上一次是使用 dotnet watch 達到網站邊執行,邊改代碼,重新整理網頁就能看到代碼的結果,參考:
[ASP.NET Core] 使用 dotnet watch 自動編譯修改過的 C#代碼並執行程式
但很多 .NET 開發者更熟悉 Visual Stdio 2017,這次就來體驗 VS 2017 改完代碼,重新整理網頁就是最新的代碼吧~
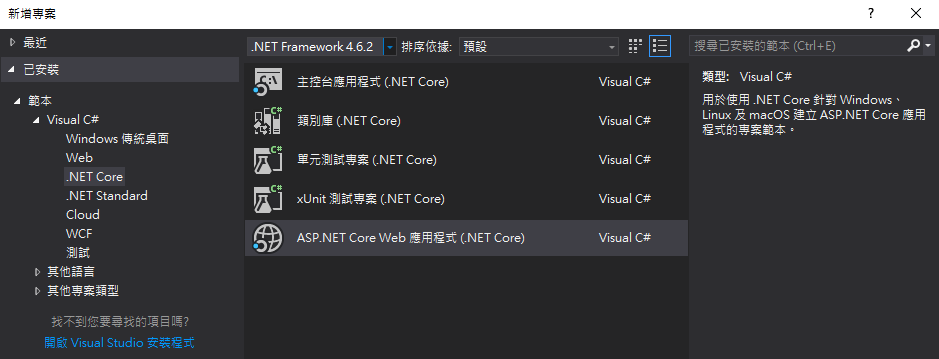
1.先建立 ASP.NET Core 專案

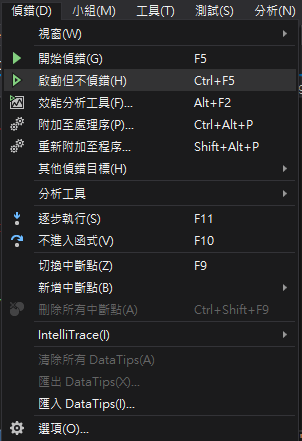
2.選擇[ 偵錯 ]→[ 啟動但不偵錯 (Crtl+F5) ]

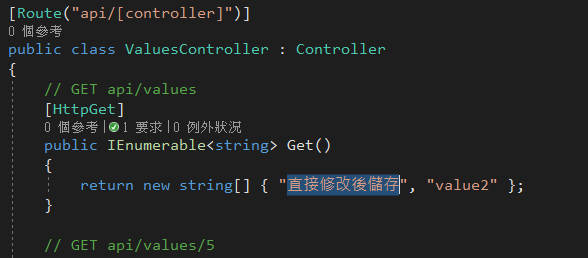
3.修改範本的 ValuesController 的 Get 內容後儲存

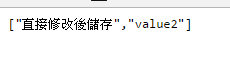
4.回到瀏覽器重新整理

這樣能很順的改完 Web API 的代碼後,直接讓 Client 端 Request 就能 Work,很棒吧~
附加偵錯
但發現回傳的內容跟想像中的不一樣,想要偵錯呢?
1.[ 偵錯 ] → [ 附加至處理序 (Ctrl+Alt+P) ]

2. VS2017 右上角提供過濾處理序的名稱,搜尋 dotnet,並附加

3.如果已經附加過,直接點 [ 重新附加至處理序 (Shift+Alt+P) ] 更簡潔

4. 附加後,就能偵錯,直接停止偵錯後,就能繼續修改代碼,重複這樣就能很順的開發

我喜歡懶惰的Coding,順便分享我怎麼懶惰的邊執行邊改的方式,有更方便的方式請留言給我,感謝~