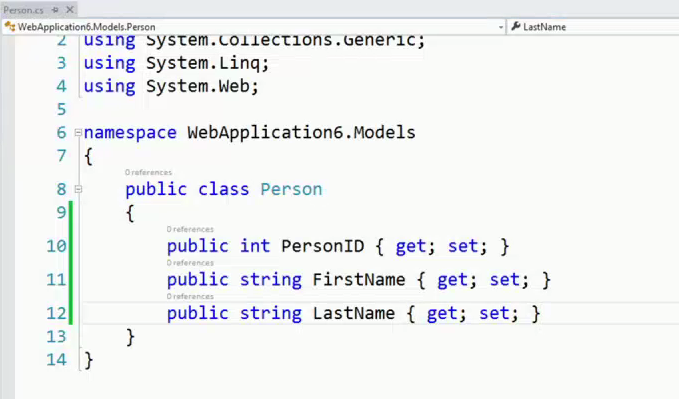
步驟一:建立 Person.cs

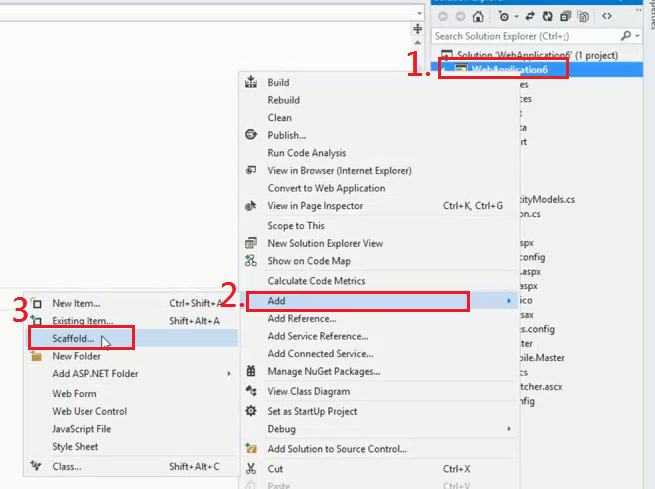
步驟二:在專案名稱上按「右鍵」選擇「新增」並點選「Scaffold 樣板」

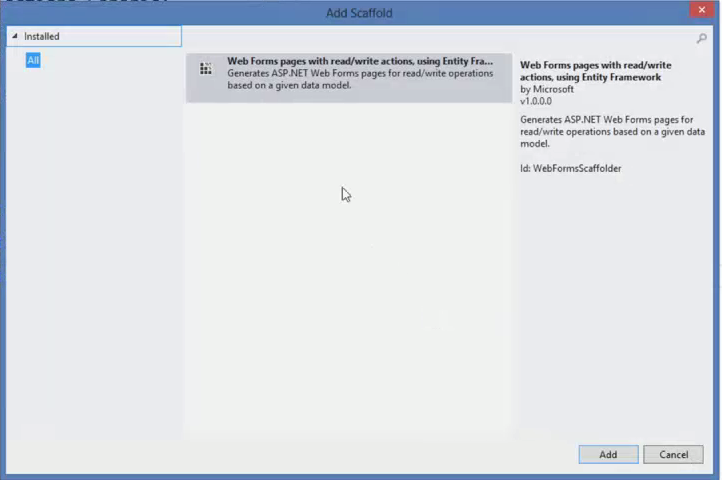
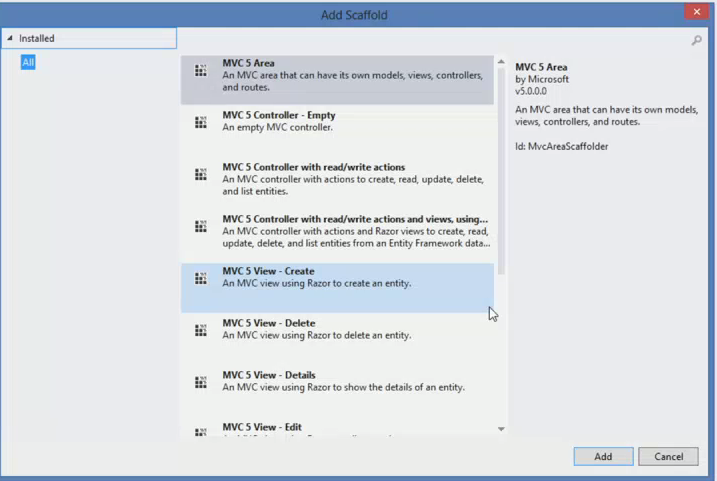
步驟三:接著選擇要產生的 Scaffold 樣板

