摘要:[jQuery UI]jQuery Tooltip 顯示Title資訊
此篇要來提到jQuery UI的Tooltip使用方法 ,在使用前,我們需先把依賴的檔案載近來˙,需要jQuery、jQuery UI、jQuery UI CSS
有兩個地方可選擇
1.jQuery官網
jQuery UI:https://code.jquery.com/ui/
Code:
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
2.Google Hosted Libraries
Code:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js"></script>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/themes/smoothness/jquery-ui.css">
jQuery UI Tooltip介紹:
提示框可以連接到任何元件。
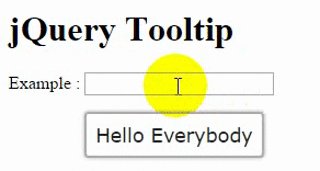
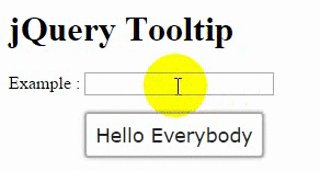
當您將鼠標移到元件上,將會在元件旁邊跳出提示框,顯示title屬性的內容。
jQuery UI Tooltip API documentation:http://api.jqueryui.com/tooltip/
jQuery UI Tooltip官方範例:http://jqueryui.com/tooltip/
接著在你的程式碼內部加入下列jQuery語法:
$(function() {
$( document ).tooltip();
});
來個Example範例:
「jquery_tooltip.html」
<!--Google Hosted Libraries-->
<!--
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js"></script>
-->
<!--jQuery-->
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script>
$(function() {
$( document ).tooltip();
});
</script>
<h1>jQuery Tooltip</h1>
Example : <input type="text" title="Hello Everybody">
執行畫面如圖: