[AngularJS]Angular md5 使用方法
最近再摸索AngularJS時,有一部分是需要做md5加密,並回傳給伺服器做驗證
心想,那AngularJS應該也有可編碼md5的方法吧
在拜Google大神所賜,找到此一模組:https://github.com/gdi2290/angular-md5
在這模組裡,需先把AngularJS跟Angular md5載入,再將套用的功能註冊到自己的module
接著使用模組的createHash方法,把值帶入產出md5
在以下Code裡,$watch是什麼?
$watch是可以指定監控的範圍,如果範圍內的Value發生改變,就會觸發事件。
參考資訊:https://docs.angularjs.org/api/ng/type/$rootScope.Scope
試著把其套入,並參考(https://github.com/gdi2290/angular-md5)的使用方法,寫了個範例Code,並加上了註解使讀者可以快速理解使用方式
「angular_md5.html」
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Angular md5</title>
<!-- Loading AngularJS and AngularJS md5 -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.9/angular.min.js"></script>
<script src="./angular-md5.min.js"></script>
<!-- AngularJS code -->
<script>
var app = angular.module('myapp', [ 'angular-md5' ]); //註冊服務,也可使用ngMd5或gdi2290.md5
app.controller('Ctrl', ['$scope', 'md5', function($scope, md5) {
$scope.$watch('input_md5' ,function() {
$scope.input_md5 == "" ? $scope.message = "No information" : $scope.message = md5.createHash($scope.input_md5);
/*
此段落為if的簡寫語法,如果閱讀不易,請搭配以下註解交互理解
if($scope.input_md5 == ""){
$scope.message = "No information";
}else{
$scope.message = md5.createHash($scope.input_md5); //使用createHash方法,帶入值產出md5
}
*/
});
}]);
</script>
</head>
<body ng-app="myapp" ng-controller="Ctrl">
<h1>Angular md5</h1>
Please enter string to be converted:<input type="text" ng-model="input_md5" placeholder="Please enter string">
<br /><br />
<!-- 設定初始值:"No information" -->
MD5: {{ message || "No information" }}
</body>
</html>
之後,開啟瀏覽器做測試
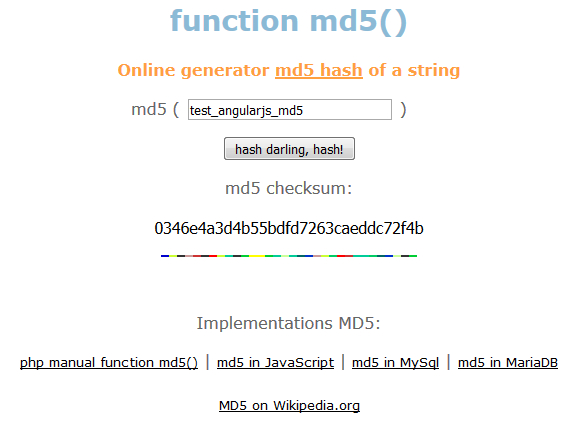
找了MD5 - Online generator md5 hash(http://www.md5.cz/)做驗證
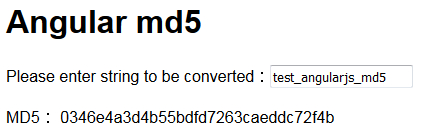
值的方面帶入「test_angularjs_md5」一詞
出來的md5為「0346e4a3d4b55bdfd7263caeddc72f4b」
接著,兩相比較之下,是相符合的
MD5 - Online generator md5 hash產出md5畫面

此次範例的Angular md5測試結果畫面