擴展現有伺服器控制項功能
相對於由無到有開發控制項,繼承現有現伺服器控制項是比較簡單且實用的方式;若希望在現有的控制項增加某些屬性或功能,直接繼承該控制項下來擴展功能是最快的方式,例如「按下 Button 會彈出詢問訊息」、「TextBox 設為 ReadOnly 時,可以取得前端傳回的 Text 屬性」這類需求,都可以直接繼承原控制項下來,加上我們需要的功能即可。以下我們就以一個簡單的案例來說明如何繼承現有伺服器下來擴展功能。
一、擴展 Button 控制項:按鈕加上詢問訊息
按下按鈕執行某些動作前,有時會詢問使用者是否執行該動作;例如按下刪除鈕,會詢問使用者是否確定要執行刪除的動作。當然這只需要簡單的 JavaScript 就可以完成,不過相對於 .NET 的程式語言,JavaScript 是非常不易維護的用戶端指令碼,如果能讓開發人員完全用不到 JavaScript,那何樂不為呢? 那就由 Button 控制項本身提供加上詢問訊息的功能就可以,相關的 JavaScript 由控制項去處理。
一般要在 Button 加上詢問訊息,只要在 OnClientClick 屬性設定如下的 JavaScript 即可。我們的目的只是讓開發人員連設定 OnClientClick 屬性的 JavaScript 都省略,直接設定要詢問的訊息即可,接下來我們就要開始實作這個控制項。
<asp:Button ID="Button1" runat="server" Text="Button" OnClientClick="if (confirm('確定執行嗎?')==false) {return false;}" /> 在 Bee.Web 專案中,加入「ASP.NET 伺服器控制項」,此控制項繼承 Button 下來命名為 TBButton (命名空間為 Bee.Web.WebControls)。在 TBButton 類別中加入 ConfirmMessage 屬性,用來設定詢問訊息的內容。然後在 Render 方法將詢問詢息的 JavaScript 設定到 OnClientClick 屬性即可。
Namespace WebControls
< _
Description("按鈕控制項"), _
ToolboxData("<{0}:TBButton runat=server></{0}:TBButton>") _
> _
Public Class TBButton
Inherits System.Web.UI.WebControls.Button
<Description("詢問訊息")> _
Public Property ConfirmMessage() As String
Get
Dim sConfirmMessage As String
sConfirmMessage = CStr(ViewState("ConfirmMessage"))
If sConfirmMessage Is Nothing Then
Return String.Empty
Else
Return sConfirmMessage
End If
End Get
Set(ByVal value As String)
ViewState("ConfirmMessage") = value
End Set
End Property
''' <summary>
''' 覆寫 Render 方法。
''' </summary>
Protected Overrides Sub Render(ByVal writer As System.Web.UI.HtmlTextWriter)
Dim sScript As String
Dim sConfirm As String
'若有設定 ConfirmMessage 屬性,則在 OnClientClick 加入詢問訊息的 JavaScript
If Me.ConfirmMessage <> String.Empty Then
sScript = Me.OnClientClick
'詢問訊息的 JavaScript
sConfirm = String.Format("if (confirm('{0}')==false) {{return false;}}", Me.ConfirmMessage)
If sScript = String.Empty Then
Me.OnClientClick = sConfirm
Else
Me.OnClientClick = sConfirm & sScript
End If
End If
MyBase.Render(writer)
End Sub
End Class
End Namespace將 TBButton 拖曳到測試頁面,設定 ConfirmMessage 屬性。
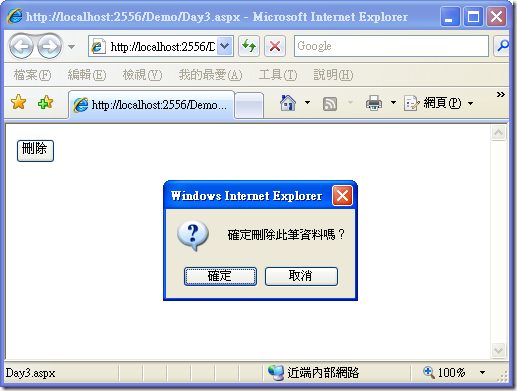
<bee:TBButton ID="TBButton1" runat="server" ConfirmMessage="確定刪除此筆資料嗎?" Text="刪除" />執行結果如下。
二、結語
筆者在開發 ASP.NET 的應用程式過程中,通常會習慣把所有現有控制項繼承下來,無論目前需不需要擴展控制項功能。這種方式對於開發大型系統是相當有幫助的,因為無法預期在系統開發的過程中會不會因為某些狀況,而臨時需要擴展控制項的功能,所以就先全部繼承下來以備不時之需,也為未來保留修改的彈性。
三、相關連結
擴展 CommandField 類別 - 刪除提示訊息
按鈕加上詢問訊息
備註:本文同步發佈於「第一屆iT邦幫忙鐵人賽」,如果你覺得這篇文章對您有幫助,記得連上去推鑒此文增加人氣 ^^
http://ithelp.ithome.com.tw/question/10011562