[ASP.NET MVC] 天天 MVC 快樂笑 CC (三) - 從 View 將資料 Post 到 Controller - 大賣場的結帳流程為例
在上一篇當中我們學會了如何使用 ViewData 和 ViewBag 將資料從 Controller 傳進 View 當中,我們也知道了同一個 Action 會因為 return 的方法不同而會有不一樣的結果,接著我們來看看在 ASP.NET MVC 中是如何處理表單資料的,本篇會以大賣場的結帳流程當做的範例,解釋表單 POST 資料所需具備的條件以及原理,以及如何利用 ASP.NET MVC 的內建方法在 View 中產生我們需要的 HTML 標籤,相信 ASP.NET MVC 初學者一定不能錯過!
前言
在上一篇當中我們學會了如何使用 ViewData 和 ViewBag 將資料從 Controller 傳進 View 當中,我們也知道了同一個 Action 會因為 return 的方法不同而會有不一樣的結果,接著我們來看看在 ASP.NET MVC 中是如何處理表單資料的,本篇會以大賣場的結帳流程當做的範例,解釋表單 POST 資料所需具備的條件以及原理,以及如何利用 ASP.NET MVC 的內建方法在 View 中產生我們需要的 HTML 標籤,相信 ASP.NET MVC 初學者一定不能錯過!
認識大賣場
相信我們都逛過大賣場,首先我們先回想一下一般我們在逛賣場的流程大概是如何:
- 進入賣場
- 挑選我們要的商品
- 到櫃檯結帳
- 結帳完找出口
嗯...大部分人應該是這麼逛的吧 XD 回到網頁上來看,我們一步步的來完成我們這間大賣場的範例,首先我們先在 HomeController 當中新增一個 Market 的 Action ,並且建立 View 的畫面 (建立的部份就不再贅述,如果不會的讀者可以參考前面的文章)
/Controllers/HomeController 部分:
public ActionResult Market()
{
return View();
}
接著為我們的大賣場 (View) 設置一下所需要的設備以及要販賣的商品 /Views/Home/Market.cshtml 部分:
<h2>Market</h2>
<form method="post" action="Market">
<div>
<label>
玉米:
</label>
<input type="text" name="corn" value="0" />
<span>個</span>
</div>
<div>
<label>
花生:
</label>
<input type="text" name="peanut" value="0" />
<span>個</span>
</div>
<div>
<label>
番茄:
</label>
<input type="text" name="tomato" value="0" />
<span>個</span>
</div>
<input type="submit" />
</form>
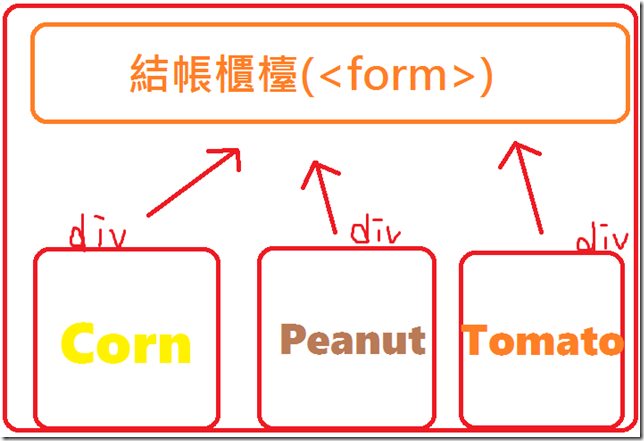
目前我們的賣場裡面已經有了要販賣的商品以及結帳櫃台,我們把 <form> 這個 HTML Tag 假想成 「結帳櫃檯」,而 <input type="text" /> 想成要販賣的「商品」,<label> 想成寫有商品名稱的「標籤」,而 <div> 為放置商品的「櫃子」。
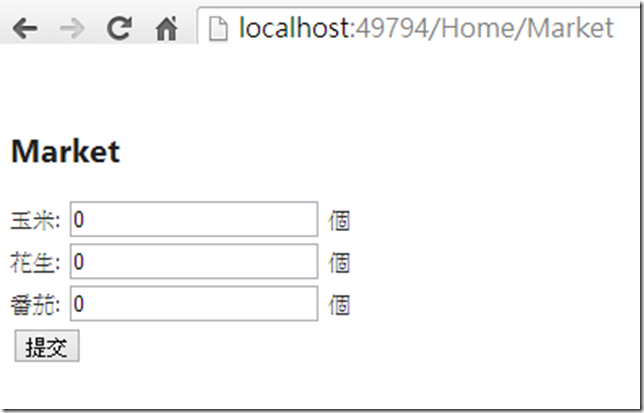
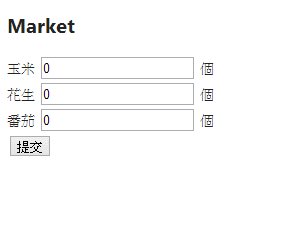
我們看到一下目前的畫面長相,進到 http://localhost:port/Home/Market :
目前我們的賣場已經完成,若我們試著更改文字方塊裡面的數字並按下提交按鈕,會發現網頁其實是會發生變化的。
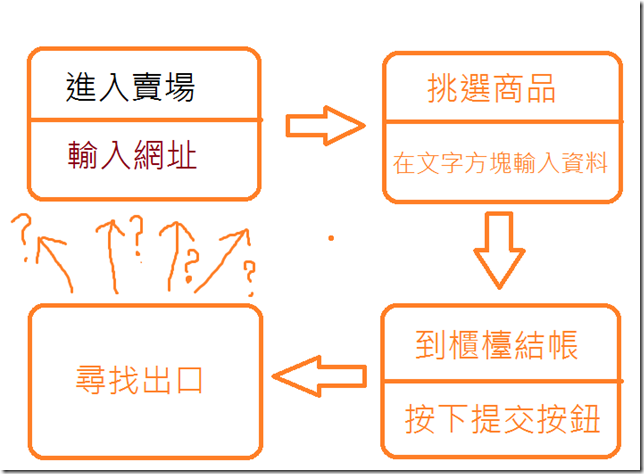
