[ASP.NET MVC] 天天 MVC 快樂笑 CC (一) - 認識控制器(Controller)、檢視(View) - 房子與房間的關係
為了考驗自我人品而打算來寫天天 MVC 系列文章,也剛好學校的學弟妹都在學 ASP.NET MVC ,常在想每次有新人要學就得在重頭教一遍,有什麼樣的方式能讓新人可以快速的上手,最後還是覺得如果能把內容的用部落格記錄起來,這樣才能省時又省工,當然網路上還是有許多 MVC 系列文章也可以一起參考學習啦。最後,內容將由淺入身,以初學者的角度來撰寫,希望能幫助更多人在學習 ASP.NET MVC 的路途上能快愉快,OK , Just Let We Go !!!!!
前言
為了考驗自我人品而打算來寫天天 MVC 系列文章,也剛好學校的學弟妹都在學 ASP.NET MVC ,常在想每次有新人要學就得在重頭教一遍,有什麼樣的方式能讓新人可以快速的上手,最後還是覺得如果能把內容的用部落格記錄起來,這樣才能省時又省工,當然網路上還是有許多 MVC 系列文章也可以一起參考學習啦。最後,內容將由淺入身,以初學者的角度來撰寫,希望能幫助更多人在學習 ASP.NET MVC 的路途上能快愉快,OK , Just Let We Go !!!!!
