Visual Studio Code (我都簡稱 VS Code) 是一款輕量型的編輯器,
可以跨不同作業系統(Windows, macOS and Linux)使用 VS Code 來開發程式,
Debug ASP.NET Core 的專案之前,記得要有安裝 .NET Core SDK 跟與安裝 C#擴充套件

接續上一篇 [ASP.NET Core] 建立 Web API 專案 來做 Debug
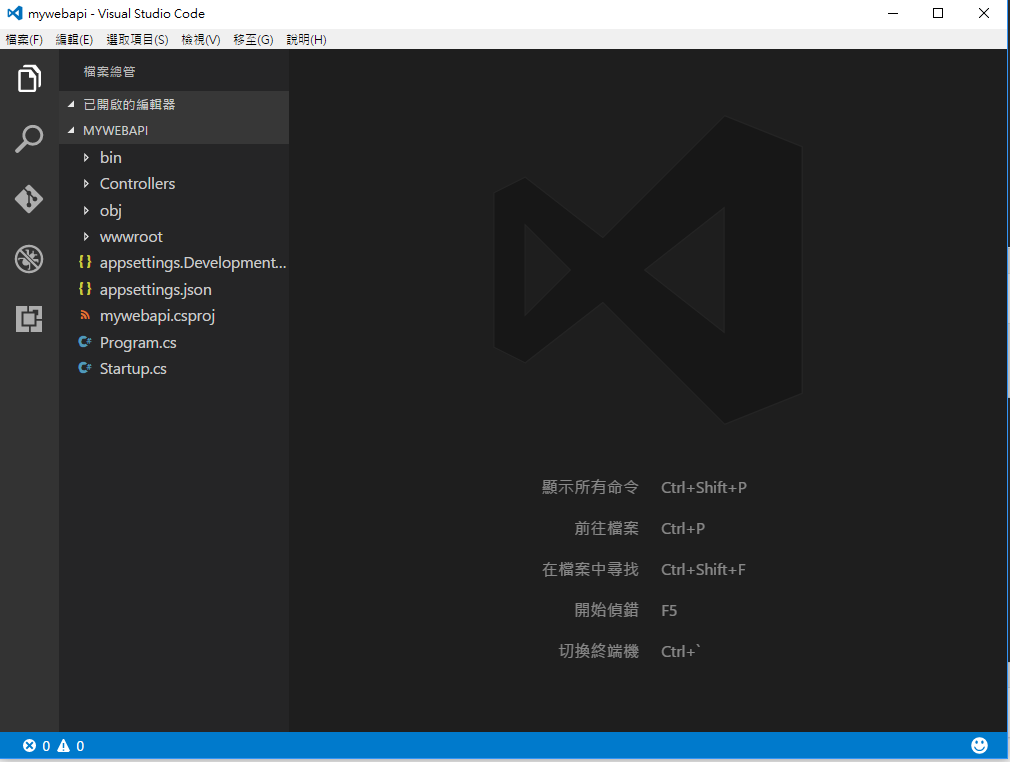
VS Code 都是開啟資料夾或單個檔案,沒有開啟某個特定副檔名(例如csproj)就開啟相關的檔案


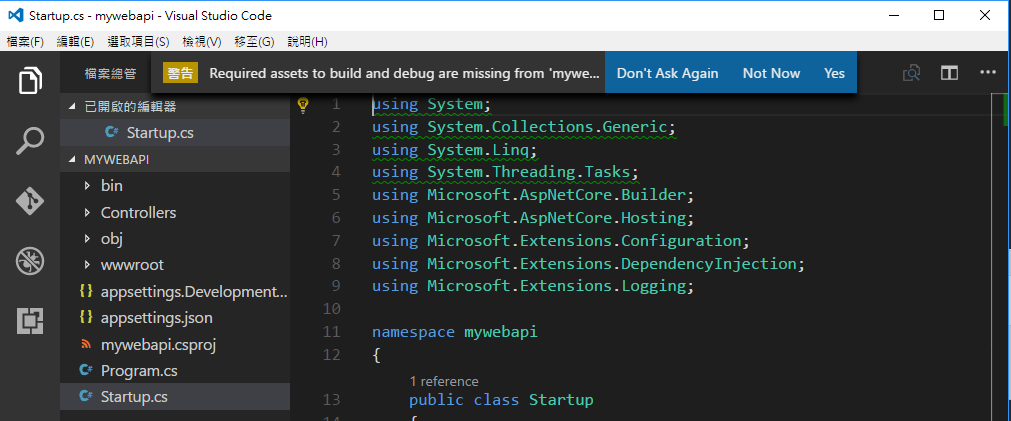
只要打開 Startup.cs 檔案,稍後 VS Code 就會提示你是否要加入如何建置與如何Debug的設定,按下 Yes

