[ASP.NET 控制項實作 Day14] 繼承 CompositeControl 實作 Toolbar 控制項
之前我們簡單介紹過繼承 CompositeControl 來實作複合控制項,在本文我們將以 Toolbar 控制項為例,以複合控制項的作法(繼承 CompositeControl )來實作 Toolbar 控制項,此工具列控制項包含 Items 屬性來描述工具列項目集合,依 Items 屬性的設定來建立工具列按鈕,另外包含 Click 事件可以得知使用按了那個按鈕。
程式碼下載:ASP.NET Server Control - Day14.rar
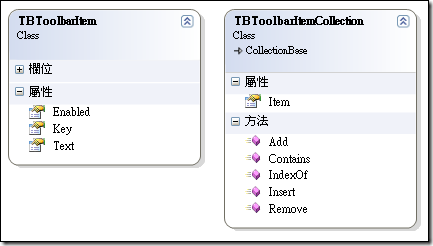
一、工具列項目集合類別
工具列包含多個按鈕,新增 TBToolbarItem 類別來描述工具列項目,TBToolbarItem 類別包含 Key、Text、Enabled 三個屬性;而 TBToolbarItemCollection 為 TBToolbarItem 的集合類別來描述工具列按鈕集合。
二、實作 TBToolbar 控制項
step1. 新增繼承 CompositeControl 的 TBToolbar 控制項
Description("工具列控制項。"), _
ParseChildren(True, "Items"), _
ToolboxData("<{0}:TBToolbar runat=server ></{0}:TBToolbar>") _
> _
Public Class TBToolbar
Inherits CompositeControl
End Class step2. 新增 Items 屬性,描述工具列項目集合
''' 工具列項目集合。
''' </summary>
< _
Description("工具列項目集合。"), _
PersistenceMode(PersistenceMode.InnerProperty), _
DesignerSerializationVisibility(DesignerSerializationVisibility.Content), _
Editor(GetType(CollectionEditor), GetType(UITypeEditor)) _
> _
Public ReadOnly Property Items() As TBToolbarItemCollection
Get
If FItems Is Nothing Then
FItems = New TBToolbarItemCollection()
End If
Return FItems
End Get
End Propertystep3. 新增 Click 事件
TBToolbar 類別新增 Click 事件,當按下按鈕時會引發 Click 事件,由 Click 的事件引數 e.Key 可以得知使用者按了那個按鈕。
''' Click 事件引數。
''' </summary>
Public Class ClickEventArgs
Inherits System.EventArgs
Private FKey As String = String.Empty
''' <summary>
''' 項目鍵值。
''' </summary>
Public Property Key() As String
Get
Return FKey
End Get
Set(ByVal value As String)
FKey = value
End Set
End Property
End Class
''' <summary>
''' 按下工具列按鈕所引發的事件。
''' </summary>
< _
Description("按下工具列按鈕所引發的事件。") _
> _
Public Event Click(ByVal sender As Object, ByVal e As ClickEventArgs)
''' <summary>
''' 引發 Click 事件。
''' </summary>
Protected Overridable Sub OnClick(ByVal e As ClickEventArgs)
RaiseEvent Click(Me, e)
End Substep4. 建立工具列按鈕集合
覆寫 CreateChildControls 方法,依 Items 屬性的設定,來建立工具列中的按鈕集合。每個按鈕的 Click 事件都導向 ButtonClickEventHandler 方法,來處理所有按鈕的 Click 動作,並引發 TBToolbar 的 Click 事件。
Dim oButton As Button
Dim oEventArgs As ClickEventArgs
oButton = CType(sender, Button)
oEventArgs = New ClickEventArgs()
oEventArgs.Key = oButton.ID
OnClick(oEventArgs)
End Sub
''' <summary>
''' 建立子控制項。
''' </summary>
Protected Overrides Sub CreateChildControls()
Dim oItem As TBToolbarItem
Dim oButton As Button
For Each oItem In Me.Items
oButton = New Button()
oButton.Text = oItem.Text
oButton.Enabled = oItem.Enabled
oButton.ID = oItem.Key
AddHandler oButton.Click, AddressOf ButtonClickEventHandler
Me.Controls.Add(oButton)
Next
MyBase.CreateChildControls()
End Sub
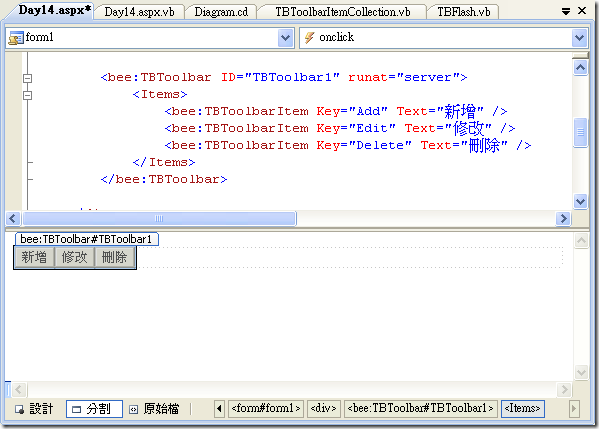
三、測試程式
在頁面拖曳 TBToolbar 控制項,並設定 Items 屬性,如入新增、修改、刪除三個按鈕。
在 TBToolbar 控制項的 Click 事件加入測試程式碼,輸出引發 Click 事件的 e.Key。
Me.Response.Write(String.Format("您按了 {0}", e.Key))
End Sub執行程式,當按了工具列上的按鈕時,就會引發 Click 事件,並輸出該按鈕對應的 Key。
備註:本文同步發佈於「第一屆iT邦幫忙鐵人賽」,如果你覺得這篇文章對您有幫助,記得連上去推鑒此文增加人氣 ^^
http://ithelp.ithome.com.tw/question/10012339