摘要:網頁配色之黃金分割法
轉錄:http://220.135.241.51/blog/article.asp?id=2482
眾所周知,數學上有一個黃金分割點--0.618。據說用次比例數分割是最具美感的,從美眉身材到高樓建築,從藝術到繪畫無不出其之左,因此被稱為"神奇的"黃金分割點。與此同時,人們也對其進行了大量的研究,研究結果更是大量的"神奇"說法。不過,我輩是現實主義者,"神奇"就不談了,還是看看咋用它的"神奇"解決我的問題吧--網頁配色之黃金分割法。
諸位製作過烘培雞(Homepage)的大蝦們都知道,製作網頁時網頁背景與前景的字體配色比較麻煩的。如果背景顏色與字體顏色的搭配不合理,就會使網頁效果大打折扣。如果背景色與字體色的對比度太大,就會顯得太刺眼;如果對比度太小,就會使網頁風格變得過於沉悶。要達最佳配色實在是麻煩之至,自定義-〉觀看效果-〉不合適-〉從頭來……,
到最後發現我們大部分寶貴的Time都花在了上面。不過別急,有了我的"網頁配色之黃金分割法"之後,就可以大大節省你的時間了。別打!別打!我馬上就進入正題了(嗚……嗚……)。
黃金分割法的基本原理是這樣的:把顏色的對比度(背景與前景)調節在0.618比例附近的位置上。下面我以FrontPage 2000為例來講解一下具體操作。
1.選擇背景色(記住顏色的亮度值)。打開FrontPage 2000以後單擊鼠標右鍵,選擇"網頁屬性",彈出"網頁屬性"對話框後選擇"背景"單元(或"格式"菜單下的"背景"選項),然後在背景色選項中選取你想要的任意背景色,然後確定(本例中選取橄欖綠RGB:0,128,0 亮度:60)。
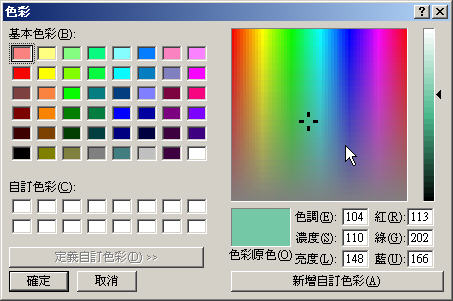
2.選擇前景色。選擇格式-〉字體,在字體顏色中選取"其他顏色"。彈出顏色對話框後選擇"自定義",彈出Windows的標準顏色對話框(如圖):

3.計算亮度值。若背景色的亮度值為0-92時,將上述對話框中的亮度確定為X+148;若在148-240之間則定為X-148。然後選擇任何你認為搭配合理的顏色(亮度值不變)作為前景色。選擇原理如下:亮度的最大值是240,黃金分割值為240×0.618≒148,即亮度差為148為最佳對比度,因此選取的前景色與背景色亮度值至少有一位於0-92或148-240之間,其他亮度值不一選取(強烈建議)。

如果照這種說法 ,白色的背景一般不能配純黑的字,應該是亮度為92的灰色,不過確實能好看點!
這個92是怎麼算的?
240-148=92 呵呵
前景色和背景色差 240*0.618=148 為最合適,照這種理論算的話。
亮度的最大值是240,黃金分割值為240×0.618≒148,即前景色和背景色 亮度差為148為最佳對比度!
什麼叫好看? 網友評論!
不是一個人或一個公式說了算的 覺得亮度為92的灰色在白色底上更好看些,即使當時看著好看,但看久了:時間一長 你就覺得不好看了。(更別說支持白紙黑字的人了)

不論什麼藝術,包括設計,都是由傳統和前衛 兩種風格相互滲透相互爭奪而形成的,沒有什麼是經典永恆的 網頁設計更不經典永恆了,每年都有新的流行元素,每月都有新的設計形式出現,但是能站穩腳跟的風格或色彩 又有幾個!
那照上面這種說法,黃金分割之說也是無稽之談了?要需要每月每年的流行元素嗎?
如果:承認了黃金分割,那就說明配色之黃金分割法的理論是正確的?
或者說:我承認了黃金分割,就必須承認任何和黃金分割沾邊的東西,不承認配色就是錯的嗎?
這個理論時間很長了,確實很有道理。
配色確實也比較好看,但是作為設計人員,要思維開闊,不能墨守成規。
這個可以做為一個基準來參考,但也沒必要可丁可卯 的按部就班去做。
純屬個人意見。呵呵。