摘要:[HTML&PHP]讓取出來的Array陣列,加入Html標籤,使資料容易閱讀
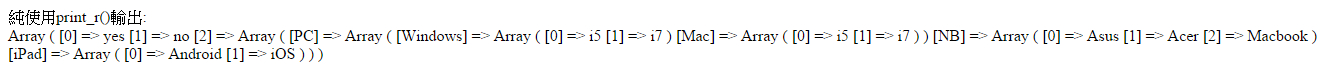
通常在抓取Array資料的時候,都會出現一整串資料
如下圖的區塊顯示一樣
那要如何使讀取出來的資料,變得較容易閱讀呢?
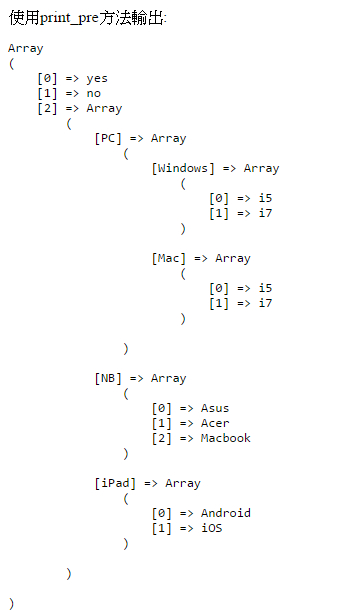
這只要在print_r()的資料,放入HTML <pre> 標籤裡,即可以顯示如下圖的資料畫面
HTML <pre> 標籤:
pre元素可定義預格式化的內容
被包圍在pre元素中的內容通常會保留空格和換行符號
而內容也會呈現為等寬字體
而在PHP官方文件裡有PHP: print_r的說明,裡頭的範例一(Example #1 print_r() example),即有此篇所使用的方法
以下提供個範例,可供有興趣的讀者嘗試了解
「array_pre.php」
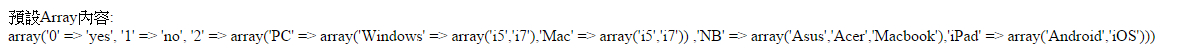
預設Array資料:
<?php
header("Content-Type:text/html; charset=utf-8");
/*加入<pre></pre>
*pre元素可定義預格式化的內容
*被包圍在pre元素中的內容通常會保留空格和換行符號
*而內容也會呈現為等寬字體
*參考資料:http://www.w3school.com.cn/tags/tag_pre.asp
*/
function print_pre($value){
echo "<pre>";
print_r($value);
echo "</pre>";
}
//預設Array內容
$test_array=array('0' => 'yes', '1' => 'no', '2' => array('PC' => array('Windows' => array('i5','i7'),'Mac' => array('i5','i7')),'NB' => array('Asus','Acer','Macbook'),'iPad' => array('Android','iOS')));
echo "預設Array內容:
array('0' => 'yes', '1' => 'no', '2' => array('PC' => array('Windows' => array('i5','i7'),'Mac' => array('i5','i7')),'NB' => array('Asus','Acer','Macbook'),'iPad' => array('Android','iOS')))<hr />
";
echo "純使用print_r()輸出:<br />";
print_r($test_array);
echo "<hr />";
echo "使用print_pre方法輸出:";
print_pre($test_array);
?>