如果以前面講的逛賣場的流程並對照到實際網頁來看:
1.進入賣場(使用者輸入網址 /Home/Market 進入 View 畫面)
2.選購商品(使用者在文字方塊欄位輸入資料)
3.到櫃檯結帳(使用者按下提交按鈕(submit))
4.離開賣場找出口(瀏覽器收到 submit 請求會依照 <form> 的 action 屬性決定該回到 Controller 的某個 Action,以範例來說回到 HomeController 裡的 Market 這個 Action,以及 method 屬性決定送出表單的方式(GET、POST))
目前我們的賣場是屬於單一結帳區,所有的商品的結帳出口都會由同一個結帳區進行結帳,但我們想想一般我們在逛賣場還是會遇到分區結帳,例如:生鮮食品有自己的結帳區、居家生活有自己的結帳 … 等,在這個情況下我們只需要設置兩個結帳櫃檯即可,並且在裡販賣各自的商品,如下所示:
<form method="Post" action="food">
<input type="text" name="fish" value="0" />
<input type="submit" />
</form>
<form method="POST" action="drink">
<input type="text" name="blacktea" value="0" />
<input type="submit" />
</form>
建立賣場的限制與條件
1.需要設置結帳櫃檯(需要有 <form> 這個 Html Tag)
2.商品需要有名字(意即 <input type="text" name="xxx" /> 需要在物件上面定義上 name 這個屬性,這樣在 Browser 才會知道你要送出的物件是什麼)
3.賣場裡面裝商品的櫃子、或是貼著商品名稱的標籤是不能拿去結帳的(像 <div>、<p>、<span>、<table>、<td> … 等,這種不能操作只是單純拿來顯示資料的 HTML Tag 是不會被瀏覽器送出的)
下面做個整理:
可以被瀏覽器送出:常用的有 <input>、<select>、<radio>、<checkbox>、<textarea> ... 等
不會被瀏覽器送出的:<label>、<span>、<p>、<table>、<ul>、<li> … 等舉凡是以顯示為主的 HTML Tag 都不行
以 Html Helper 重新設計 View
截至目前為止,在 View 這邊都只是使用一般的 Html Tag ,但其實 ASP.NET MVC 有提供一些能讓我們快速產生 HTML Tag 的方法,稱為 HTML Helper,我們也來試著改寫看看我們的程式碼:
1: <h2>Market</h2>
2:
3: @using (Html.BeginForm("Market", "Home", FormMethod.Post))
4: {
5: <div>
6: @Html.Label("corn", "玉米")
7: @Html.TextBox("corn", 0)
8: <span>個</span>
9: </div>
10: <div>
11: @Html.Label("peanut", "花生")
12: @Html.TextBox("peanut", 0)
13: <span>個</span>
14: </div>
15: <div>
16: @Html.Label("tomato", "番茄")
17: @Html.TextBox("tomato", 0)
18: <span>個</span>
19: </div>
20: <input type="submit" />
21: }