戰前學習
如果你沒聽過 ASP.NET MVC 或是對於架構還是很模糊的新手,可以先參考看看我之前寫的 ASP.NET 介紹文章:
假設你已經了解如何建立一個 ASP.NET MVC 的專案,接著建立一個新的 ASP.NET MVC 4 專案範本選擇「基本」,這個範本比較乾淨但也不致於缺東缺西,接著我們先手動來新增一個控制器。
新增控制器(Controller)
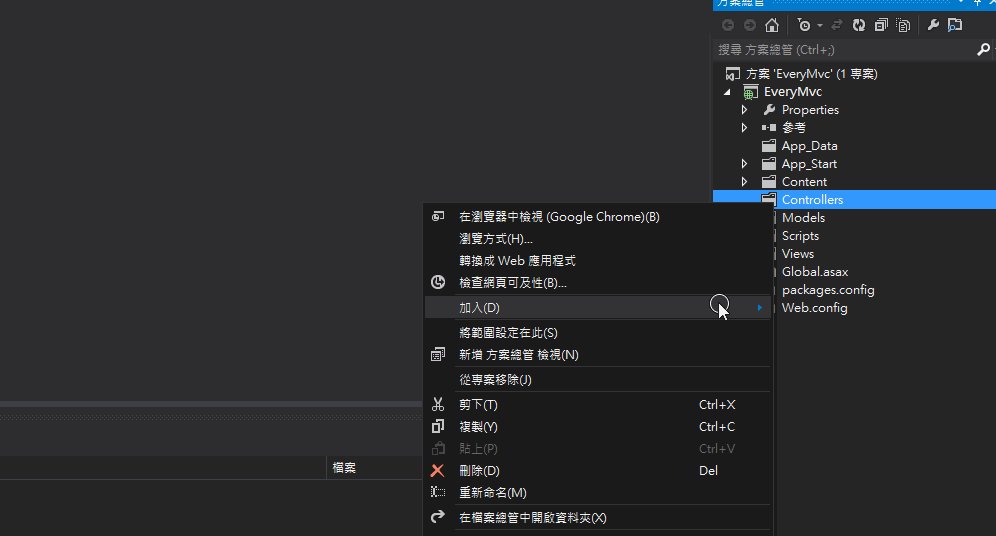
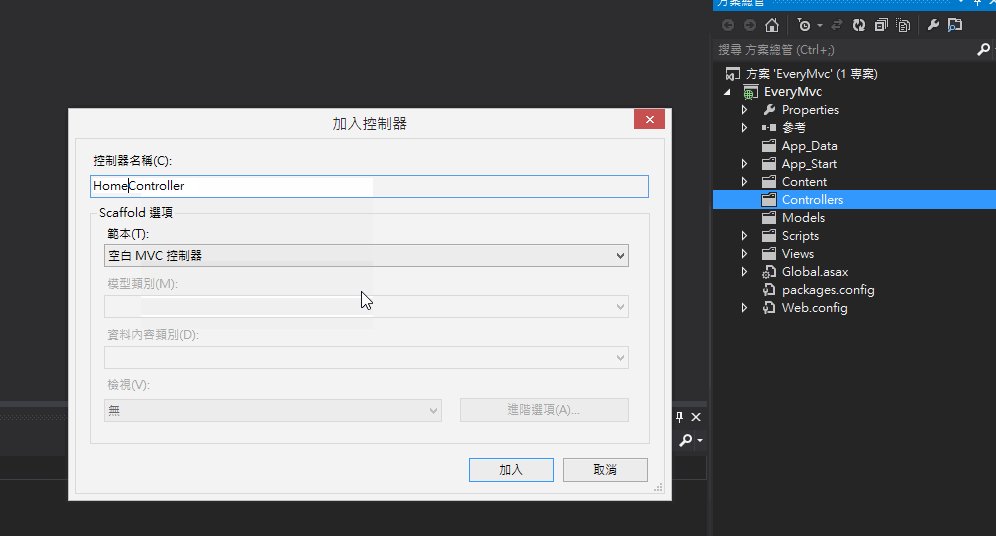
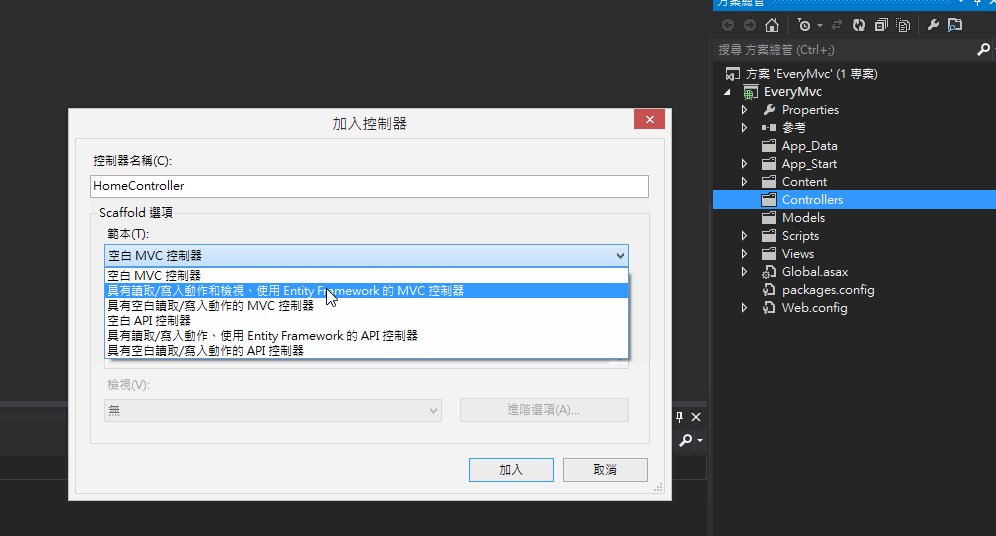
在方案總館的 Controllers 按右鍵 –> 加入 –> 控制器 –> 控制器名稱 「HomeController」、Scaffold 範本「空白 MVC 控制器」
-
注意事項
