Gridview上的貼圖練習
上次在MSDN看到有人提問,覺得還不錯就練習了一下
http://social.msdn.microsoft.com/Forums/zh-TW/236/thread/8cd7e0be-7a53-4683-9433-f1757cb5124a
後來寫了大概是三種方法吧
由本人很懶惰,所以全部都寫在一個頁面上
頁前部分
1: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
2:
3: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4:
5: <html xmlns="http://www.w3.org/1999/xhtml">
6: <head runat="server">
7: <title></title>
8: <style type="text/css">
9: img
10: {
11: width:150px;
12: height:100px;
13: }
14: </style>
15: </head>
16: <body>
17: <form id="form1" runat="server">
18: <div>
19:
20: <asp:GridView ID="GridView1" runat="server" EnableModelValidation="True"
21: onrowdatabound="GridView1_RowDataBound">
22: </asp:GridView>
23: <asp:SqlDataSource ID="SqlDataSource1" runat="server"
24: ConnectionString="<%$ ConnectionStrings:DA_DATABASEConnectionString %>"
25: SelectCommand="SELECT * FROM [book]"></asp:SqlDataSource>
26: </div>
27: <p>
28: <asp:GridView ID="GridView2" runat="server" AutoGenerateColumns="False"
29: DataSourceID="SqlDataSource1" EnableModelValidation="True">
30: <Columns>
31: <asp:BoundField DataField="bookid" HeaderText="bookid"
32: SortExpression="bookid" />
33: <asp:BoundField DataField="book_name" HeaderText="book_name" HtmlEncode="False"
34: SortExpression="book_name" />
35: <asp:BoundField DataField="book_author" HeaderText="book_author"
36: SortExpression="book_author" />
37: <asp:BoundField DataField="book_image" HeaderText="book_image"
38: HtmlEncode="False" HtmlEncodeFormatString="False" SortExpression="book_image" />
39: </Columns>
40: </asp:GridView>
41: </p>
42: <br />
43: <asp:GridView ID="GridView3" runat="server" AutoGenerateColumns="False"
44: DataSourceID="SqlDataSource1" EnableModelValidation="True">
45: <Columns>
46: <asp:BoundField DataField="bookid" HeaderText="bookid"
47: SortExpression="bookid" />
48: <asp:BoundField DataField="book_name" HeaderText="book_name"
49: SortExpression="book_name" />
50: <asp:BoundField DataField="book_author" HeaderText="book_author"
51: SortExpression="book_author" />
52: <asp:TemplateField HeaderText="book_image" SortExpression="book_image">
53: <EditItemTemplate>
54: <asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("book_image") %>'></asp:TextBox>
55: </EditItemTemplate>
56: <ItemTemplate>
57: <asp:Image ID="Image2" runat="server"
58: ImageUrl='<%# Eval("book_image", "image/{0}") %>' />
59: </ItemTemplate>
60: </asp:TemplateField>
61: </Columns>
