摘要:[jQuery]用指定的HTML內容或元素替換被選擇的元素(replaceWith)
最近在做公司的專案時,有個地方需要取代為AJAX擷取出來的數值
在Javascript是使用innerHTML來作置換的動作
Javascript innerHTML基本語法:HTMLDOMObject.innertHTML
那不用JavaScript,用jQuery的話呢?
replaceWith() 方法用指定的HTML 內容或元素替換被選擇的元素
$(selector).replaceWith(content)
content:必需,規定替換被選擇的元素的內容
selector:必需,規定要替換的元素
參考資料:
.replaceWith() | jQuery API Documentation(文章內容有範例教學)
jQuery文檔操作-replaceWith() 方法
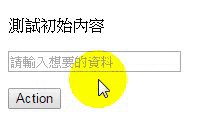
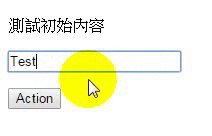
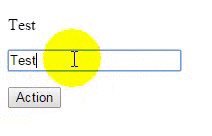
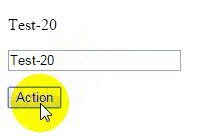
以下來個簡易的實例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>replaceWith demo</title>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<p><label id="change">測試初始內容</label></p>
<p><input id="content" type="text" placeholder="請輸入想要的資料" /></p>
<input id="touch" type="button" value="Action" />
<script>
$("#touch").click(function(){
var content=$("#content").val();
if(content == ""){
content="沒有輸入資料唷!";
}
$("#change").replaceWith("<label id='change'>"+content+"</label>");
});
</script>
</body>
</html>