摘要:Font Family 字型家族
Font Family指的是字型的家族,簡單說就是把字型分類,一般來說網頁的英文字型可以分成三大類:Serif、Sans-serif 和 Monospace,這三個家族有各自己特色和適用的地方,底下就讓我來稍微解釋一下。
Serif
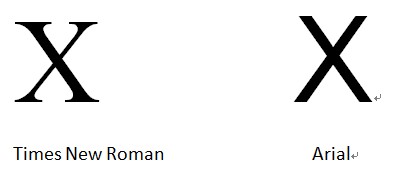
Serif家族指的是有襯線( 有的會翻成截線)的字型,襯線指的是筆畫的結尾有裝飾性的細線(如下左圖)。
Times, Times New Roman, Georgia 等都是屬於這家族。它的優點就是較美觀,字體小時也很清楚,印刷的出版品常常是用這種字型,不過如果在螢幕上字體縮太小的時,襯線太細,反而糊掉不清楚。
上圖為Times New Roman字型
Sans-serif
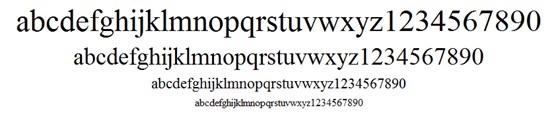
Sans-serif指的是沒有襯線的字型,它很適合在電腦上顯示,字體小時較Serif的字型清楚。Verdana, Arial, Arial Black, Geneva等都是屬於這家族。
上圖為Verdana字型
Monospace
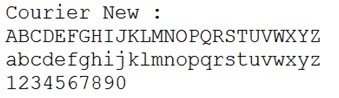
這家族的字母每個寬度都一樣的,就像打字機打出來的字一樣,通常是用在程式碼的範例。Courier, Courier New, Andale Mono, Consolas 等都是屬於這家族。
上圖為Courier New字型
以上簡單介紹這三個家族,接下來用下面的例子來說明如何在CSS中設定字型。
body
{
font-family: Verdana, Geneva, Arial, Sans-Serif;
}設定字型可以指定font-family,而且可以指定多個,用逗號隔開,以上例來說,若client的電腦沒有Verdana,就會用Geneva,若也沒有Geneva就用Arial,如果三種字型都沒有,就用Sans-Serif家族的預設字型。利用這樣的方式控制字型的顯示,讓client電腦不再只是看到預設字型,也可以確保client看到的畫面感受和我們想的不會差太多。
參考資源: