摘要:[Jquery Mobile] Jquery Mobile 初體驗
緣由
App目前大致可以區分 Native、Web 與 Hybrid 的方式開發。
詳細探討可參考 Native, HTML5, or Hybrid: Understanding Your Mobile Application Development Options。
- Native 門檻高且不同的系統開發語言又不同, IOS 是利用 Objective-c,Android 是用 Java,至於 Window Phone 則是使用 C# 或 VB。
- Web 是為了想做到跨系統 的 App,但有效能上的瓶頸以及無法與手機裝置溝通等問題存在(ex:相機與電話簿等)。
- Hybrid 它是 Native與 Web 綜合體,好處是可以兼顧兩者優點,但效能上也是必須注意的部份。
實務上有一點不得不推崇 Hybrid,就是 App更新的部份, 其實每上一次更新版本,要浪費時間去審核,但如果是用 Hybrid 在常變動版面的地方使用 Web 開發就非常適合,只要效能符合期待,而其他版面再用 Native,這樣有時就只要修改 Web 部份而不需更新 App 的版本。
基於目前趨勢,想從頭學 Jquery Mobile,之後應該會陸續發一系列基礎的介紹文章,歡迎大家一起來研究,謝謝。
實作
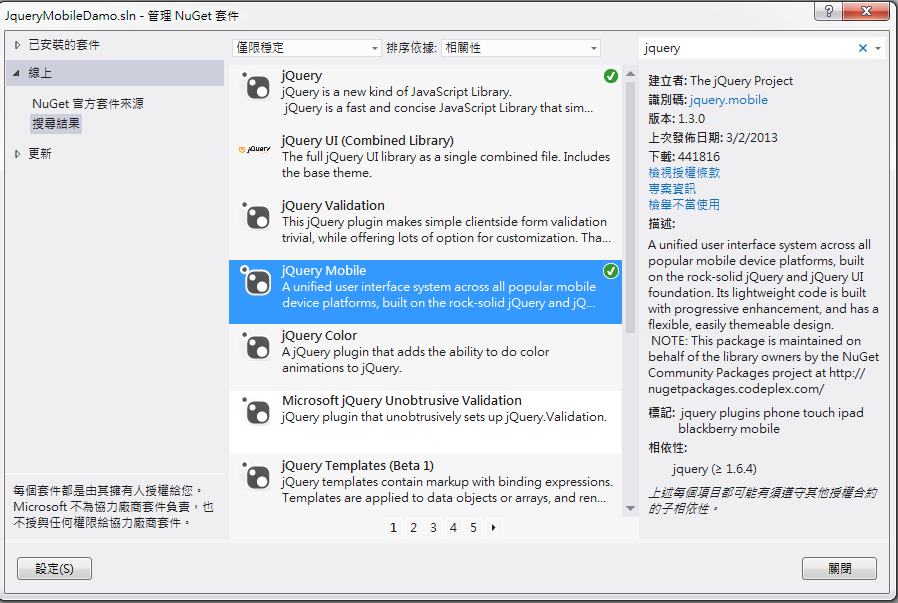
利用 Nuget 下載 Jquery 與 Jquery Mobile
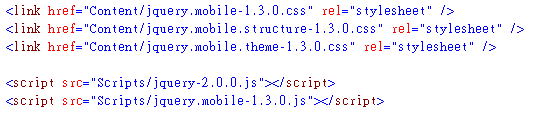
加入
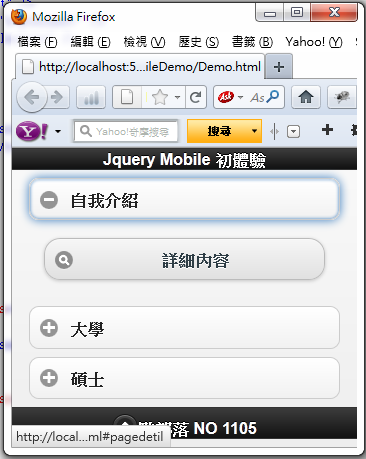
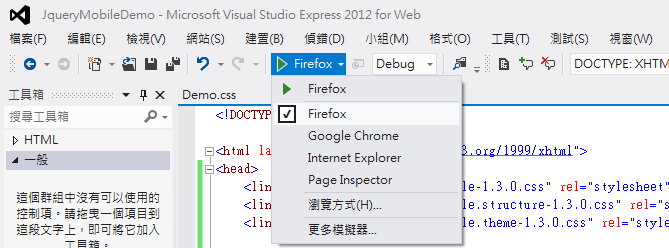
模擬器
HTML(之後會陸續介紹,本篇先不多贅述)
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<link href="Content/jquery.mobile-1.3.0.css" rel="stylesheet" />
<link href="Content/jquery.mobile.structure-1.3.0.css" rel="stylesheet" />
<link href="Content/jquery.mobile.theme-1.3.0.css" rel="stylesheet" />
<script src="Scripts/jquery-2.0.0.js"></script>
<script src="Scripts/jquery.mobile-1.3.0.js"></script>
<meta charset="utf-8" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" type="text/css" href="CSS/Demo.css" />
<title></title>
</head>
<body>
<div data-role="page" id="page">
