我們使用 Web API 來開發專案的需求越來越平凡,而相對的 API 的說明文件也就顯得格外重要,才能讓開發 Service 的人員以及 APP 的開發人員能有一個溝通的地方,微軟在 Visual Studio 2012 Update 2 之後,當建立 ASP.NET MVC 專案選擇 Web API 時也將說明文件內建在範本中,而這篇將教你如何在非內建的情況下,手動加入 Web API 的說明文件。
前言
我們使用 Web API 來開發專案的需求越來越平凡,而相對的 API 的說明文件也就顯得格外重要,才能讓開發 Service 的人員以及 APP 的開發人員能有一個溝通的地方,微軟在 Visual Studio 2012 Update 2 之後,當建立 ASP.NET MVC 專案選擇 Web API 時也將說明文件內建在範本中,而這篇將教你如何在非內建的情況下,手動加入 Web API 的說明文件。
內建的 Helper Page
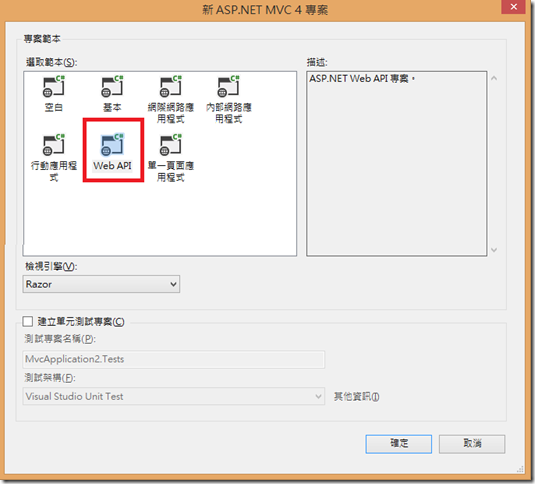
假如你的 Visual Studio 2012 版本有更新到 Update 2 以上,當在建立新的專案範本時,選擇 Web API 範本則預設會幫你產生 HelpPage,如下所示:
1.選擇 Web API 範本
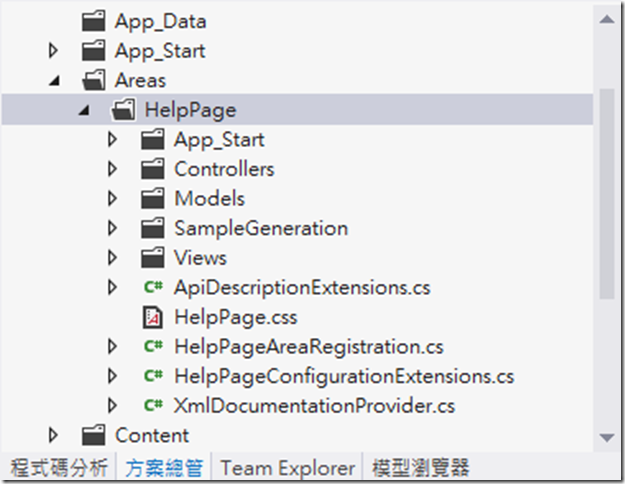
2.會自動幫我們產生 HelpPage 所需的程式碼
不過如果我們的專案是已經開發了一段時間或者是你一開始選擇專案不是選擇 Web API 的範本,那變成你就得手動加上 HelpPage 的說明文件了。