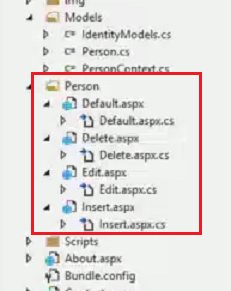
步驟四:接著我們可以看到透過 Scaffold 幫我們快速的在 Person 資料夾下建立了「Default.aspx」、「Insert.aspx」、「Edit.aspx」、「Delete.aspx」這四個檔案

4.新的會員系統
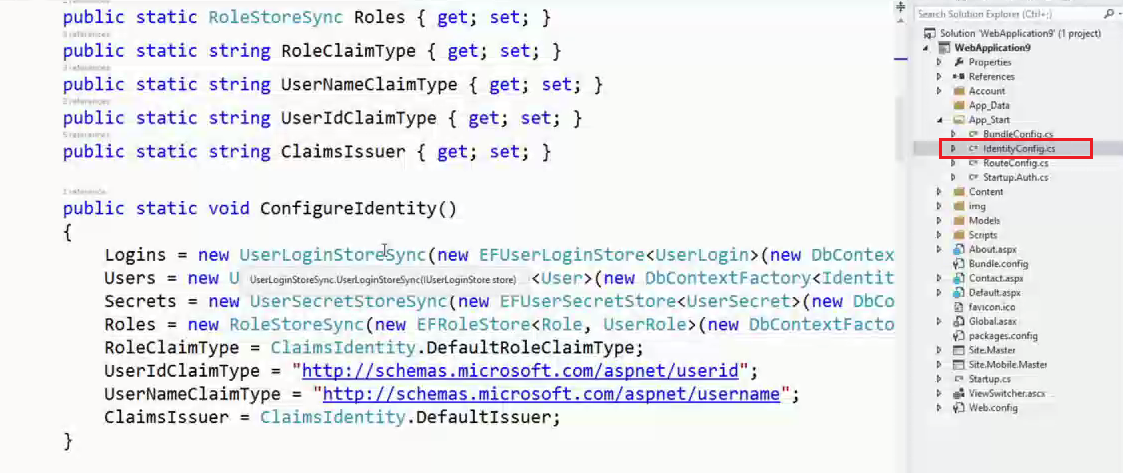
加入了新的會員系統,並採用 Entity Framework Code First 的技術來進行,這樣讓我們在設計會員系統時變得更彈性

ASP.NET MVC 部分
全新 ASP.NET MVC 5 亮相,採用 .NET Framework 4.5 以上的版本,所以如果沒升級成 4.5 的版本可能會跟 ASP.NET MVC 5 無緣了 QQ
1. 範本預設的 CSS Layout 更改
同 Web Form 部分,一樣使用 Bootsrapt Layout
2.更人性化的 Scaffold 樣板
這部份跟 Web Form 差別不大,但 ASP.NET MVC 5 支援的 Scaffold 樣板更多