- 控制器名稱結尾都要有 Controller,EX:HomeController、AdminController … 等
- Scaffold 範本選擇空白會建立一個空白的 Controller
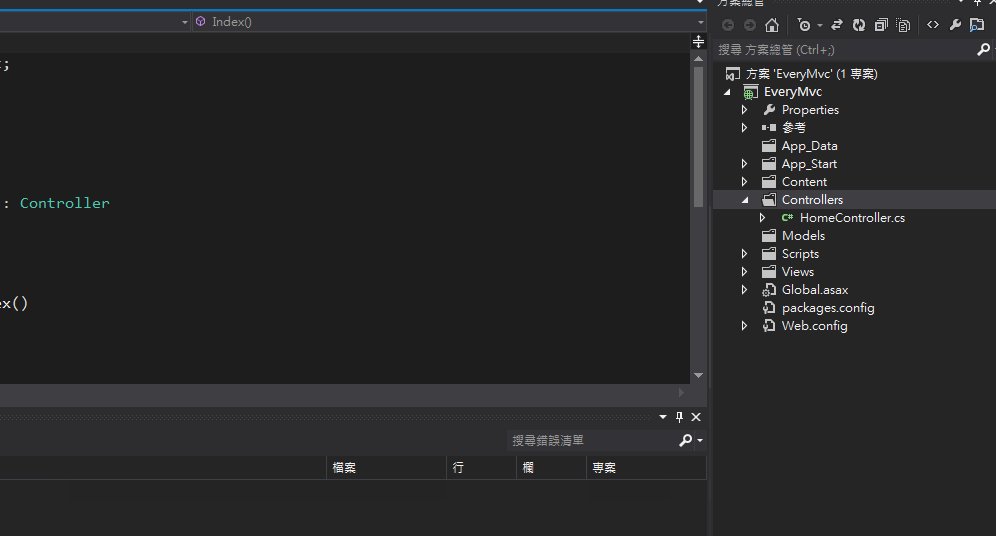
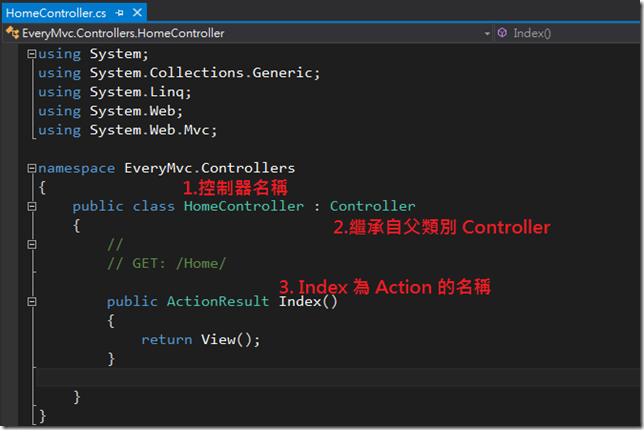
接著我們可以在方案總館看到剛剛新的 HomeController.cs 的檔案,打開後畫面如下:
-
注意事項
- Controller 名稱會對應到我們剛剛新增的 HomeController
- 每個 Controller 都需繼承自 Controller 這個父類別
- Index 為 Action 的名稱
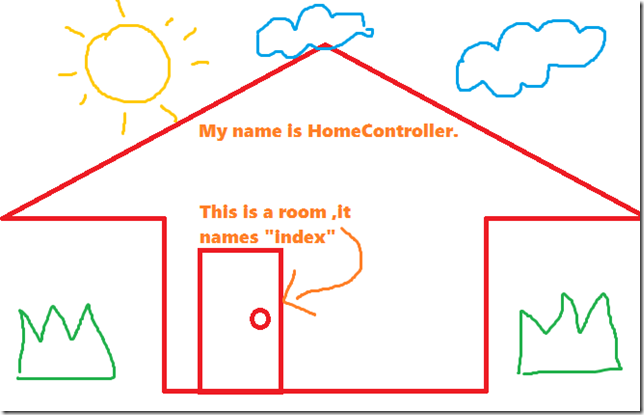
OK!雖然我們目前還不知道 Index 這個 Action 代表著什麼意思,不過我們先把它想像成有一間房子叫 HomeController ,裡面目前有一扇門叫 Index 。
