摘要:[Jquery] 透過 Web API 或 JSON File 取得 JSON
目的
透過 Web AP I或 JSON File 取得 JSON 資料。
JSON 介紹
簡單來說 JSON 是種資料格式,是由[名稱/值]的格式所組成的資料,我個人認為對 NET 來說可以想像成 Dictionary,而 JAVA 來說則可以想像成 Map 的感覺,接下來簡單介紹 JSON 的一些形式。
Object
Object格式 {名稱:值} 名稱與名稱之間用逗號隔開。
Array
Array格式 [值] 值與值之間用逗號隔開。
注意事項
- Object 是用 { } 包覆,Array 是用 [ ] 包覆。
- 值可以是 String、Number、Object、Array、Boolean、Null。
- String 用雙引號包覆,\為跳脫符號。
getjson 介紹
- 第一個參數:Web API 網址 或 JSON 檔案 ==> 本篇因為 Web API 是公司機密,故重做2個 JSON 檔Demo。
- 第二個參數:針對 Web API 的部份可以增加 Web Query 參數的設定。
- 第三個參數:當得到 JSON 所要執行的函數。
實作1
JSON資料
{
"website": [
"Google",
"FaceBook",
"Yahoo"
]
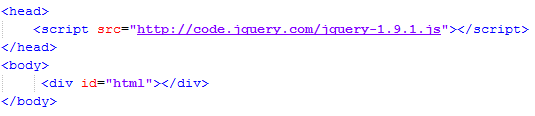
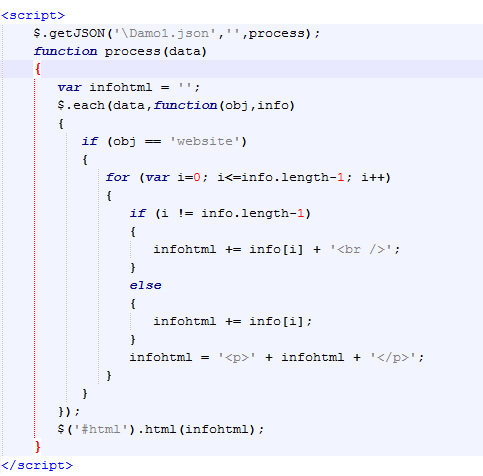
}HTML & Jquery
講解
從 JSON 資料來看,它是一個名為 website 的 Array,裡面有三個值,所以從 each 取得的 obj 就是 website 字串,而 info 則是一個 Array。
實作2
JSON資料
{
WebSite: {
PortalSite: [
{
name: "Google",
url: "http://www.google.com.tw/"
},
{
name: "Yahoo",
url: "http://tw.yahoo.com/"
}
],
SocialNetworkingSite: [
{
name: "FaceBook",
url: "https://www.facebook.com/"
},
{
name: "Twitter",
url: "https://twitter.com/twitter_cht"
}
]
}
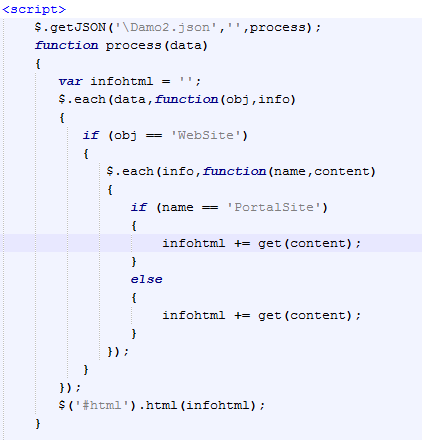
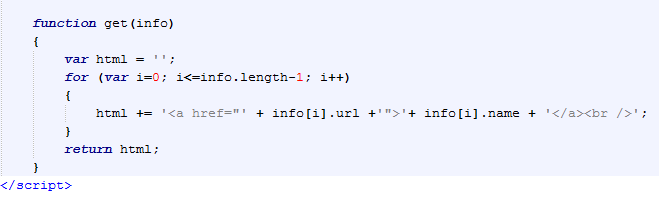
}HTML & Jquery
講解
從 JSON 資料來看,它是一個名為 WebSite 的 Object,且包含兩個長度為二的 Array,且 Array 裡面是個有2個值的 Object,第一個 each 的 into 只是抓到 Website下的二個 Array,故要再一次 each 才可以得到 Array 裡的 Object。
總結與心得
本篇重點是要了解每次 each 抓到是什麼是值、Array 還是 Object,這點搞清楚就沒問題了,持續精進!