摘要:[Jquery Mobile] Jquery Mobile Page
本篇專注介紹 Jquery Mobile Page 相關資訊,詳細程式請參考附檔。
附檔內容
- PageTitleDemo.html:Page Title 範例。
- PageLinkDemo.html:Page Link 範例。
- PageLinkOutDemo.html:Page Link 範例。
Viewport meta
<meta charset="utf-8" content="width=device-width, initial-scale=1" />- width:為裝置的寬度。
- initial-scale:為畫面初始的大小,1代表畫面縮放100%。
Pages 種類
- Single page template:Body 包含一個 Page。
- Multi-page template:Body 包含多個 Pages。
Pages 內常見標籤
- header:頁首。
- content:內容。
- footer:頁尾。
此三種標籤在一個 Page 都可以包含一個或多個。
<body>
<div data-role="page" id="main">
<div data-role="header">
頁首
</div>
<div data-role="content">
內容
</div>
<div data-role="footer">
頁尾
</div>
</div>
</body>Page Theming
佈景主題有 a ~ e。
- a:黑色
- b:藍色
- c:灰色
- d:銀色
- e:黃色
<div data-role="content" data-theme="b">Pages Title
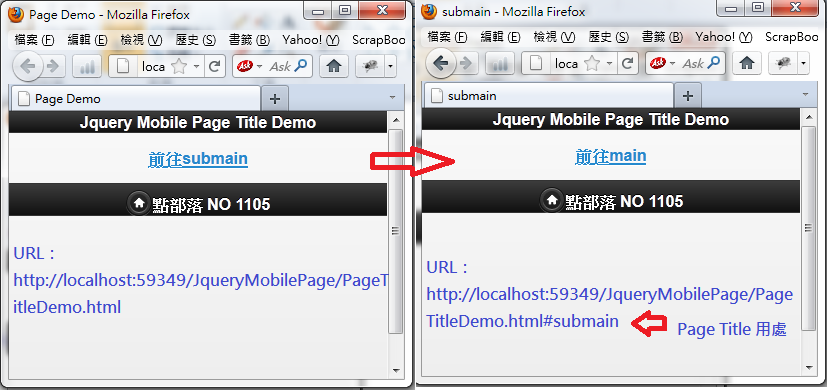
當 Body 包含多個 Page 時,如果想從 URL 看出目前在哪一個 Page,就必須設定此功能。
<div data-role="page" id="submain" data-title="submain">實作
Pages 分別是 main 與 submain,點擊前往 submain 可以發現網址多了 #submain 部份。
Linking Pages
Jquery Mobile 換頁預設是利用 Ajax 處理,當無法時才利用標準 Http Request 的方式處理。
- 同 HTML 不同 Page 用 # 加上 id 名稱。
- 同網域用 HTML 檔名。
- 外部網站用網址。
Page transitions 種類
- fade:有淡入、淡出效果。
- pop:由內而外彈出。
- flip:有旋轉換頁效果。
- turn:翻頁效果。
- flow:縮小後,往右移出。
- slidefade:slide 加上 fade 的效果。
- slide:由右至左飛入。
- slideup:由下至上飛入。
- slideddown:由上至下飛入。
動畫出不來請更新版本,Firefox與Chrome確定可以。
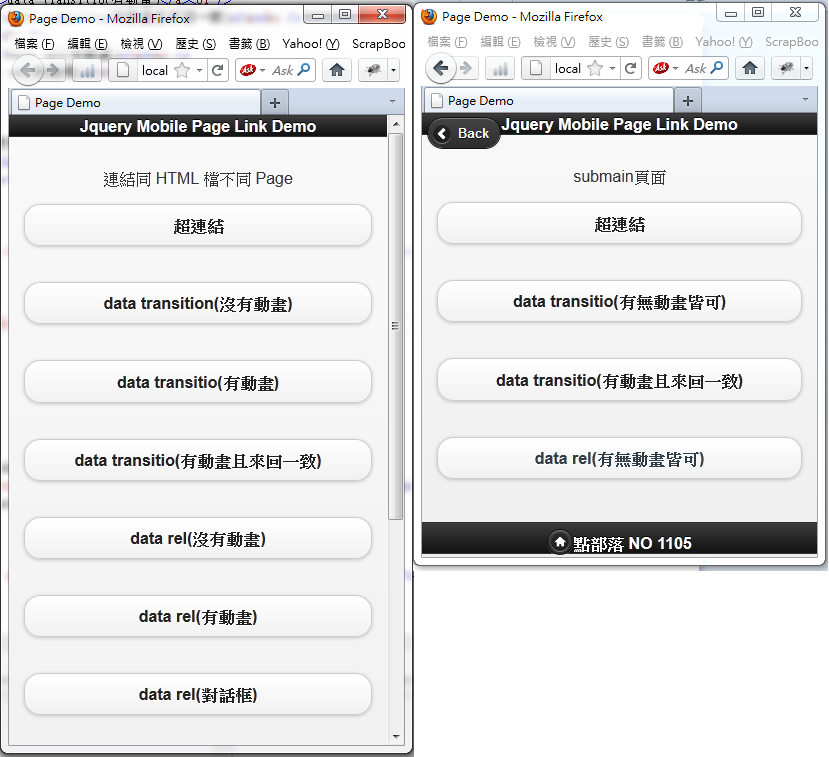
實作
Pages 分別是 main 與 submain,實作需從 main 換頁至 submain,並從 submain 回到 main。
同 HTML 不同 Page
超連結
<a href="#submain" data-role="button">超連結</a><br />data transition:為了實現利用動畫換頁時能做到反轉動畫的功能,如果換頁是由右到左,上一頁就會由左到右。
去回換頁都沒動畫
<a href="#submain" data-role="button">data transition(沒有動畫)</a><br />
<a href="#main" data-role="button" data-direction="reverse">data transitio(有無動畫皆可)</a><br />去動畫自訂回是預設(預設是 fade)