這也是我們今天要講的重點啦 ~
手動建立 ASP.NET Web API 說明文件
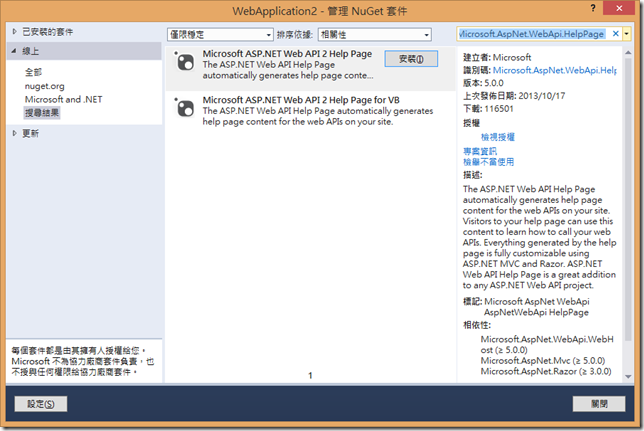
1.首先我們先透過 Nuget 來安裝 Microsoft.AspNet.WebApi.HelpPage 套件,不過因為 Nuget 上面的版本僅會提供最新的版本,所以當我們搜尋到時會看到最新的 v2 版本。
所以如果你是使用 ASP.NET MVC 4 Web API (v1) 版本的話,你需要利用套件管理控制台透過指令的方式來安裝舊版的 HelpPage 套件
Install-Package Microsoft.AspNet.WebApi.HelpPage -Version 4.0.30506
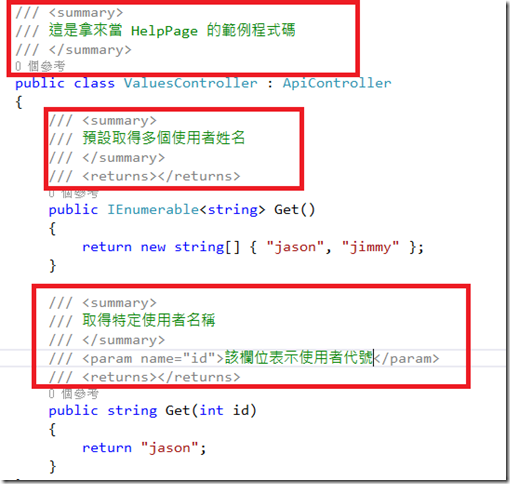
2.準備好套件後,我們先在每個 API 控制器以及方法上面加上註解
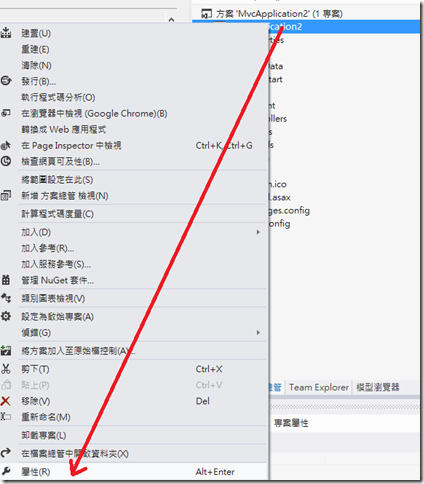
3.接著我們來產生專案的 XML 文件檔案,先點選方案總管中的「專案屬性」
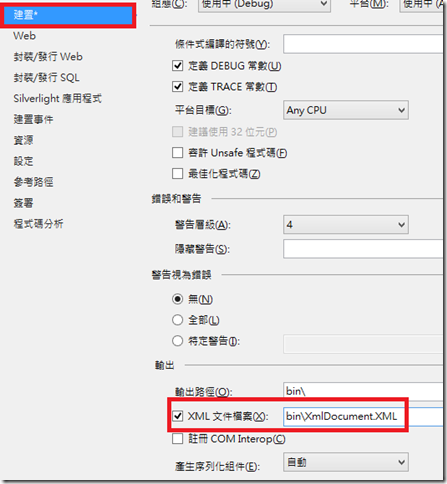
4.切換到「建置」的頁簽,並勾選 XML 文件檔案
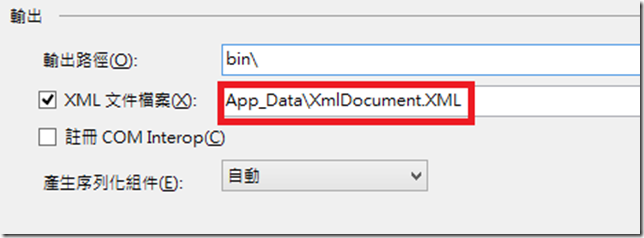
5.在預設的情況下 HelpPage 他讀取 XML 文件的位置是 App_Data\XmlDocument.XML,所以我們也將 XML 文件檔案位置更改為相同的。
