會寫 HTML/CSS 或 JavaScript 的朋友都知道寫一個 Mouse Over 的 Hover 效果是最簡單的事。但是如何在 PowerPoint 上做到呢?
我記得在很久以前類似的效果在公關公司來我們公司做簡報時我就已經看過了。對我們這種寫網頁的人來說, 這種效果很稀鬆平常, 所以我也就很理所當然地認為這在 PowerPoint 一定也是最基本的功能。不過, 我平常的簡報裡並不需要這種效果, 所以我從來都未曾試著去做做看。直到今天。
我在選單裡面找來找去, 似乎翻不到這種功能!
原來, 在 PowerPoint 裡面, Mouse Over 並不是最基本的功能。我花了一點時間在網路上找來找去, 好不容易找到幾個操作示範; 但是都是透過內建的「動作」(Action) 功能在前後頁跳來跳去, 或者利用「超連結」(Hyperlink) 功能在不同頁間跳來跳去; 通通不是我實際上想要做到的功能。我要的是像透過網頁裡 DOM 元件的 onmouseover 呼叫 JavaScript 小程式就能夠做到的動態展示效果。而且必須是把滑鼠游標移上去就要能發動, 不要用點按去觸發。以點按方式觸發效果並不是不行, 但是在投影片展示過程中如果點得不準, 會讓投影片不小心進入下一張, 那就很掃興了。
所以, 要做到 Mouse Over 的效果, 還是得寫點小程式(巨集)。至少我研究到現在, 還沒有發現更簡單的方法。以下就是操作步驟。
Step 1. 新建一個 .pptm 簡報頁。必須允許巨集執行才行。範例如下:
 在範例中我準備了三段文字和對應的三個圖形控件, 分別命名為 Image1、Image2 與 Image3。將這三個控件拉好位置以後, 在其屬性視窗中把 Visible 屬性設定為 False。當然, 你也可以讓第一張圖保留為顯示, 以免一開始時畫面空盪盪的。
在範例中我準備了三段文字和對應的三個圖形控件, 分別命名為 Image1、Image2 與 Image3。將這三個控件拉好位置以後, 在其屬性視窗中把 Visible 屬性設定為 False。當然, 你也可以讓第一張圖保留為顯示, 以免一開始時畫面空盪盪的。
Step 2. 撰寫以下巨集備用:
Public Sub ShowImage1()
Image1.Visible = True
Image2.Visible = False
Image3.Visible = False
End Sub
Public Sub ShowImage2()
Image1.Visible = False
Image2.Visible = True
Image3.Visible = False
End Sub
Public Sub ShowImage3()
Image1.Visible = False
Image2.Visible = False
Image3.Visible = True
End Sub
這幾個小程式很簡單, 基本上就是控制各個圖形控件顯示/不顯示而已。
Step 3. 把「年齡層」三個字標示起來。
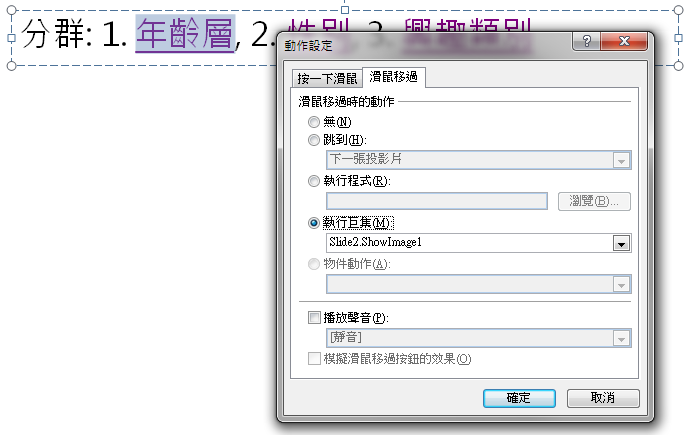
 然後從選單裡選取「插入」、「動作」、「滑鼠移過」、「執行巨集」, 並選取「ShowImage1」。
然後從選單裡選取「插入」、「動作」、「滑鼠移過」、「執行巨集」, 並選取「ShowImage1」。
相同的方法, 把「性別」連結到 ShowImage2、把「興趣類別」連結到 ShowImage3。
我相信你一定可以舉一反三。依照這樣的做法, 就可以達到 Mouse Over 的效果了! 雖然步驟稍為多了一點點, 但是對於這裡的讀者應該沒有什麼難度才對。