<a href="#submain" data-role="button" data-transition="flow">data transitio(有動畫)</a><br />
<a href="#main" data-role="button" data-direction="reverse">data transitio(有無動畫皆可)</a><br />去回換頁動畫自訂且一致
<a href="#submain" data-role="button" data-transition="flow">data transitio(有動畫且來回一致)</a><br />
<a href="#main" data-role="button" data-transition="flow" data-direction="reverse">data transitio(有動畫且來回一致)</a><br />data rel
- back:回到歷程紀錄的上一頁,等同瀏覽器的上一頁。
- dialog:顯示對話框。
- external:連到外部網域。
- popup:顯示 popup 對話盒。
去回換頁都沒動畫
<a href="#submain" data-role="button">data rel(沒有動畫)</a><br />
<a href="#main" data-role="button" data-rel="back">data rel(有無動畫皆可)</a><br />去回換頁動畫自訂且一致
<a href="#submain" data-role="button" data-transition="flow">data rel(有動畫)</a><br />
<a href="#main" data-role="button" data-rel="back">data rel(有無動畫皆可)</a><br />對話框
<a href="#submain" data-role="button" data-rel="dialog">data rel(對話框)</a><br />
<a href="#main" data-role="button" data-rel="back">data rel(有無動畫皆可)</a><br />data add back:submain 左上角多了 Back 按鈕,其功能為回上一頁。
<div data-role="page" id="submain" data-add-back-btn="true" data-back-btn-text="Back">HTML 分別是 PageLinkDemo 與 PageLinkOutDemo,實作 PageLinkDemo 換頁至 PageLinkOutDemo 或其他網站。
不同 HTML
同網域
<a href="PageLinkOutDemo.html" data-role="button">同網域(會使用 Ajax)</a><br />
<a href="PageLinkDemo.html" data-role="button">PageLinkDemo</a><br />開新視窗
<a href="PageLinkOutDemo.html" data-role="button" target="_blank">開新視窗(不會使用 Ajax)</a><br />
<a href="PageLinkDemo.html" data-role="button">PageLinkDemo</a><br />不同網域
<a href="http://www.google.com.tw/" rel="external" data-role="button">不同網域(不會使用 Ajax)</a><br />
心得
邊看官方網站與相關書籍,收穫蠻多的,待續。