會多出 .vscode 資料夾( VS Code 專用的設定資料夾),裡面包含 launch.json (包含偵錯設定),tasks.json (包含工作設定)

launch.json 裡的 configurations 已經幫忙建立好 .NET Core Launch (web) 組態的配置,
{
"name": ".NET Core Launch (web)",
"type": "coreclr",
"request": "launch",
"preLaunchTask": "build",
"program": "${workspaceRoot}\\bin\\Debug\\netcoreapp1.1\\mywebapi.dll",
"args": [],
"cwd": "${workspaceRoot}",
"stopAtEntry": false,
"internalConsoleOptions": "openOnSessionStart",
"launchBrowser": {
"enabled": true,
"args": "${auto-detect-url}",
"windows": {
"command": "cmd.exe",
"args": "/C start ${auto-detect-url}"
},
"osx": {
"command": "open"
},
"linux": {
"command": "xdg-open"
}
},
"env": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"sourceFileMap": {
"/Views": "${workspaceRoot}/Views"
}
}
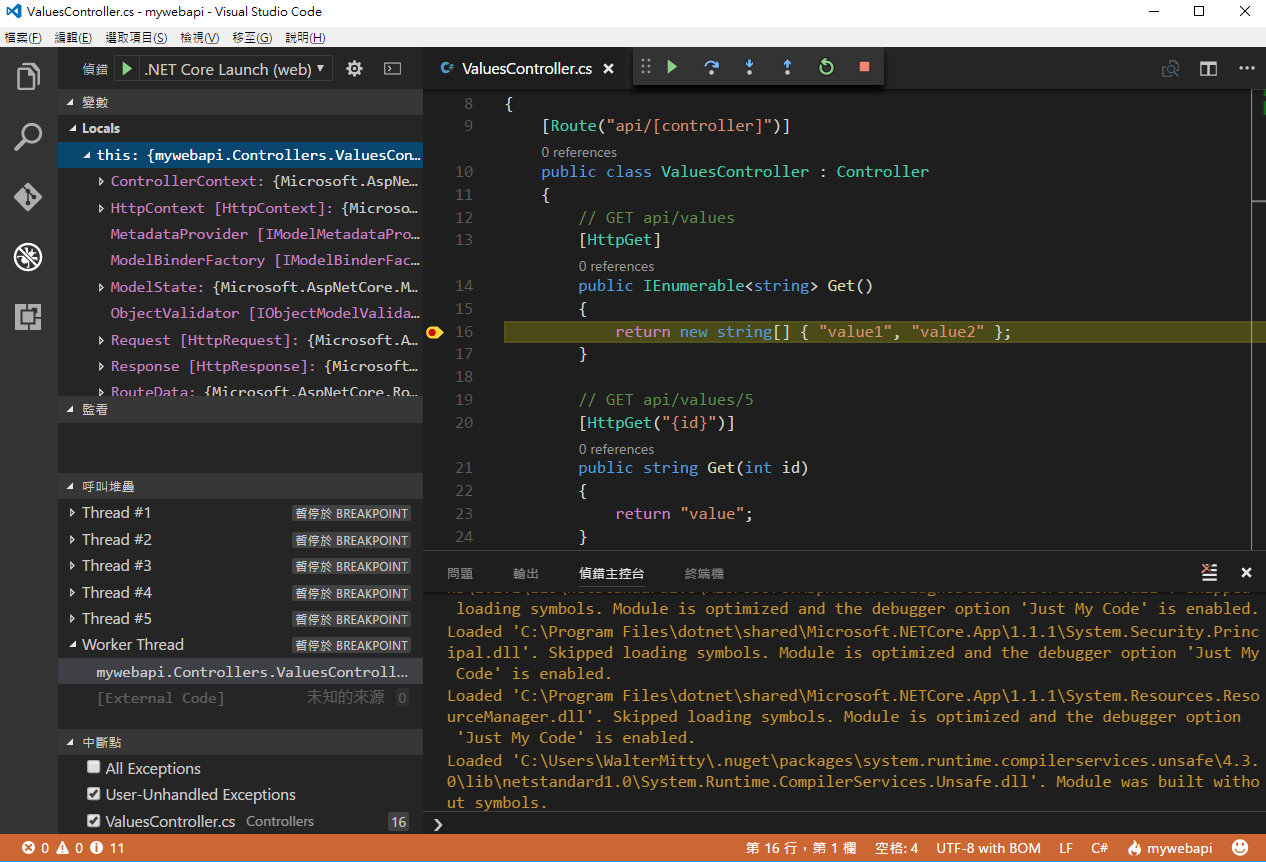
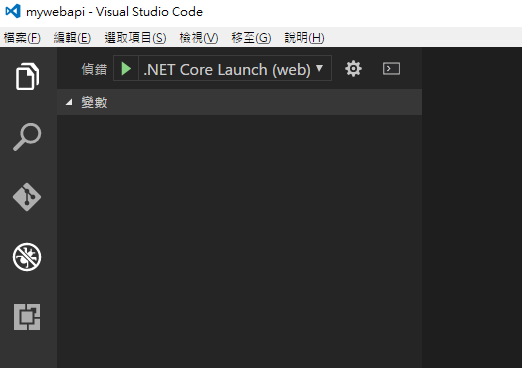
在偵錯畫面中選擇 .NET Core Launch (web),按下綠色箭頭就能執行網站並附加偵錯