6.接著我們開啟 Areas/HelpPage/App_Start/HelpConfig.cs 來將 HelpPage 的功能開啟,直接將第一行的註解取消,讓 HelpPage 能自動去讀取我們剛剛產生的 XML 文件。
config.SetDocumentationProvider(new XmlDocumentationProvider(HttpContext.Current.Server.MapPath("~/App_Data/XmlDocument.xml")));
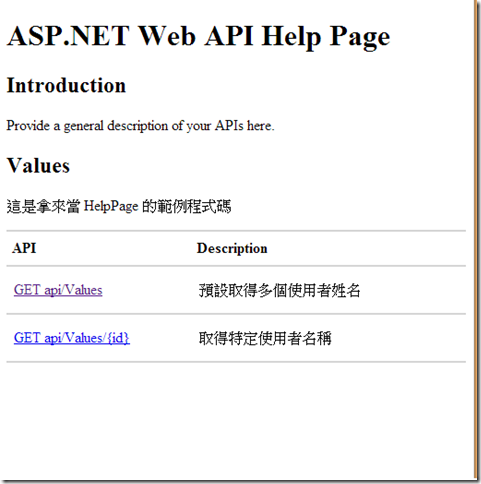
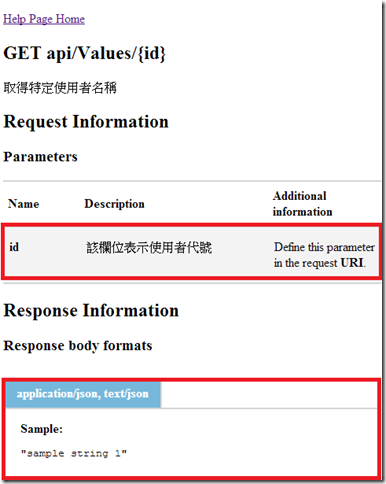
7.最後建置後並執行,直接瀏覽 http://localhost/Help 網址,即可看到含有註解的 API 說明文件了。
而點選到其中一個 API 主頁中,也會看到該 API Controller 中所有的參數說明,以及回應的 JSON 格式:
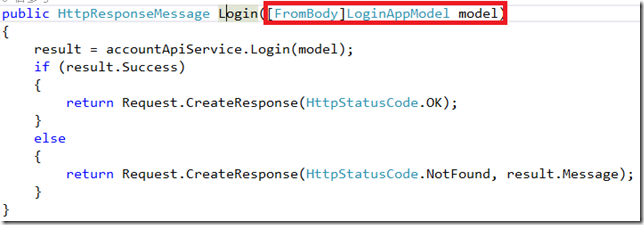
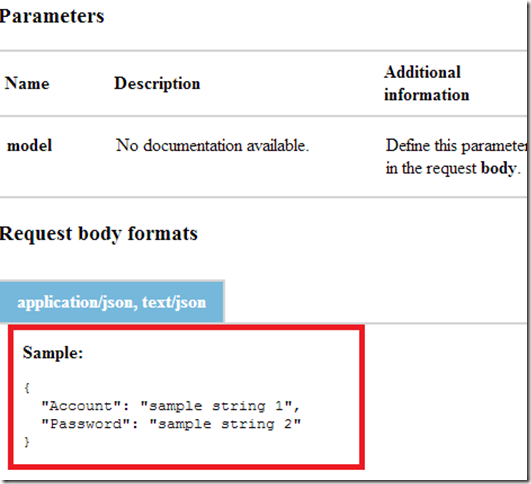
若 API 的參數是一個類別的,在說明文件中也可以清楚的看到所需傳入的參數:
總結
利用 WebAPI HelpPage 的套件來為我們產生 API 的說明文件可以說是相當方便,也可以讓開發人員更專注於程式碼上面。至於HelpPage 裡面還有其他的設定,這部分就留給有興趣的讀者自行去摸索啦 ^_^
參考連結
新手發文,如有錯誤煩請告知,感謝。
如果喜歡我的文章請按推薦,有任何問題歡迎下面留言~~~
簽名:
學習這條路很廣,喜歡什麼技術不重要,重要的是你肯花時間去學習