改寫後我們已 @Html.TextBox 來取代原本的 <input type="text" /> 的 HTML Tag,以及利用 Html.BeginForm 來取代我們原本的 <form> 標籤,透過 Html Helper 能讓我們快速的產生 Html 標籤,而記得如果要在 View 裡面使用 ASP.NET MVC 內建的方法或 C# 語法時,需要在前面加上 @ 符號才能使用,如果你直接在 View 裡面打上 Html.TextBox("corn", 0) 只是會被當成一般的純文字顯示出來而已,針對 MVC 內建的 Html Helper 的內容,我們留在後面的章節在繼續做介紹。
結帳完離開賣場
當我們最後按下提交(Submit)按鈕之後,瀏覽器會收到請求,並依照 <form> 的 action 屬性來決定出口的位子,以我們範例來看會回到 HomeController 的 Market Action,我們繼續修改我們的程式碼試著讓它出了房間後能再將資料帶到其他房間去,並顯示在畫面上。
修改 HomeController 程式碼:
我們新增一段 Action 並且也命名為 Market,但我們需要在 Action 上面加上 [HttpPost] 的屬性,代表這個 Action 只支援 Post 請求(PS:預設沒加的話則是是 Get 請求),最後在透過 RedirectToAction 將資料傳遞到另外一個 Action 裡。(PS:前面我們有提到 Action 是千變萬化的,會因為不同的方法而有不一樣的結果)
1: public ActionResult Market()
2: {
3: return View();
4: }
5:
6: [HttpPost] // 對應 <form method="post"> 只接受 Post 請求
7: public ActionResult Market(int corn, int peanut, int tomato)
8: {
9: // 利用 RedirectToAction 導至其他 Action
10: return RedirectToAction("ShopList", new { corn = corn, peanut = peanut, tomato = tomato });
11: }
新增 ShopList Action
1: public ActionResult ShopList(int corn, int peanut, int tomato)
2: {
3: ViewData["corn"] = corn;
4: ViewData["peanut"] = peanut;
5: ViewData["tomato"] = tomato;
6:
7: return View();
8: }
新增 ShopList 檢視頁面
1: @{
2: ViewBag.Title = "ShopList";
3: }
4:
5: <h2>ShopList</h2>
6:
7: <p>今天我們購買了:</p>
8: <div>
9: 玉米:@ViewData["corn"] 個
10: </div>
11: <div>
12: 花生:@ViewData["peanut"] 個
13: </div>
14: <div>
15: 番茄:@ViewData["tomato"] 個
16: </div>
最後操作畫面
總結
這篇將整個表單 Post 的運作過程做了說明,而在後半部也在 View 上用到了 Html Helper 來快速產生 Html Tag,在 View 上用到了 Html.BeginForm 的方法,其實就是幫我們產生 <form></form> 這樣的標籤,不過可以透過多載來快速加入相關的屬性,EX: method、action … 等,在寫 ASP.NET MVC 的 View 時,還是建議大家盡量使用 Html Helper 來加速開發的速度。最後在我們按下提交(Submit)時,將網頁送出並透過 RedirecToAction 將畫面轉到另外一個頁面上。
新手發文,如有錯誤煩請告知,感謝。
如果喜歡我的文章請按推薦,有任何問題歡迎下面留言~~~
簽名:
學習這條路很廣,喜歡什麼技術不重要,重要的是你肯花時間去學習