ASP.NET MVC Web API V2 部分
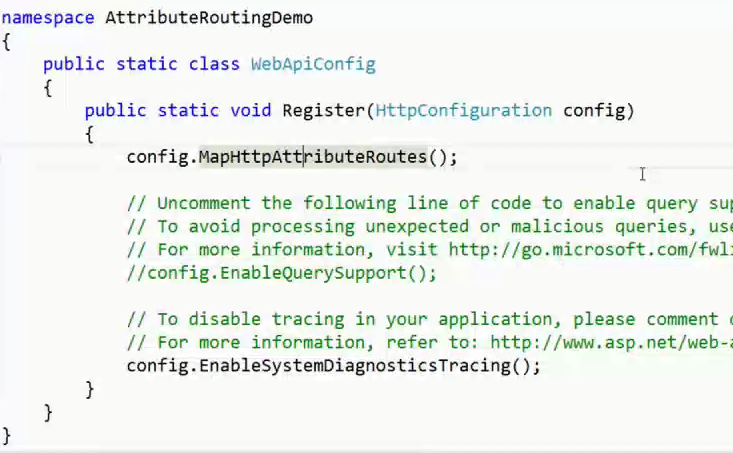
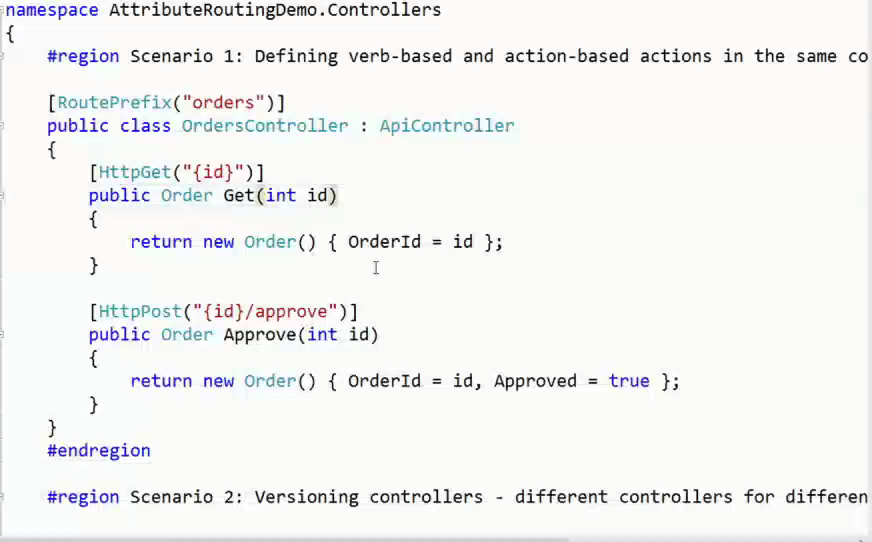
1.Web API V2 部分改良最大的就是路由的部份,移除原本的 Web API 的 Route 設定,改以屬性的方式來定義路由,詳細的部分可以參考:Arrtribute routing in Web API,後續筆者也會在部落格上撰寫相關內容


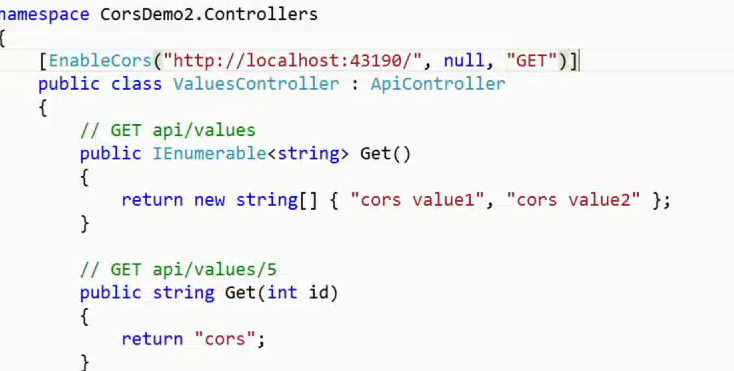
2.而這次也正式的支援了 CORS 的內容,畢竟我們的 Web API 還是會有機會讓全球的使用者存取,如果你的 Web API 無法支援跨網域的請求那我們要怎麼跟使用者收錢(欸= =),所以微軟這次也在 Web API 部分也加入了對 CORS 的支援,詳細內容可以參考 Bruce 前輩的文章:ASP.NET Web API CORS 預覽完整剖析、或是筆者上次寫介紹 CORS 的文章:使用 ASP.NET MVC Web API CORS 以達到AJAX跨網域請求 (Beta Preview)