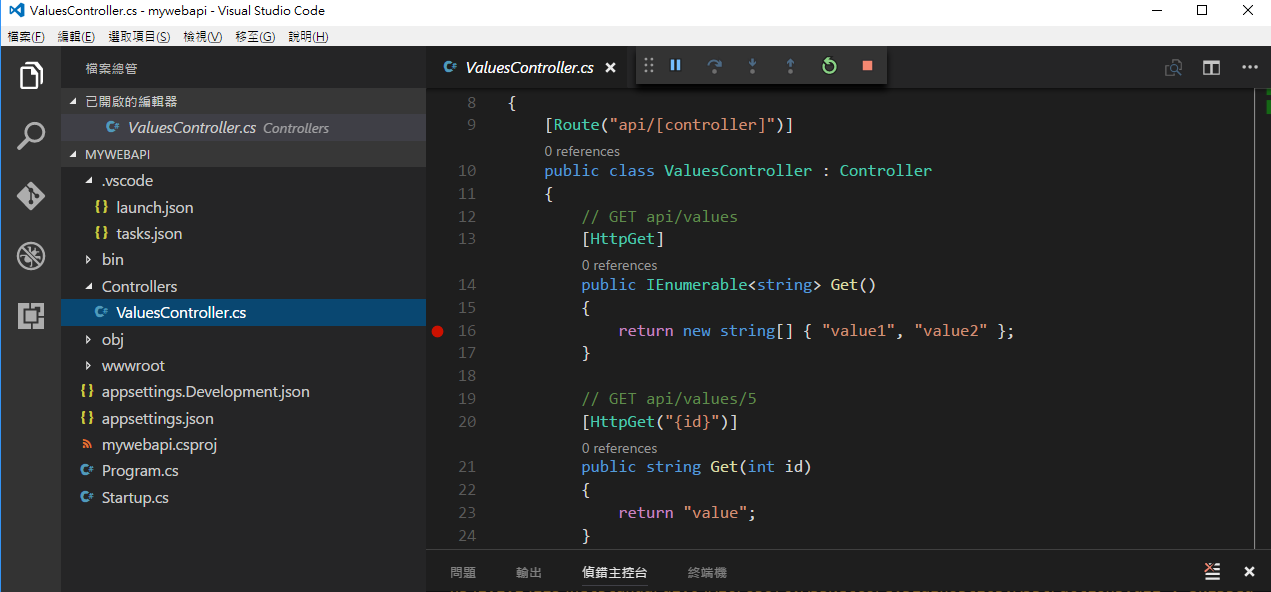
接著打開 ValuesController.cs 檔案,在 Get 回傳方法的行數左邊點一下就能設置紅色中斷點

回到瀏覽器輸入 http://localhost:5000/api/values,就能看到中斷在 Get 方法中,左邊就能看見變數、堆疊資訊