使用OWC繪製統計圖外的另一個選擇ZedGraph (含C#程式碼範例)
用了一段時間的OWC來製圖,它是還不錯用,但現在發現了另一個選擇,而且也是免費的元件(目前是),可用在Web Form及Windows Form上.
使用難度並不難,以下是用Win Form的方式來說明.
第一步
當然要先去下載這個物件. 由於資料來源是CodeProject,所以就不自己再放另一個下載點,請至CodeProject下載. 視各別需要,否則只要下載dll only的即可.
第二步
把下載回來的壓縮檔,解壓縮至你想要存放的目錄.
第三步
使用VS2005開啟一個新的Windows Application(也可用VS2003,只是此範例用VS2005).
第四步
在工具箱的地方,按右鍵,選擇項目,在.NET Framework元件的頁籤,按下瀏覽,到剛剛解壓縮的那個目錄下.
於解壓縮的目錄下,找一下ZedGraph.dll,這個有兩個版本.
4.5+是適用於.Net Framework 1.1
5.0+是適用於.Net Framework 2.0
註:ZedGraph.Web.dll就是適用於WebForm
第五步
加入後,在工具箱就會看到ZedGraphControl,就可以開始進行介面的設計,於介面上,放兩個RadioButton,各自命名為 rdb_Bar及rdb_Line,rdb_Bar為長條圖,rdb_Line為折線圖. 再加入一個ZedGraphControl.如下圖:
第六步
到此,已完成一半的工作了,接下來,加一個Form1_Load的事件,及一個RadioButton_CheckedChanged的事件,此事件由兩個RadioButton共用.
在這兩個事件內,程式碼如下:
private void Form1_Load(object sender, EventArgs e)
{
zedGraphControl1.GraphPane.Title.Text = "銷售統計"; //圖表的表頭
zedGraphControl1.GraphPane.XAxis.Title.Text = "時間"; //X軸的名稱
zedGraphControl1.GraphPane.YAxis.Title.Text = "金額"; //Y軸的名稱
ShowChart();
}
private void rdb_CheckedChanged(object sender, EventArgs e)
{
ShowChart();
}
而ShowChar()就是顯示統計圖的主要地方.
private void ShowChart()
{
GraphPane myPane = zedGraphControl1.GraphPane;
zedGraphControl1.GraphPane.CurveList.Clear();//把舊的圖資清掉
string[] xTitle ={ "2007/8", "2007/9", "2007/10", "2007/11" }; //X軸的刻度資料
double[] PC ={ 5000000, 5800000, 6300000, 7000000 };//PC商品的金額
double[] NB ={ 5100000, 5400000, 6900000, 7500000 };//NB商品的金額
BarItem myBar;
LineItem myCurve;
#region 長條圖
if (rdb_Bar.Checked)
{
myBar = myPane.AddBar("PC銷售額", null, PC, Color.Red);
myBar.Bar.Fill = new Fill(Color.Red, Color.White, Color.Red);
myBar = myPane.AddBar("NB銷售額", null, NB, Color.Purple);
myBar.Bar.Fill = new Fill(Color.Purple, Color.White, Color.Purple);
}
#endregion
#region 折線圖
if (rdb_Line.Checked)
{
myCurve = myPane.AddCurve("PC銷售額", null, PC, Color.Red);
myCurve.Line.Fill = new Fill(Color.Red, Color.White, Color.Red);
myCurve = myPane.AddCurve("NB銷售額", null, NB, Color.Purple);
myCurve.Line.Fill = new Fill(Color.Purple, Color.White, Color.Purple);
}
#endregion
myPane.XAxis.Scale.TextLabels = xTitle;
myPane.XAxis.Type = AxisType.Text;
myPane.Chart.Fill = new Fill(Color.White, Color.FromArgb(255, 255, 166), 90F);
myPane.Fill = new Fill(Color.FromArgb(250, 250, 255));
zedGraphControl1.AxisChange();
zedGraphControl1.Refresh();
}
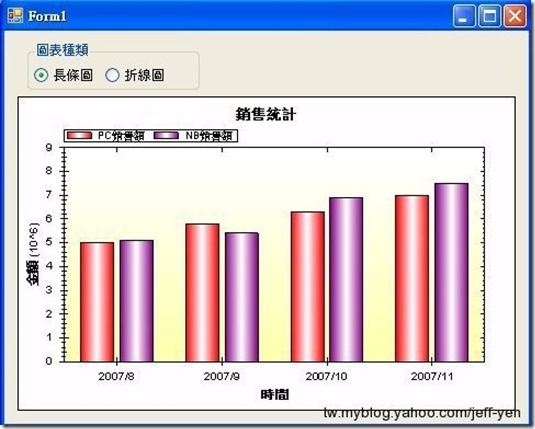
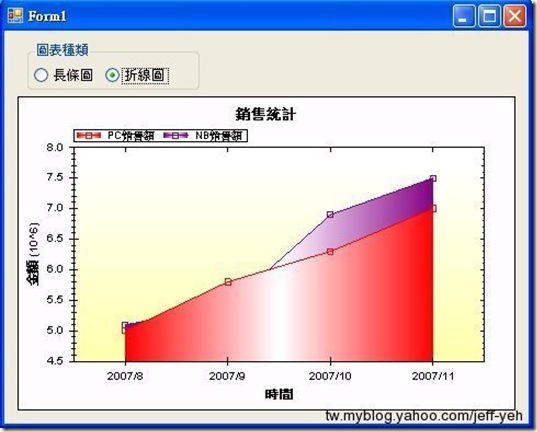
到此,程式就完成了,執行後的畫面就像下面的圖示
長條圖:
折線圖
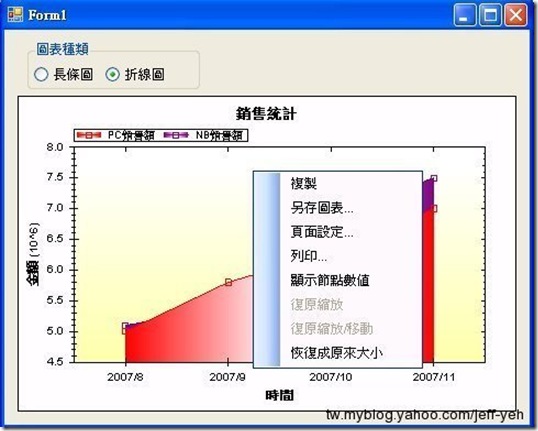
在圖上按下右鍵,也有一些不錯的內建功能
這只是一個簡單的範例,這元件的功能還很多,在CodeProject的圖例就不少了.有興趣的人,可以玩看看.
使用DataSource範例的原始碼 : C#下載




.jpg)