Model 部分
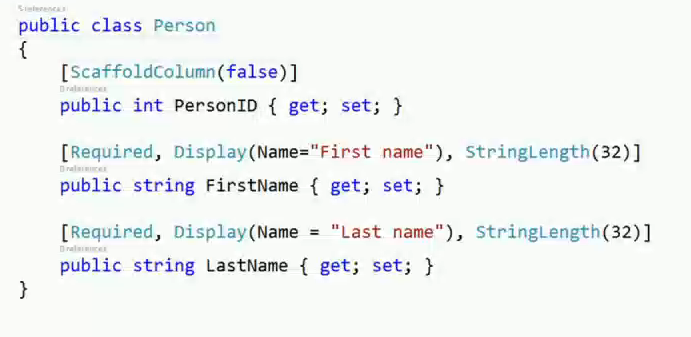
另外在影片中提及了新的 Model 屬性:
新的屬性 [ScaffoldColumn()]
[ScaffoldColumn(false)] // 設定 false 後欄位不會產生在頁面中並且改良了 [Required] 屬性
[Required, Display(Name="Demo"), StringLength(32)]

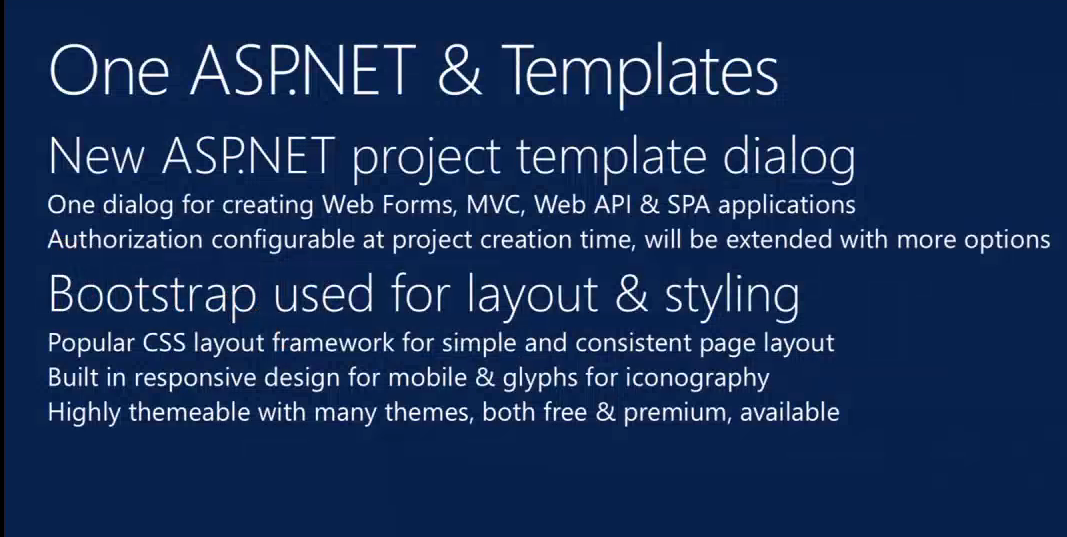
最後,附上影片最後的簡報重點整理(大補帖):

- 開啟專案的方式變更,採以單一對話視窗的方式顯示
- 預設的範本使用 Bootstrap

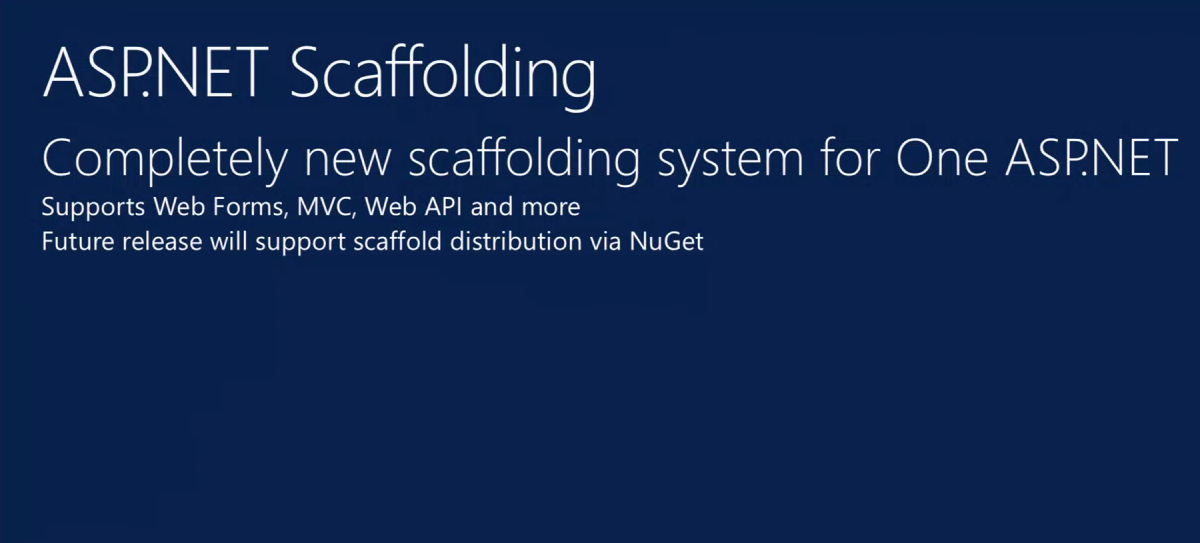
- 新的 ASP.NET Scaffold 系統,支援了 Web Form、MVC、Web API

