預設 ASP.NET Core 範本是運行在 IIS Express 或者直接執行 exe,
若不想每次得開專案執行,或者下 Command 將服務執行起來,
可以讓 ASP.NET Core 像 ASP.NET 一樣運行在 IIS 上開發邊偵錯,
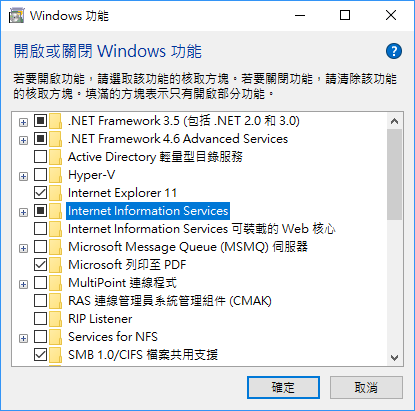
1.首先,先開啟 Internet Information Services 功能

安裝完 IIS,記得先重開機。
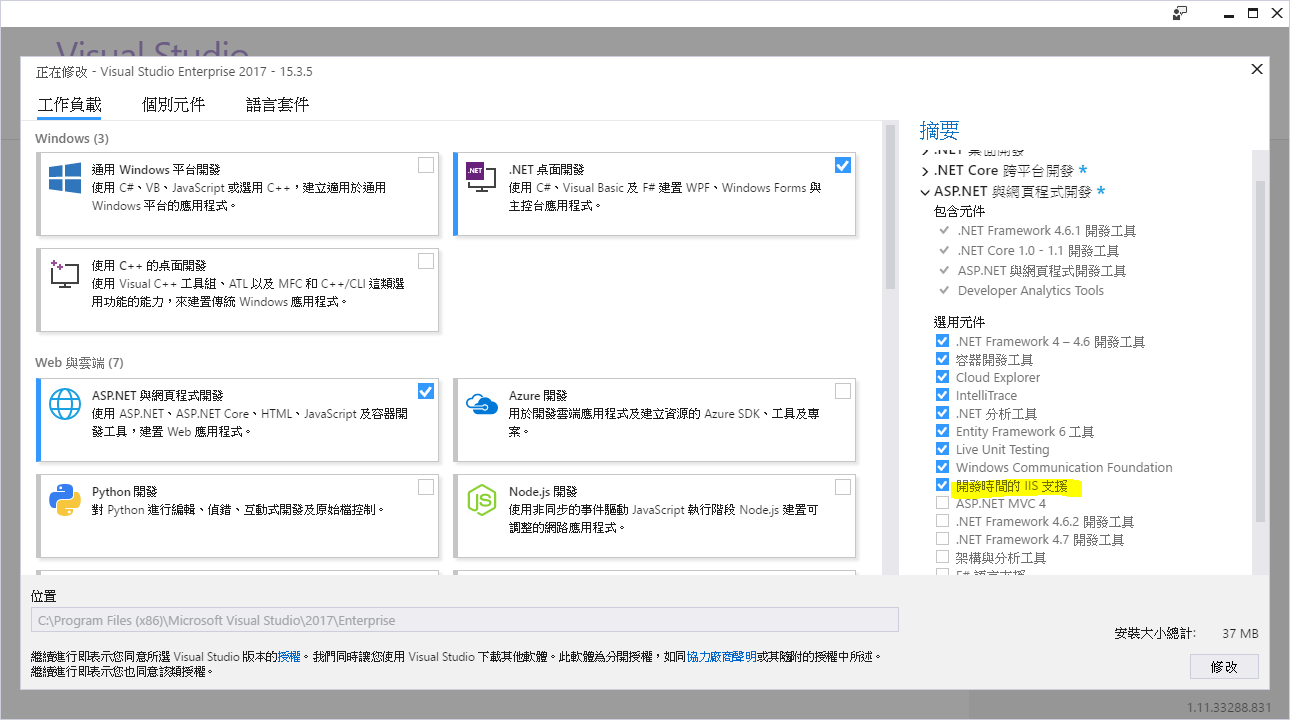
2.接著執行 VS 2017 安裝檔,在 ASP.NET 與網頁程式開發右邊額外勾選開發時間的 IIS 支援