接著我想請建築師在房子裡面在幫我們做一扇門叫做 About ,我們可以依樣畫葫蘆的在剛剛的 Index Action 底下在新增一個 About 的 Action
1: public ActionResult Index()
2: {
3: return View();
4: }
5:
6: public ActionResult About()
7: {
8: return View();
9: }
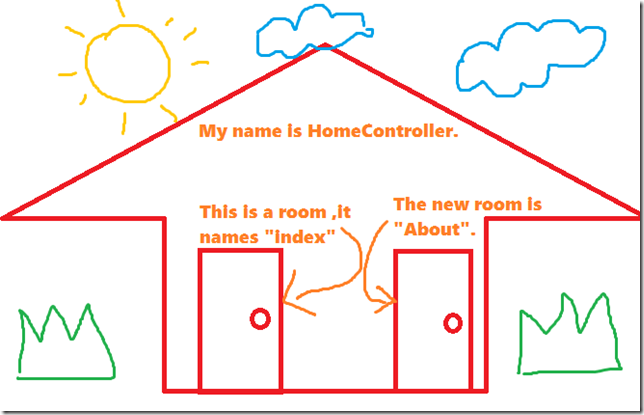
建築師已經順利幫我們把 About 的房間蓋好了!
那既然我們現在有了門,那我要如何進去房間裡面呢?所以接著我們需要先新增一個檢視 (View),用來顯示房間裡面的樣子。
新增檢視(View)
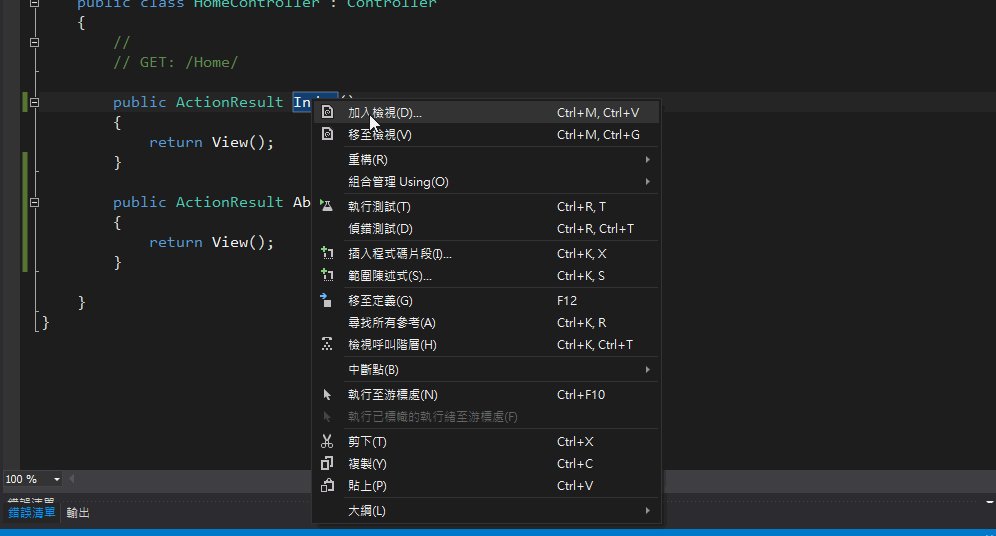
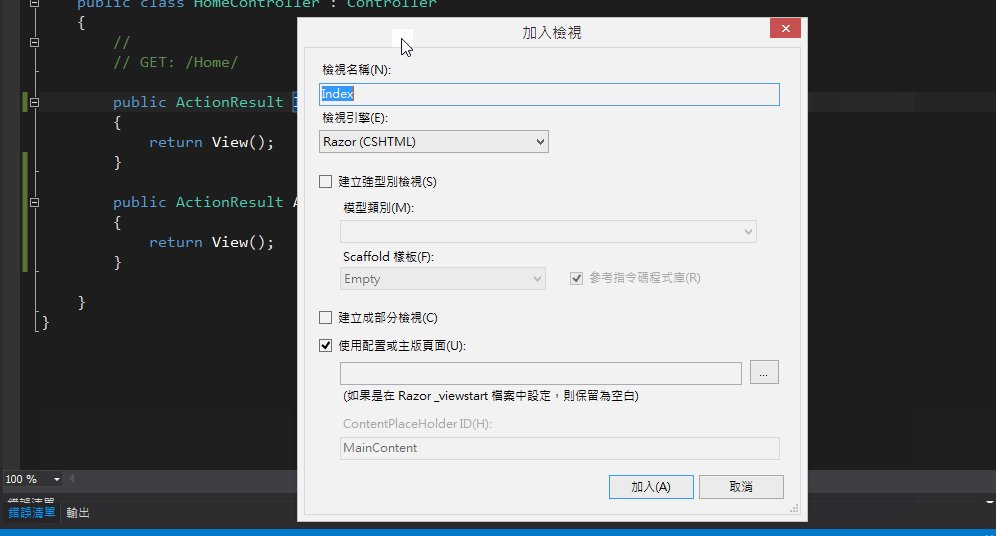
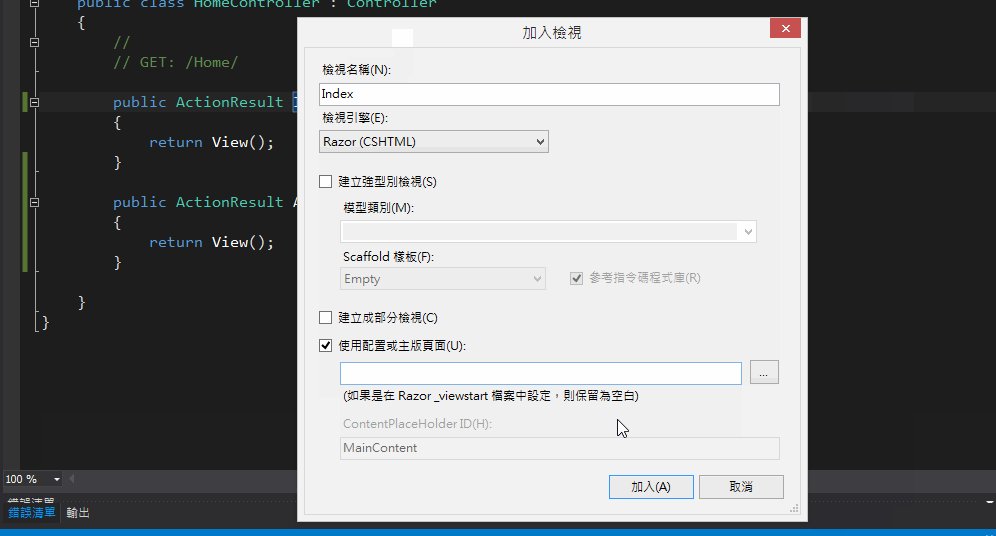
在 Index 區塊按右鍵 –> 加入檢視 –> 檢視名稱「Index」、使用配置或主版頁面
