[ASP.NET 控制項實作 Day17] 集合屬性包含不同型別的成員
我們知道在 GridView 的 Columns 集合屬性中,可以包含不同型別的欄位,如 BoundFIeld、CheckBoxField、HyperLinkField ...等不同型別的欄位。如果我們希望工具列中不只包含按鈕,可以包含其他不同類型的子控制項,那該怎麼做呢?本文就以上篇中的 TBToolbar 控制項為案例,讓 Items 集合屬性可以加入 Button、TextBox、Label ...等不同的子控制項。
程式碼下載:ASP.NET Server Control - Day17.rar
一、不同型別的集合成員
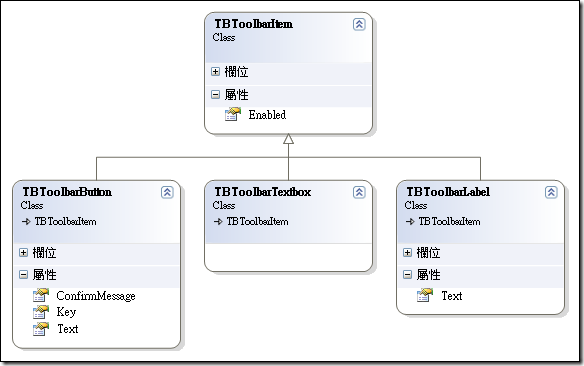
我們的需求是讓工具列可以加入 Button、TextBox、Label 三種子控制項,所以繼承原來的 TBToolbarItem (只保留 Enabled 屬性),新增了 TBToolbarButton、TBToolbarTextbox、TBToolbarLabel 三個類別。
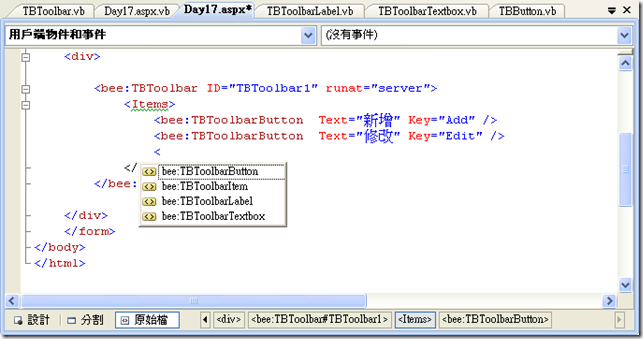
這些新增的成員類別都是繼承至 TBToolbarItem,所以在 aspx 程式碼中,手動輸入 Items 的成員時,就會列出這幾種定義的成員型別。
二、建立不同型別集合成員的子控制項
因為 Items 屬性的成員具不同型別,所以我們要改寫 RenderContents 方法,判斷成員型別來建立對應類型的子控制項。若為 TBToolbarButton 型別建立 Button 控制項、若為 TBToolbarTextbox 型別則建立 TextBox 控制項、若為 TBToolbarLabel 型別則建立 Label 控制項。其中 TBToolbarButton 建立的控制項為 TBButton,這個控制項是我們在「 [ASP.NET 控制項實作 Day3] 擴展現有伺服器控制項功能 」一文中實作的具詢問訊息的按鈕控制項。
''' <summary>
''' 覆寫 RenderContents 方法。
''' </summary>
Protected Overrides Sub RenderContents(ByVal writer As System.Web.UI.HtmlTextWriter)
Dim oItem As TBToolbarItem
Dim oControl As Control
For Each oItem In Me.Items
If TypeOf oItem Is TBToolbarButton Then
'建立 Button 控制項
oControl = CreateToolbarButton(CType(oItem, TBToolbarButton))
ElseIf TypeOf oItem Is TBToolbarTextbox Then
'建立 Textbox 控制項
oControl = CreateToolbarTextbox(CType(oItem, TBToolbarTextbox))
Else
'建立 Label 控制項
oControl = CreateToolbarLabel(CType(oItem, TBToolbarLabel))
End If
Me.Controls.Add(oControl)
Next
MyBase.RenderContents(writer)
End Sub
''' <summary>
''' 建立工具列按鈕。
''' </summary>
Private Function CreateToolbarButton(ByVal Item As TBToolbarButton) As Control
Dim oButton As TBButton
