接續上一篇 [ASP.NET Core] 使用 dotnet watch 自動編譯修改過的 C#代碼並執行程式
已經能邊改代碼儲存後,就能看到最新的程式結果,
不過改完代碼後,也不確定是否就是按照想像中的程式那樣跑,
就需要 Debug 幫我們釐清程式執行的內容了。
在上一篇 [ASP.NET Core] 使用 Visual Studio Code 來 Debug 吧,
學會怎麼在網站程式尚未執行之前,使用 VS Code 直接啟動網站程式,並附加處理程序,
但如果是用 dotnet run 或 dotnet watch run,網站已經在執行後,
就得使用附加處理程序的方式來 Debug,就跟使用 Visual Studio IDE 附加處理程序一樣。
launch.json 的 configurations 設定中有一段
{
"name": ".NET Core Attach",
"type": "coreclr",
"request": "attach",
"processId": "${command:pickProcess}"
}
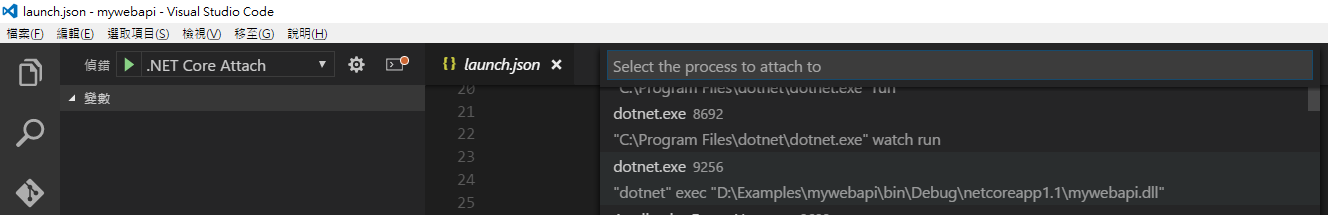
這樣就能在 VS Code 的 Debug 畫面中選擇 .NET Core Attach,按下綠色箭頭(或者 F5 熱鍵)就能選擇要附加的處理程序,
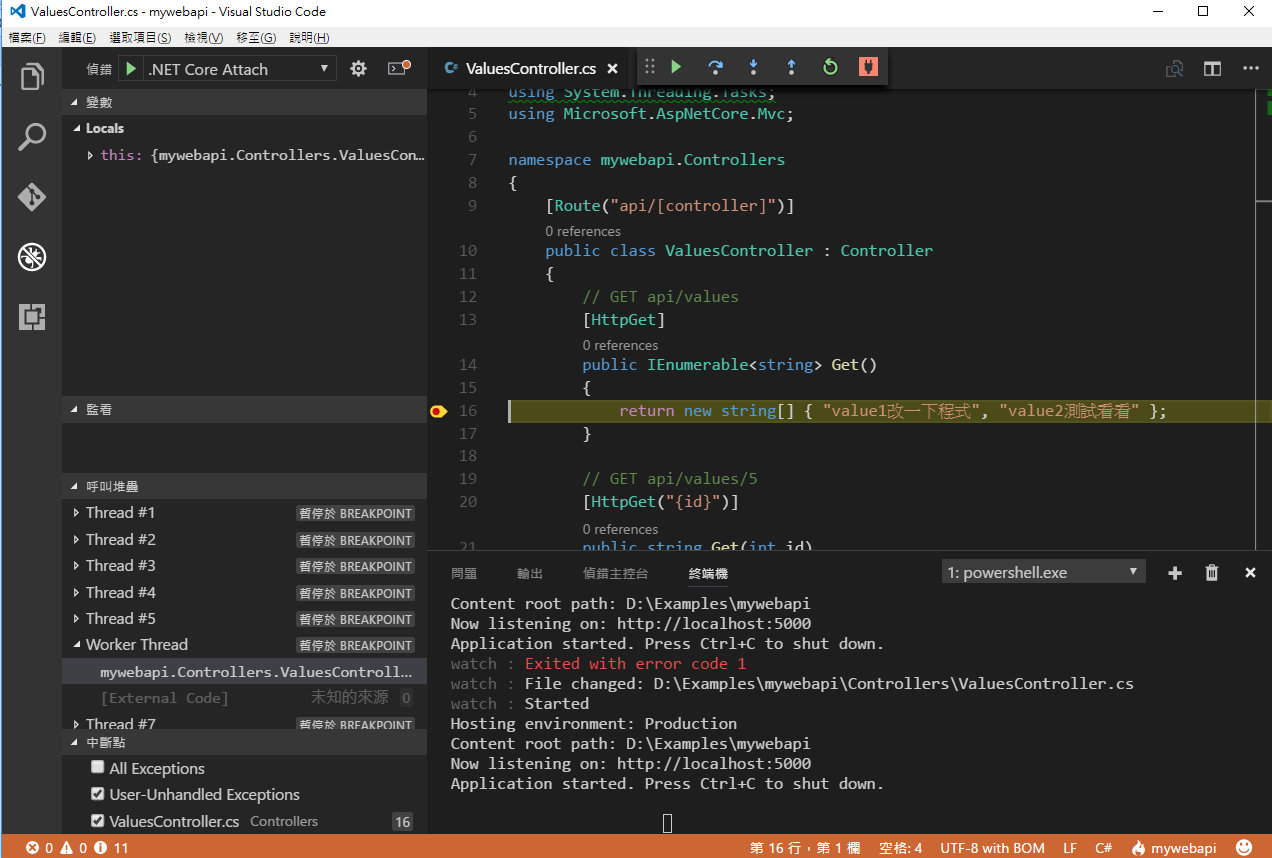
這裡可以看執行的 dll 是哪一個,例如 mywebapi.dll 是你編譯後的 dll,那網站程式就是跑這個處理程序,

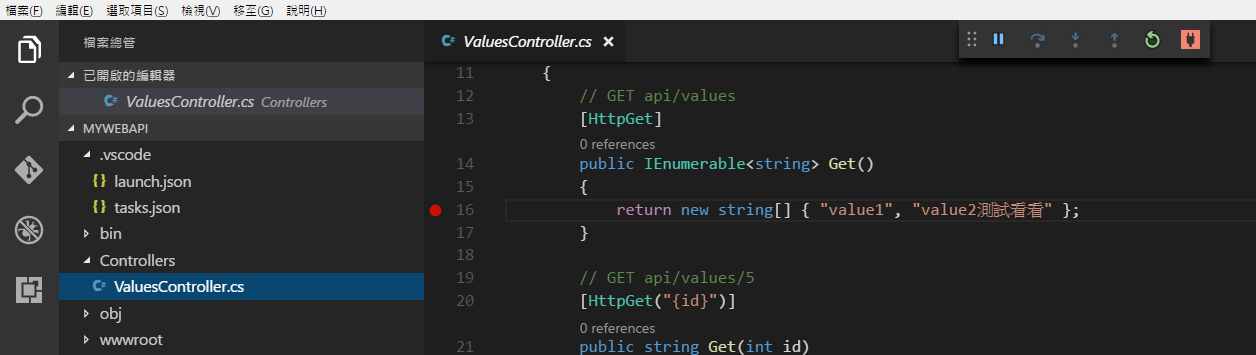
附加後能看到紅色的中斷點有是實心的,表示有載入 Symbol,同時上面也看得到偵錯功能按鈕列,

直接改程式儲存後,dotnet watch 會自動編譯執行,在附加偵錯即可(希望未來能做到修改完儲存自動附加偵錯),