-
注意事項
- 利用 加入檢視 的方式來為我們的 Action 快速建立一個檢視(View)頁面
- 使用配置或主版頁面若留空白,代表我們會依系統預設的設定來當做 View 的樣板
- 會自動在方案總館 Views/Home 內新增一個 Index.cshtml 的檔案
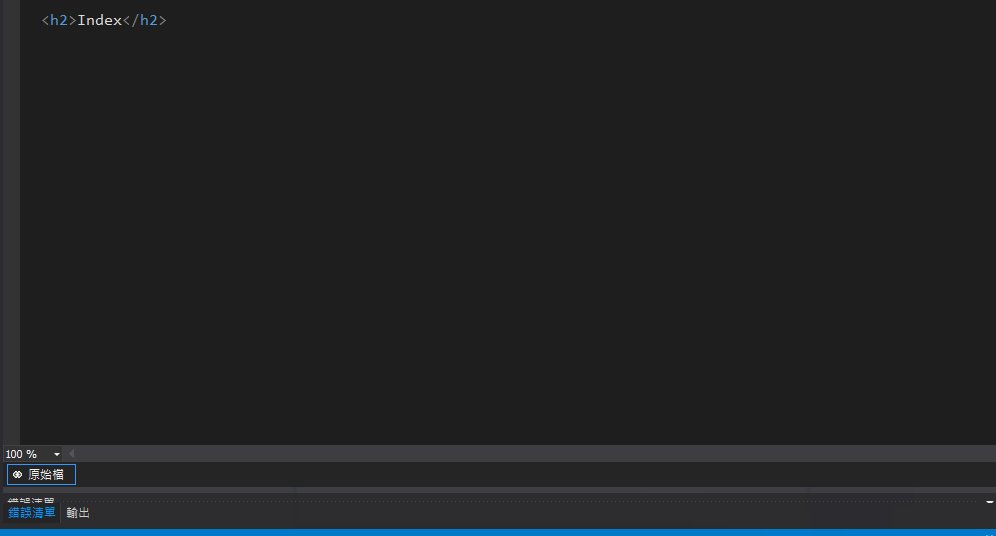
前面我們把房子蓋好房間的門做好,接著請室內設計師來為我們設計房間裡要長什麼樣子。
室內設計師已經為我們快速設計出一個簡單的房間,房間裡面的標題叫做 Index 而裡面已經放了一個簡單的傢俱 <h2>
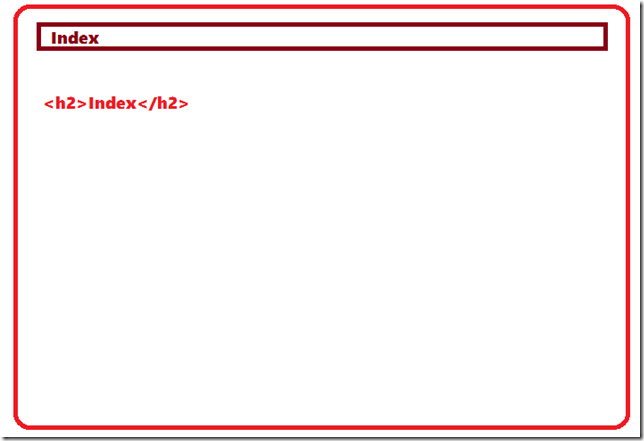
現在,我們已經擁有一間可以讓人隨意進出的房子與房間,可以試著按 F5 把程式執行起來,並且瀏覽網址 http://localhost:port/Home/Index 我們就可以看到我們剛剛設計的房間啦!
-
注意事項
- 注意網址 –> 我們現在正在 Home(房子) 這個 Controller 底下的 Index(房間) 頁面,所以下次我們可以新增一個 Admin 的房子裡面也可以擁有許多房間(AdminController)。
- 可想而知 View 裡面就是讓室內設計師去設計房間要長什麼樣子,如同我們的網頁設計師可以設計不同的 HTML、CSS、Javascript 來讓房間更生動。
總結
Controller 與 View 的關係非常重要,他不向以往我們寫 ASP.NET Web Form 那樣是依照資料夾做區分,而是將程式碼和 HTML 部分區分開來,不在是 Code Behind 的概念。另外 Controller 和 View 就好比 房子與房間,在一個鄉鎮中(Domain),我們可以擁有許多不同的房子(Controller),而每間房子裡面又有著許多房間(View),希望讓對於第一次接觸 ASP.NET MVC 的初學者對於這兩者之間的關係能更加清楚。
新手發文,如有錯誤煩請告知,感謝。
如果喜歡我的文章請按推薦,有任何問題歡迎下面留言~~~
簽名:
學習這條路很廣,喜歡什麼技術不重要,重要的是你肯花時間去學習