摘要:[Javascript]Check欄位,防止JS送出
筆記筆記,有時會用到簡單的JS去驗證欄位是否有填寫
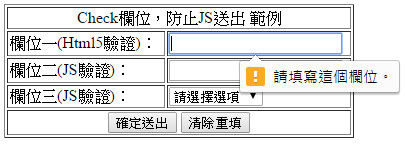
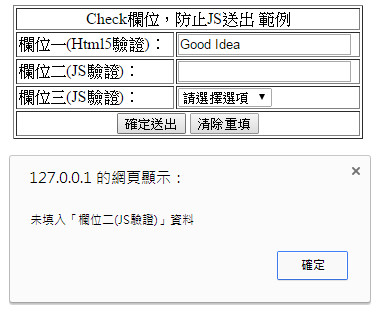
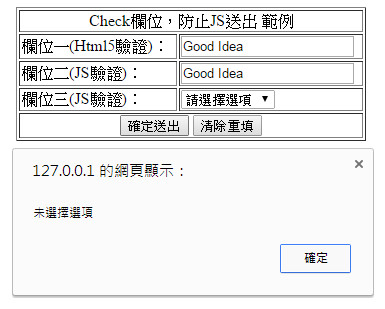
以下為實作後的圖示:
為了以後回想方便,順手紀錄一下
Check欄位,防止JS送出
這的重點在function check_select(form)這行,檢查值是否為空,為空回傳值false,不為空回傳值true
而另一個重點,在form標籤有看到個屬性onsubmit="return check_select()",由這決定是否送出表單
「check_js.php」
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Check欄位,防止JS送出 範例</title>
<script>
function check_select(form){
if(test2.value == ""){
alert("未填入「欄位二(JS驗證)」資料");
return false;
}else if(test3.value == ""){
alert("未選擇選項");
return false;
}else{
return true;
}
}
</script>
</head>
<body>
<form id="form1" name="form1" method="post" action="#" onsubmit="return check_select()">
<table width="350" border="1" align="center">
<tr>
<td colspan="2" align="center">Check欄位,防止JS送出 範例</td>
</tr>
<tr>
<td>欄位一(Html5驗證):</td>
<td><input id="test1" name="test1" required="required" /></td>
</tr>
<tr>
<td>欄位二(JS驗證):</td>
<td><input id="test2" name="test2" /></td>
</tr>
<tr>
<td>欄位三(JS驗證):</td>
<td>
<select id="test3" name="test3">
<option value="" selected="selected">請選擇選項</option>
<option value="Select-1">Select-1</option>
</select>
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="確定送出" /> <input type="reset" value="清除重填" /></td>
</tr>
</table>
</form>
</body>
</html>以下為實作後的圖示: