使用 jQuery 製作奇偶列雙色 GridView
jQuery 是一個非常精巧的 JavaScript Library,目前的版本為 1.2.2,函式庫經 Gzip壓縮後只有15K 左右。它能夠很輕易的操作 HTML Document,處理頁面的事件、動作,也可輕易實現 AJAX 效果。jQuery 的使命就是改變你今後的 JavaScript 編寫方式,第一次看到它的精簡 JavaScript 程式碼就會被它深深的吸引。
為了讓大家感受 jQuery 的魔力,我們以 jQuery 來製作雙色資料列的 GridView,並在滑鼠移動時改變所在的資料列顏色,你會發現它竟然短短幾行程式碼就能達成這個效果。
首先引用 jQuery 函式庫,它只是一個 js 檔案,可由 http://jquery.com/ 下載。
然後加入以下會使用到的 style
<style type="text/css">
th {
background:#D9EBFF;
color:#0033CC;
line-height:20px;
height:20px;
}
td {
padding:3px 6px;
vertical-align:top;
text-align:center;
color:#333311;
}
td * {
padding:6px 11px;
}
tr.even {
background:#F5F5F5;
}
tr.odd {
background:#FFFFFF;
}
tr.over td {
background:#CDE6FF;
color:#000000;
}
.tr_chouse td {
color:#FFF;
background:#6AB1FF;
}
</style>
再來就是撰寫 jQuery 的程式碼,下列幾行短短的程式碼執行我們要的效果。若 GridView 控制項要套用這個效果,只要它的 CssClass="gridview" 就可以。
1: <script type="text/javascript">
2: $(document).ready(function(){
3: $(".gridview tr:odd").addClass("odd"); //奇數行設定為 "odd" 樣式
4: $(".gridview tr:even").addClass("even"); //偶數行設定為 "even" 樣式
5: $(".gridview tr").mouseover(function(){$(this).addClass("over");}) //當 mouseover 時加入 "over" 樣式
6: .mouseout(function(){$(this).removeClass("over");}) //當 mouseout 時移除 "over" 樣式
7: .click(function(){$(this).toggleClass("tr_chouse");}) //當 click 加入或移除 "tr_chouse" 樣式,實現資料列選取
8: });
9: </script>
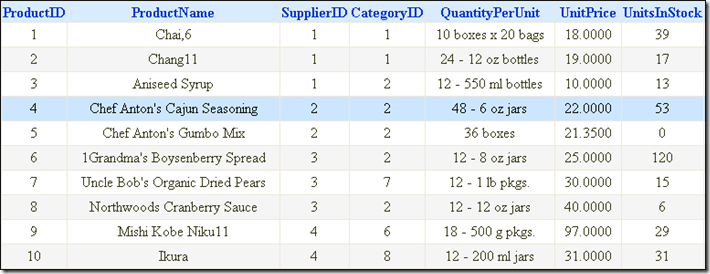
執行結果