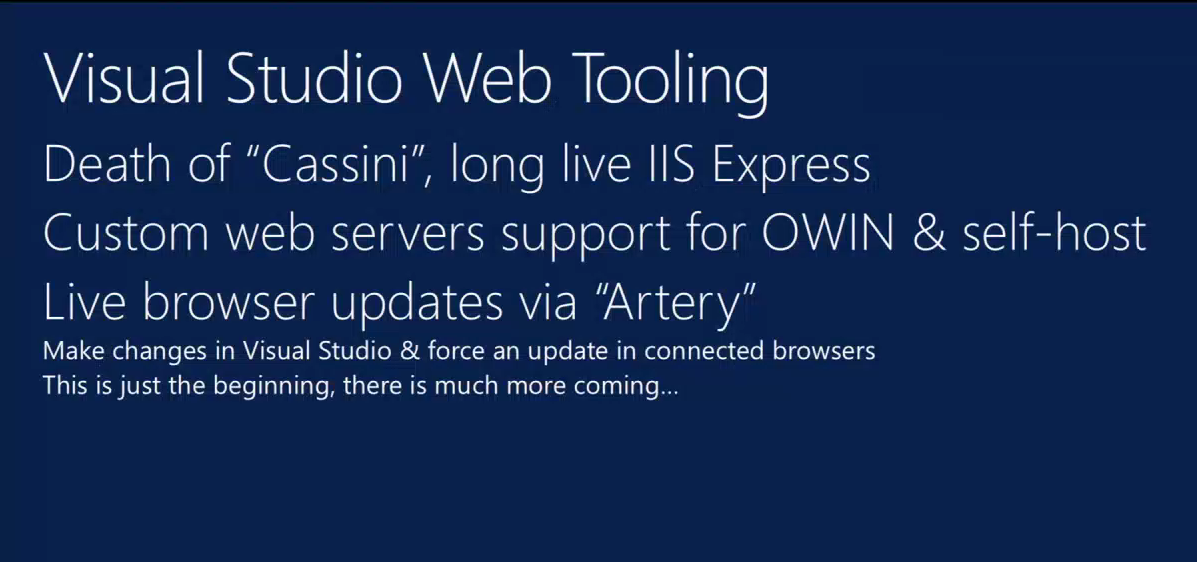
- 測試伺服器部分移除了舊有的 Cassini ,並且加入了新的 External Host
- 重新設計「重新啟動」的按鈕

- 使用 ASP.NET MVC 5 需支援 .NET Framework 4.5 版本
- ASP.NET MVC 可以更簡單的使用在其他 ASP.NET 的專案上

