JQuery UI Dialog 小視窗
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>JQuery UI Dialog 小視窗</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.9.0/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.8.2.js"></script>
<script src="http://code.jquery.com/ui/1.9.0/jquery-ui.js"></script>
<script>
$.fx.speeds._default = 1000;
$(function() {
$( "#dialog" ).dialog({
autoOpen: false,
show: "blind",
hide: "explode"
});
$( "#opener" ).click(function() {
$( "#dialog" ).dialog( "open" );
return false;
});
});
</script>
</head>
<body>
<div id="dialog" title="JQuery小視窗">
<p>如果要關閉視窗,請按右上角的 X 。
</p></div>
<button id="opener">開啟小視窗</button>
</body>
</html>
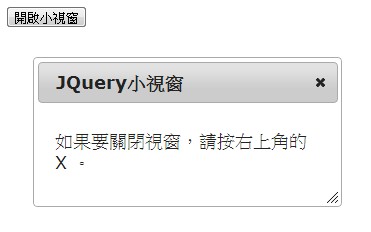
執行結果如下圖:
參考網址:http://jqueryui.com/dialog/#animated
參考或是複製語法時,別忘了留個言喔 ^ ^ ~