62: <EmptyDataTemplate>
63: <asp:Image ID="Image1" runat="server"
64: ImageUrl='<%# Eval("book_image", "image/{0}") %>' />
65: </EmptyDataTemplate>
66: </asp:GridView>
67: </form>
68: </body>
69: </html>
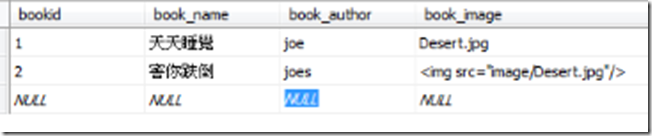
資料庫
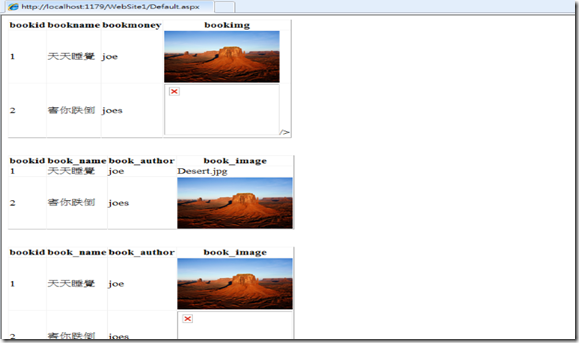
第一種是幾當時的解法~透過RowDataBound 硬把語法轉回來 Gridview1
1: using System;
2: using System.Collections.Generic;
3: using System.Web;
4: using System.Web.UI;
5: using System.Web.UI.WebControls;
6: using System.Data.SqlClient;
7: using System.Data;
8: using System.Configuration;
9:
10: public partial class _Default : System.Web.UI.Page
11: {
12: protected void Page_Load(object sender, EventArgs e)
13: {
14:
15: SqlConnection conn;
16: conn = new SqlConnection(ConfigurationManager.ConnectionStrings["DA_DatabaseConnectionString"].ToString());
17: conn.Open();
18: SqlCommand cmd;
19: cmd = new SqlCommand("SELECT * FROM [book]", conn);
20: SqlDataAdapter myadpt;
21: myadpt = new SqlDataAdapter(cmd);
22: DataSet ds = new DataSet();
23: myadpt.Fill(ds, "book");
24: DataTable vtables = new DataTable();
25: DataRow Workrow;
26: vtables.Columns.Add(new DataColumn("bookid"));//1
27: vtables.Columns.Add(new DataColumn("bookname"));//2
28: vtables.Columns.Add(new DataColumn("bookmoney"));//3
29: vtables.Columns.Add(new DataColumn("bookimg"));//4
30: for (int i = 0; i < int.Parse(ds.Tables[0].Rows.Count.ToString()); i++)
31: {
32: Workrow = vtables.NewRow();
33: Workrow[0] = ds.Tables["book"].Rows[i][0].ToString();//0
34: Workrow[1] = ds.Tables["book"].Rows[i][1].ToString();//1
35: Workrow[2] = ds.Tables["book"].Rows[i][2].ToString();//2
36:
37: Workrow[3] = "<img src=\"image/" + ds.Tables["book"].Rows[i][3].ToString() + "\"/>";
38:
39:
40: vtables.Rows.Add(Workrow);
41: }
42: GridView1.DataSource = new DataView(vtables);
43: GridView1.DataBind();
44:
45: }
46: protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
47: {
48: e.Row.Cells[3].Text = e.Row.Cells[3].Text.Replace("<", "<");
49: e.Row.Cells[3].Text = e.Row.Cells[3].Text.Replace(">", ">");
50: e.Row.Cells[3].Text = e.Row.Cells[3].Text.Replace(""", "");
51: }
52: }
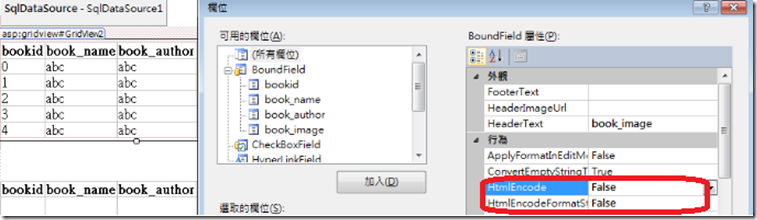
第二種看到高手回答只要在相對應的欄位上屬性點兩下就好了冏 Gridview2
把HTMLENCODE 與htmlEncodeformat 改成false 即可
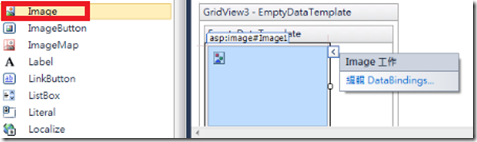
第三種新手最愛也是NET厲害的地方,精靈小幫手 Gridview3
先把要呈現欄位轉成Templatefield,接著編輯樣板之後把Lable 改成Image
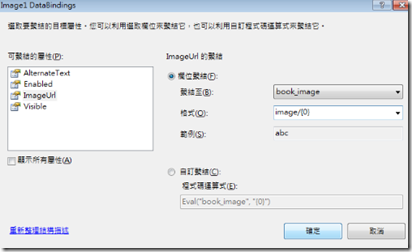
之後編輯DataBindings
大家一起加入blogads 賺零用錢!!