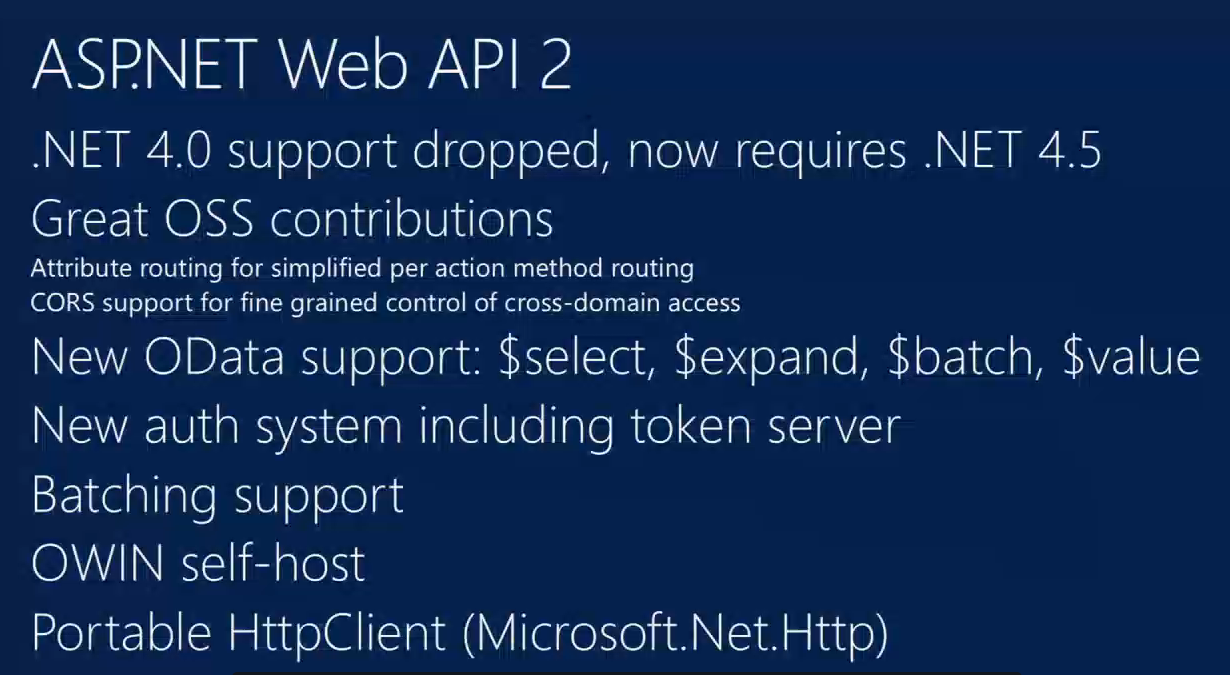
- 使用 ASP.NET Web API V2 需支援 .NET Framework 4.5 版本
- 支援全新的 Attribute Routing ,讓每個 Action 在路由上的設定更簡單且彈性
- 支援 CORS 跨網域請求
- 新的 OData 屬性:$select、$expand、$batch、$value
- 可攜性的 HttpClient
- ...等

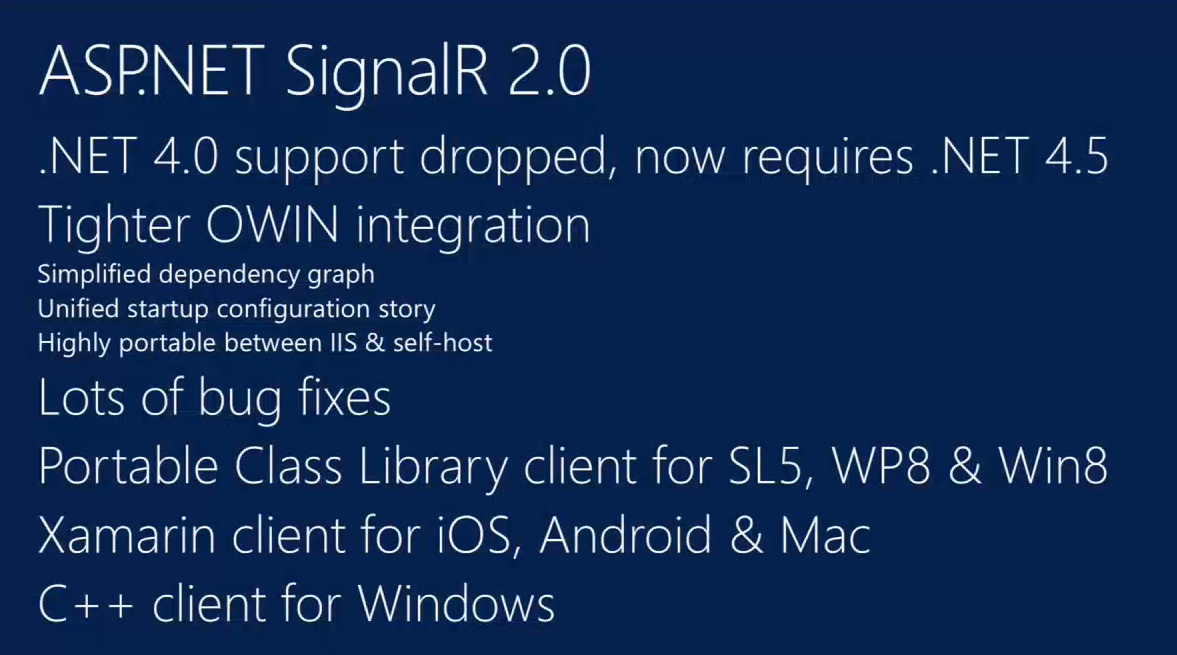
- 使用 ASP.NET SignalR 2.0 需支援 .NET Framework 4.5 版本
- 修正許多 Bugs
- 在 Xamarin 支援 IOS、Android、Mac
- ...等