<div data-role="header">
Jquery Mobile 初體驗
</div>
<div data-role="collapsible" data-collapsed="true" class="collapsible">
<h3>自我介紹</h3>
<a href="#pagedetil" data-role="button" data-icon="search" data-iconpos="left">詳細內容</a>
</div>
<div data-role="collapsible" data-collapsed="true" class="collapsible">
<h3>大學</h3>
<p>東吳大學數學系</p>
</div>
<div data-role="collapsible" data-collapsed="true" class="collapsible">
<h3>碩士</h3>
<p>淡江大學統計所</p>
</div>
<div data-role="footer">
<a href="http://www.dotblogs.com.tw/joe11051105/Default.aspx" data-role="button" data-icon="home" data-iconpos="notext"></a>點部落 NO 1105
</div>
</div>
<div data-role="page" id="pagedetil">
<div data-role="header">
NO 1105 自我介紹
</div>
<div data-role="content">
本人並非科班出身,憑藉著對程式的熱情,抱持著一天一點滴的進步,希望有朝一日能有所成就,請多多指教,謝謝!。<br />
<br />
<a href="#page" data-role="button" data-icon="back" data-iconpos="left">回上頁</a>
</div>
<div data-role="footer">
<a href="http://www.dotblogs.com.tw/joe11051105/Default.aspx" data-role="button" data-icon="home" data-iconpos="notext"></a>點部落 NO 1105
</div>
</div>
</body>
</html>CSS
body
{
font-family: "微軟正黑體", "細明體", Tahoma, Geneva, sans-serif;
}
[data-role="header"] ,[data-role="content"] ,[data-role="footer"]
{
text-align:center;
}
.collapsible
{
padding-left:5%;
padding-right:5%;
width:90%;
}
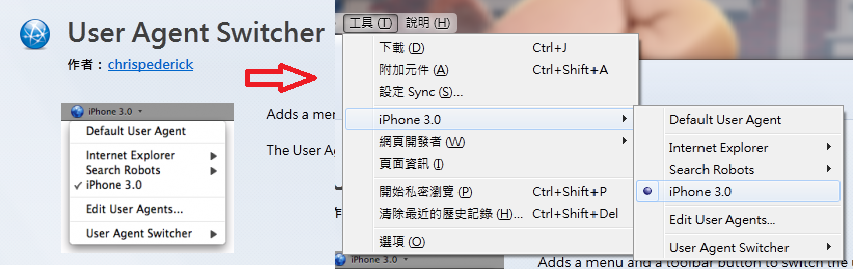
好用工具