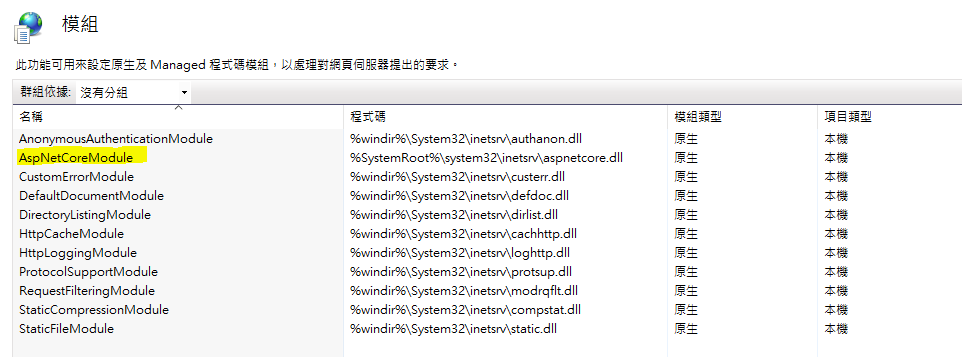
3.安裝 Windows Server Hosting,安裝後,在 IIS 的模組內應該要能看到 AspNetCoreModule

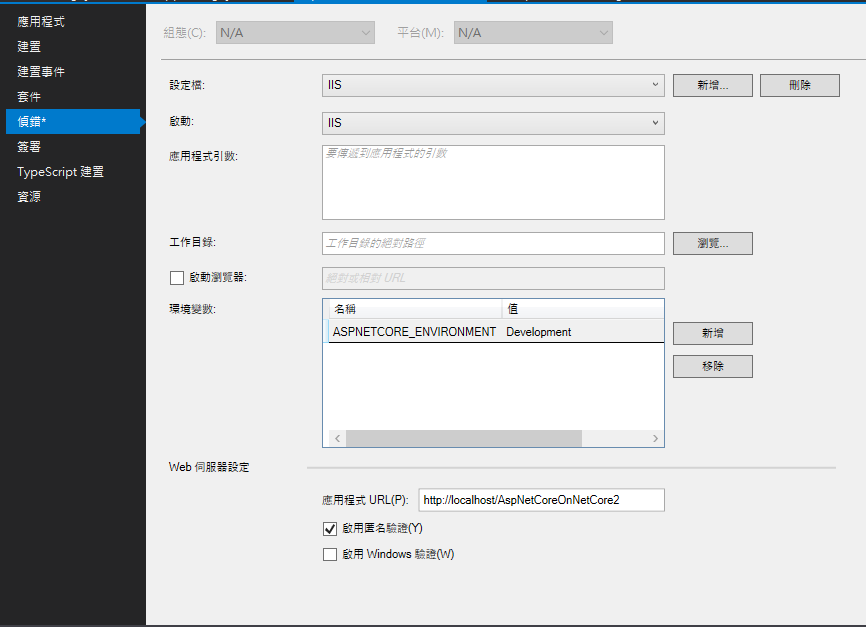
4.在VS專案中,新增 IIS 設定檔,啟動的部分選擇 IIS

參考設定檔內容
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iis": {
"applicationUrl": "http://localhost/AspNetCoreOnNetCore2",
"sslPort": 0
},
"iisExpress": {
"applicationUrl": "http://localhost:50638/",
"sslPort": 0
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "api/values",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"AspNetCoreOnNetCore2": {
"commandName": "Project",
"launchBrowser": true,
"launchUrl": "api/values",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"applicationUrl": "http://localhost:50639/"
},
"IIS": {
"commandName": "IIS",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
5.VS需要使用右鍵→系統管理員身分執行,在專案中選擇剛設定好的 IIS 設定檔來執行偵錯

6.執行看看http://localhost/AspNetCoreOnNetCore2/api/values 這樣就能用 IIS 執行ASP.NET Core 網站,且能用 VS 偵錯

參考文章