摘要:Step-By-Step教學:使用LinqDataSource與ListView分組顯示資料
原文:http://vmiv.blogspot.com/2008/04/step-by-steplinqdatasourcelistview.html
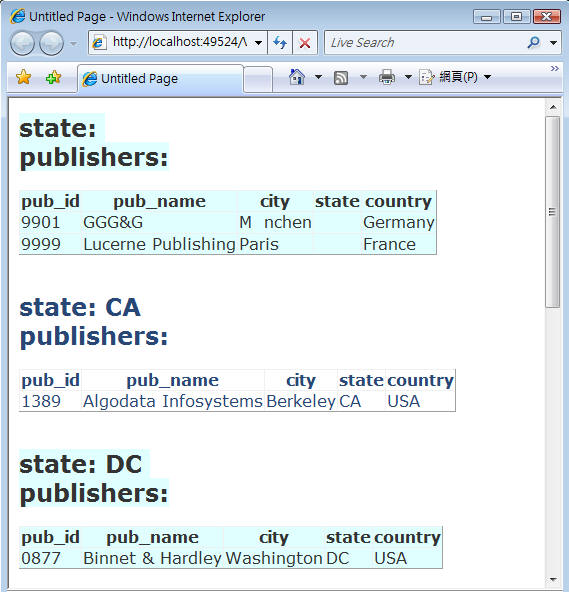
以下步驟展示如何將Pubs資料庫中Publishers資料表的資料,根據state欄位分組之後,將分組資料顯示在網頁,執行結果如圖。
1. 在ASP.NET 3.5網站加入一個LINQ to SQL類別。
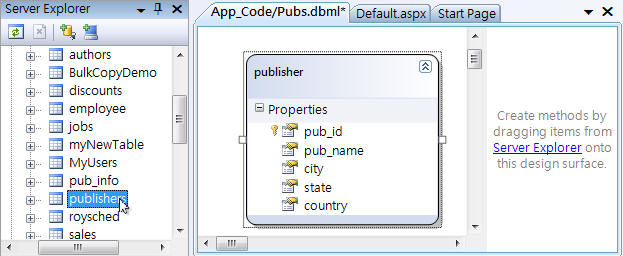
2. 從Server Explorer拖曳publishers到Pubs.dbml
3.開啟Default.aspx設計畫面。從「工具箱」拖曳一個ListView控制項到Default.aspx設計畫面。從ListView控制項智慧型標籤,選擇「新資料來源」:
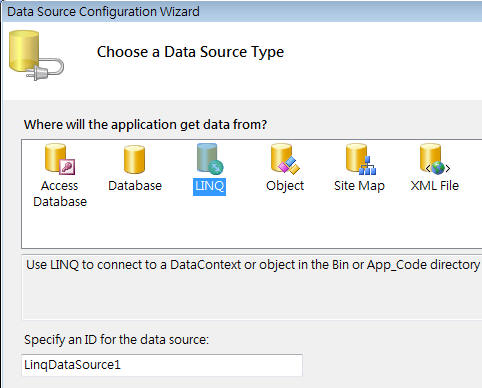
4. 選擇「LINQ」,按「下一步」:
5. 選擇PubsDataContext,按「下一步」。
6. 選擇Publishers。
7. Groupby選取「State」,OrderGroupBy選「key」,按「完成」:
8. 從ListView控制項智慧型標籤,選擇「設定ListView」,選一個配置與樣式,按「確定」。
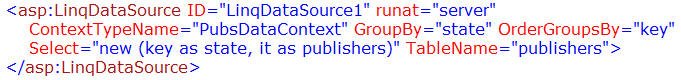
完成以上步驟後,檢視產的HTML標籤。精靈設定LinqDataSource的ContextTypeName為「PubsDataContext」物件,設定TableName為「publishers」,其中包含欲分組的資料。設定GroupBy屬性為「state」,其中state代表分組依據的欄位,若欲分組的欄位有兩個以上,則以逗號區隔:
指定在GroupBy屬性中的state屬性,是透過一個特殊的key物件取回的。進行分組後,想要取得某一分組中個別的資料,可以利用It關鍵字。這個關鍵字代表目前資料物件的實體。LinqDataSource查詢回傳的資料之中,將包含分組的資料和此群組中的個別資料。
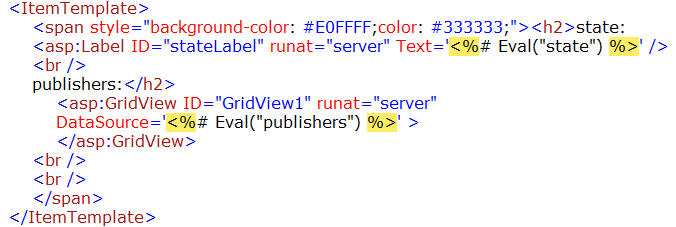
9. 為了讓分組後的明細資料顯示在ListView控制項之中,修改ItemTemplate與AlternatingItemTemplate,將ListView的DataSource屬性利用資料繫結語法顯示Publishers資料:
10. 完成!