摘要:[jQuery UI]jQuery Tooltip 資訊內容換行方法
要來提到jQuery UI的Tooltip資訊內容可支援使用<br />換行的方法
在上篇的Code裡,要是要換行加入<br />,是最直覺的想法
但在未設置參數前,不管是加<br />或者是/n皆是無法換行的
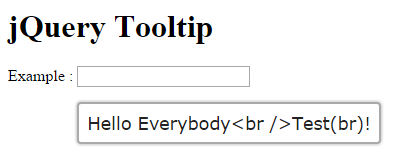
如下圖所示:
jQuery attr
找元件的屬性的值
在啟用的Function加入:
content: function() {
return $(this).attr('title');
}
即可在顯示資料內用<br />換行
來個Example範例:
「jquery_tooltip_br.html」
<!--jQuery-->
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script>
$(function() {
$( document ).tooltip(
{
content: function() {
return $(this).attr('title');
}
});
});
</script>
<h1>jQuery Tooltip</h1>
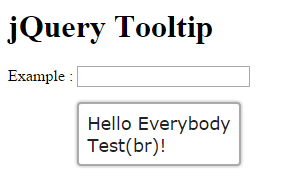
Example : <input type="text" title="Hello Everybody<br />Test(br)!">執行畫面如圖:
參考資料:http://stackoverflow.com/questions/13066909/how-to-break-line-in-jqueryui-tooltip