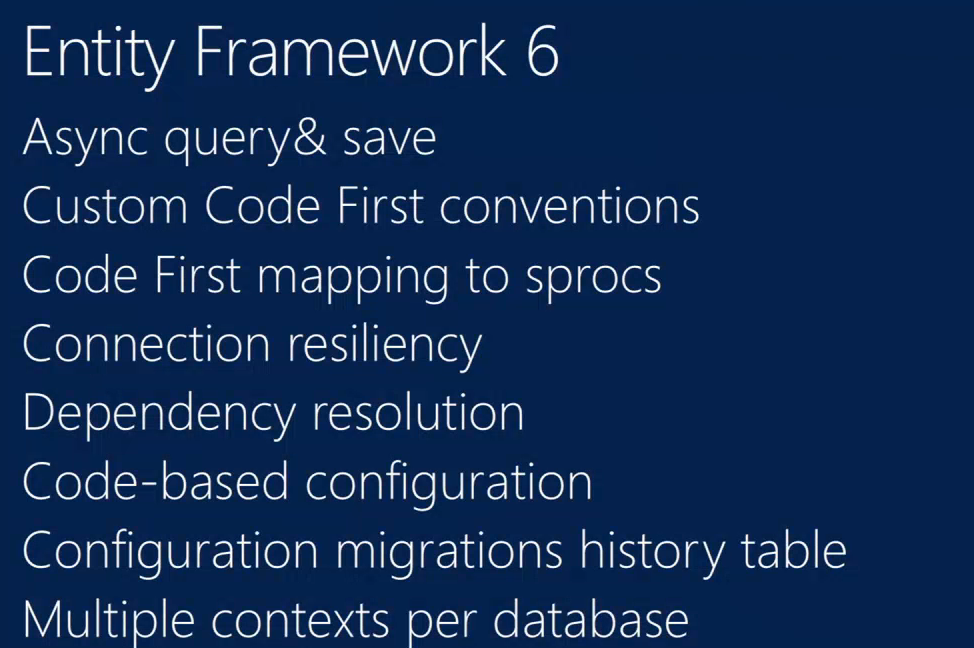
- Entity Framework 6 ... 又是一大突破阿
總結
這也是小弟第一次翻譯這種讓開發人員掉入無限坑的搶先預覽文章,如果有錯誤還麻煩大家指教 T_T。而在這次的更新當中也看到了在 ASP.NET Web Form 部分也加入了許多原本只有在 MVC 才有的功能,且在 Layout 也以 Bootstrap 來當預設的範本,並且加入了 Bundle ,讓開發 Web Form 的開發人員越來越便利化,當然筆者還是很期待 ASP.NET MVC 5 以及 SignalR 的正式上線內容,也期許著開發人員能抱持著有「愛」的態度,來面對技術的快速變遷(以哭)。
新手發文,如有錯誤煩請告知,感謝。
如果喜歡我的文章請按推薦,有任何問題歡迎下面留言~~~
簽名:
學習這條路很廣,喜歡什麼技術不重要,重要的是你肯花時間去學習