Dim sScript As String
oButton = New TBButton()
oButton.Text = Item.Text
oButton.Enabled = Item.Enabled
oButton.ID = Item.Key
oButton.ConfirmMessage = Item.ConfirmMessage
sScript = Me.Page.ClientScript.GetPostBackEventReference(Me, Item.Key)
oButton.OnClientClick = sScript
Return oButton
End Function
''' <summary>
''' 建立工具列文字框。
''' </summary>
Private Function CreateToolbarTextbox(ByVal Item As TBToolbarTextbox) As Control
Dim oTextBox As TextBox
oTextBox = New TextBox
Return oTextBox
End Function
''' <summary>
''' 建立工具列標籤。
''' </summary>
Private Function CreateToolbarLabel(ByVal Item As TBToolbarLabel) As Control
Dim oLabel As Label
oLabel = New Label()
oLabel.Text = Item.Text
Return oLabel
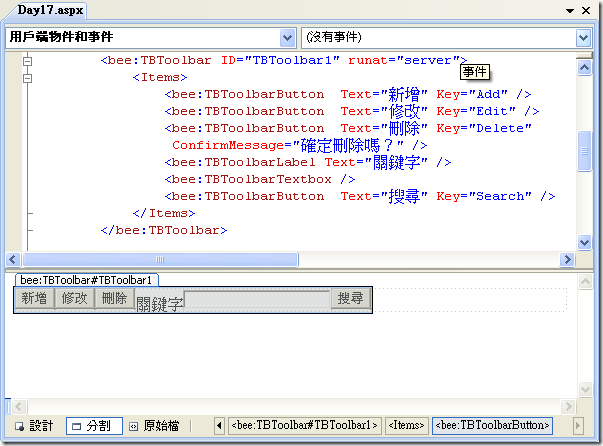
End Function我們手動在 aspx 程式碼中輸入不同型別的成員,TBToolbar 控制項就會呈現對應的子控制項。
三、執行程式
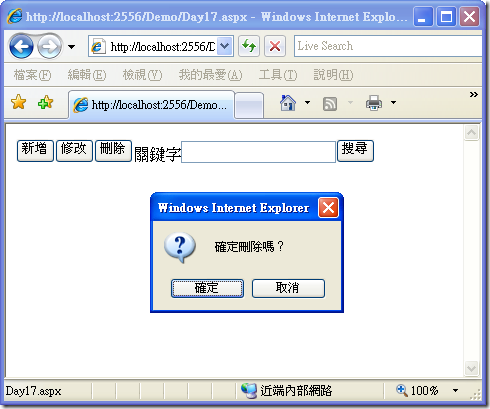
執行程式,就可以在瀏覽器看到呈現的工具列,當按下「刪除」時也會出現我們定義的詢問訊息。
輸出的 HTML 碼如下
<span id="TBToolbar1">
<input type="submit" name="TBToolbar1$Add" value="新增" onclick="__doPostBack('TBToolbar1','Add');" id="TBToolbar1_Add" />
<input type="submit" name="TBToolbar1$Edit" value="修改" onclick="__doPostBack('TBToolbar1','Edit');" id="TBToolbar1_Edit" />
<input type="submit" name="TBToolbar1$Delete" value="刪除" onclick="if (confirm('確定刪除嗎?')==false) {return false;}__doPostBack('TBToolbar1','Delete');" id="TBToolbar1_Delete" />
<span>關鍵字</span>
<input name="TBToolbar1$ctl01" type="text" />
<input type="submit" name="TBToolbar1$Search" value="搜尋" onclick="__doPostBack('TBToolbar1','Search');" id="TBToolbar1_Search" />
</span>
備註:本文同步發佈於「第一屆iT邦幫忙鐵人賽」,如果你覺得這篇文章對您有幫助,記得連上去推鑒此文增加人氣 ^^
http://ithelp.ithome.com.tw/question/10012600