[PHP&jQuery]使用PHP&MySQL配合jQuery UI Autocomplete實作自動完成功能
[鐵人賽Day30]使用PHP&MySQL配合jQuery UI Autocomplete實作自動完成功能
終於鐵人賽Day30到來了,最後一篇也不能鬆懈太隨便,秉持著堅持到底的精神
今天要來提的是PHP的自動完成(Autocomplete)功能
會想介紹此篇,最起初是看到Google搜尋的時候,好奇心驅使下,想去找看看實作原理
還去搜尋了「PHP Google關鍵字」等字樣,查詢後才知道原來這個功能叫做「自動完成(Autocomplete)」
而此篇是藉由以下的參考資料來去修改實作,並簡化過程一步一步解說,好讓各位讀者可以了解運作流程
(參考資料:http://www.wowww.nl/2014/02/01/jquery-autocomplete-tutorial-php-mysql/)
由於需要為JSON形式,因此會用到json_encode函數
json_encode():對變數進行JSON編碼
使用方法:json_encode ( $value )
$value:待編碼的值,該函數只能接受UTF-8 編碼的資料
(參考資料:http://php.net/manual/en/function.json-encode.php)
自動完成(Autocomplete):根據用戶輸入值進行搜索和過濾,讓用戶快速找到並從列表中選擇所需要的值
而有關使用的參數,列出些許較常用的參數:
appendTo:輸入時提示框追加元素,預設為body
autoFocus:當設置成true時,提示框第一個將會是被選中的狀態,預設為false
delay:載入資料時的延遲時間,預設為300,單位毫秒
disabled:是否在頁面加載後是否禁用autocomplete,預設為false
minLength:輸入多少個字時就會出現提示框,預設為1
(minLength很重要,對於只有少許項目的,可以設置為1;但要是有上千或萬筆資料的話,則建議把數值設置高一點,以免Loading過重)
position:設置提示框的位置
source:設置資料來源,資料來源必須是json形式
close:關閉Autocomplete提示框
destroy:完全移除Autocomplete功能,把元素返回到它的預初始化狀態
(其餘詳細資料可以查看此處:
jQuery UI官方文件:http://api.jqueryui.com/autocomplete/
中文w3cschool.cc jQuery UI API文件:http://www.w3cschool.cc/jqueryui/api-autocomplete.html)
接著,進入實作的部分,以下會列出資料庫與程式碼,供各位讀者可以放在自己環境體驗看看:
資料庫:ithome_test
SQL語法:
CREATE DATABASE IF NOT EXISTS `ithome_test` DEFAULT CHARACTER SET utf32 COLLATE utf32_unicode_ci;
資料表:good_idea
欄位1:id 型別:int(10) Other:AUTO_INCREMENT
欄位2:name 型別:varchar(50) Other:utf8_unicode_ci
SQL語法:
CREATE TABLE IF NOT EXISTS `good_idea` (
`id` int(10) NOT NULL,
`name` varchar(50) COLLATE utf8_unicode_ci NOT NULL
) ENGINE=MyISAM DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci AUTO_INCREMENT=1;
![]()
資料的話,建立了15筆資料,做簡單的示範
SQL語法:
INSERT INTO `good_idea` (`id`, `name`) VALUES
(1, '001-Good Idea 1'),
(2, '002-Good Idea 2'),
(3, '003-Good Idea 3'),
(4, '014-Good Idea 14'),
(5, '015-Good Idea 15'),
(6, '016-Good Idea 16'),
(7, '027-Good Idea 27'),
(8, '028-Good Idea 28'),
(9, '029-Good Idea 29'),
(10, '035-Good Idea 35'),
(11, '036-Good Idea 36'),
(12, '037-Good Idea 37'),
(13, 'Good Idea 100'),
(14, 'Good Idea 200'),
(15, 'Good Idea 300');
--------------------以上是資料庫部分,以下是程式碼部分--------------------
「auto_complete.php」
<html>
<head>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.11.0/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.11.1.js"></script>
<script src="http://code.jquery.com/ui/1.11.0/jquery-ui.js"></script>
<script>
$(function() {
$('#auto_autocomplete').autocomplete({
source: "search.php",
minLength: 1
});
});
</script>
</head>
<body>
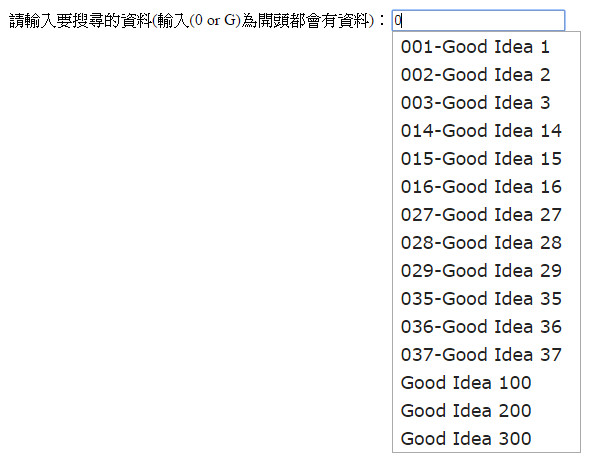
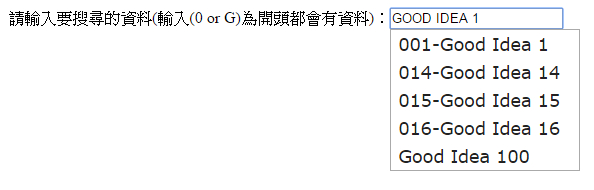
請輸入要搜尋的資料(輸入(0 or G)為開頭都會有資料):<input id="auto_autocomplete" type="text" />
</body>
</html>
在<script></script>的部分,關注欄位「auto_autocomplete」使用autocomplete方法,並填寫需要的參數
參數部分,資料來源則是傳送值到為search.php,並取得回傳值
因為範例的資料量很小,所以最小啟用字數minLength設置為1
「search.php」
<?php
$db_local="127.0.0.1";
$db_username="root";
$db_passwd="";
$db_select="ithome_test";
$conn=mysql_connect($db_local,$db_username,$db_passwd);
mysql_select_db($db_select);
$query=mysql_query("SELECT * FROM `good_idea` WHERE `name` like '%" . $_GET['term'] . "%'"); //預設的變數名稱是term
while($row=mysql_fetch_array($query)){
$name[] = $row['name'];
}
mysql_close();
echo json_encode($name); //輸出的格式必須是json
?>
在SQL的部分「"SELECT * FROM `good_idea` WHERE `name` like '%" . $_GET['term'] . "%'"」
jQuery UI AutoComplete在輸入文字時,會將文字以參數term傳送到後端,在做比對資料時會以Get取得比對的資料,並且比對資料後,將要回傳的值以Json形式回傳
而這裡的SQL語法,是查詢值內所有含有$_GET['term']的數值字串
輸出畫面如圖所示: