摘要:[JavaScript]AJAX基礎入門(搭配使用PHP示範)
AJAX是「Asynchronus JavaScript and XML」的簡寫,即非同步JavaScript與XML技術。
一般的Web應用是用戶端填寫表單並送出,送出時就向伺服器傳送一個請求,而伺服器接收請求並處理傳來的表單後,再回傳一個新的頁面。
同時,每次操作都需要向伺服器傳送請求並更新頁面,這使得伺服器的負荷量增加了不少。
而使用AJAX的最大好處是不用更新頁面,向伺服器傳送出請求的資料,並取回必須的資訊。
以達到提高網頁的互動性、速度效率,也因此減少了伺服器的負荷量。
接下來,會以搭配PHP的方式做示範。
首頁 ajax_select.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="./ajax_select.js"></script>
<title>Untitled</title>
</head>
<body>
選項:
<select id="select_op" onchange="check()";>
<option value="" selected="selected">請選擇</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<br />
回應訊息:<div id="message"></div>
</body>
</html>
可以從看到當Select標籤的選項被選取時,會觸發一個JavaScript函式。
JavaScript的部分ajax_select.js
var xmlHTTP;
function $_xmlHttpRequest()
{
if(window.ActiveXObject)
{
xmlHTTP=new ActiveXObject("Microsoft.XMLHTTP");
}
else if(window.XMLHttpRequest)
{
xmlHTTP=new XMLHttpRequest();
}
}
function check()
{
var select_op=document.getElementById("select_op").value;
$_xmlHttpRequest();
xmlHTTP.open("GET","ajax_check.php?select_op="+select_op,true);
xmlHTTP.onreadystatechange=function check_user()
{
if(xmlHTTP.readyState == 4)
{
if(xmlHTTP.status == 200)
{
var str=xmlHTTP.responseText;
document.getElementById("message").innerHTML=str;
}
}
}
xmlHTTP.send(null);
}
現今所有的瀏覽器均支援XMLHttpRequest物件(IE5、IE6僅支援ActiveXObject)
使用XMLHttpRequest物件語法:xmlHTTP=new XMLHttpRequest(); 使用ActiveX物件語法:xmlHTTP=new ActiveXObject("Microsoft.XMLHTTP"); 將請求傳送到伺服器,使用XMLHttpRequest物件的open()和send()方法 (此範例是用GET方法,把值傳送到ajax_check.php) 使用方法: (可參考:http://www.w3school.com.cn/ajax/ajax_xmlhttprequest_send.asp)
| open(method,url,async) | 規定請求的類型、URL 以及是否異步處理請求。 method:請求的類型 GET 或 POST url:文件在服務器上的位置 async:true(異步)或 false(同步) |
| send(string) | 將請求發送到服務器。 string:僅用於 POST 請求 |
onreadystatechange 事件
(可參考:http://www.w3school.com.cn/ajax/ajax_xmlhttprequest_onreadystatechange.asp)
每當readyState 改變時,就會觸發onreadystatechange 事件。
readyState 屬性存有XMLHttpRequest 的狀態信息。
下面是XMLHttpRequest 對象的三個重要的屬性:
| readyState |
存有 XMLHttpRequest 的狀態。從 0 到 4 發生變化。
0: 請求未初始化
1: 服務器連接已建立
2: 請求已接收
3: 請求處理中
4: 請求已完成,且回應已就緒
|
| status |
200: "OK"
404: 未找到頁面
|
接著使用XMLHttpRequest物件的responseText屬性,將伺服端的字串回應值,並回傳到指定的id位置。
上述內碼也可以寫成這樣:document.getElementById("message").innerHTML=xmlHTTP.responseText;
JavaScript程式碼內,open( )內url位置 ajax_check.php
<?php
header("Content-Type:text/html;charset=utf-8");
$select_op=$_GET['select_op'];
if($select_op != ""){
if($select_op == "1"){
echo "你選擇到1的選項";
}else if($select_op == "2"){
echo "你選擇到2的選項";
}else if($select_op == "3"){
echo "你選擇到3的選項";
}
}else{
echo "請選擇一個選項";
}
?>
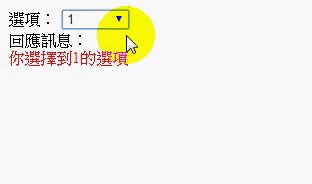
成果如下: