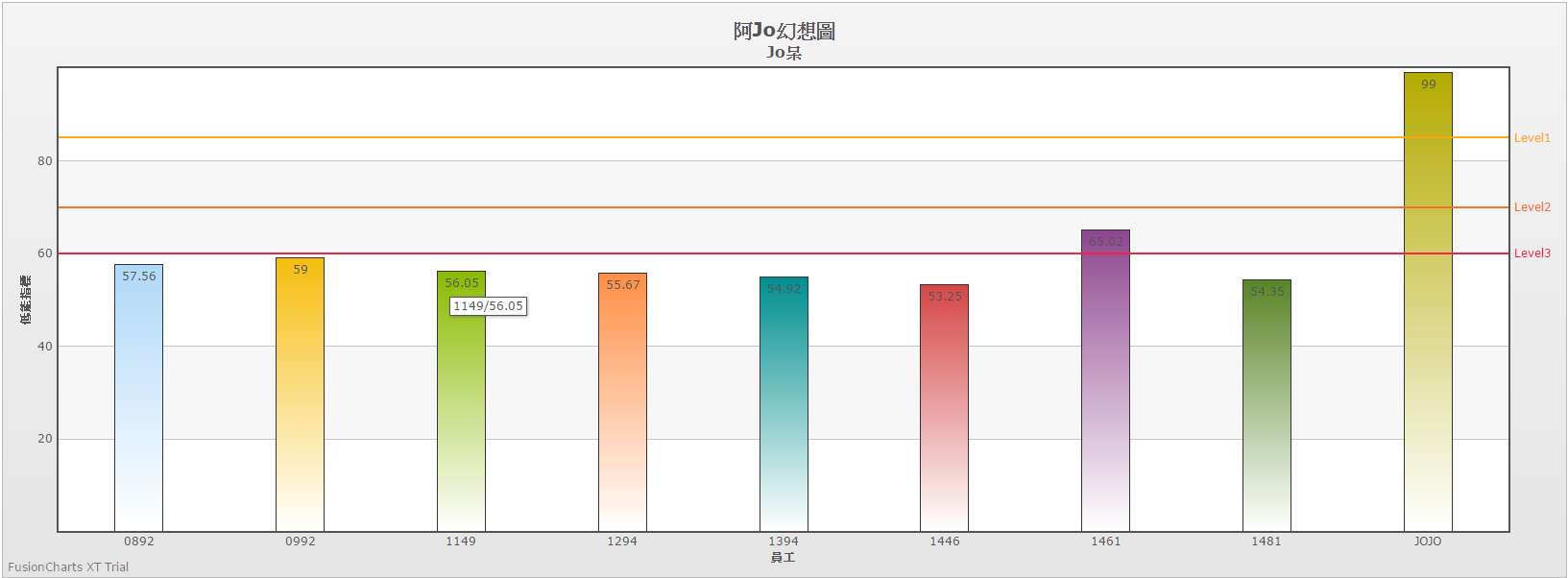
首先,在Control模擬要傳給View 的資料,共有三條指標線的值及實際要呈現員工資料
public function ListAll(Request $request) {
$level1='85';
$level2="70";
$level3="60";
$data = ['0892'=>'57.56','0992'=>'59','1149'=>'56.05','1294'=>'55.67','1394'=>'54.92','1446'=>'53.25','1461'=>'65.02','1481'=>'54.35','JOJO'=>'99'];
return view($this->localview.'.List',compact('level3','level1','level2'))
->with('data',$data );
}接下來Html部份,要備好一個div,id為chartContainer
<div id="chartContainer">FusionCharts XT will load here!</div>接著一定要引用FusionCharts的js進來囉,這部份上官網下載即可
<script type="text/javascript" src="{{ URL::asset('js/FusionCharts/fusioncharts.js') }}"></script>
<script type="text/javascript" src="{{ URL::asset('js/FusionCharts/themes/fusioncharts.js') }}"></script> 接著就是JavaScript部份,一開始當然由官網抄囉。。。。抄來再改成接Controller資料,但實在不知怎麼讓資料寫到Script 中,只好。。用php的echo了,雖然很笨,但我不知還能怎麼辦,有好心人士可以提供聰明的方法一定立馬改
接Controller資料主要在下面的這部份,因為Controller把資料放在變數$data中,在這裡再組成Script所需的label及value,就這樣。。。。起碼圖出來了,我後端可以接資料庫資料,反正只要有key/value型態就可,收工
"data": [
<?php
foreach($data as $key=>$value) {
echo '{"label":"'.$key.'","value":"'.$value.'" },';
}
?>
]
FusionCharts.ready(function(){
var revenueChart = new FusionCharts({
"type": "column2d",
"renderAt": "chartContainer",
"width": "100%",
"height": "600",
"dataFormat": "json",
"dataSource": {
"chart": {
"caption": "阿Jo幻想圖",
"captionFontSize":"20", <!--標題Font Size -->
"maxLabelHeight":"100",
"yAxisMinValue":"0",
"yAxisMaxValue":"100", <!-- 為了畫那三條線,必須要指定最高,不然沒達到分數時,出不來-->
"showValues":"1", <!-- 要不要顯示數值 -->
"placeValuesInside":"1", <!-- 顯示在格子裡-->
"showLimits":"0", <!-- 不確認作用 -->
"toolTipSepChar":"/",
"showToolTip":"1",
"subCaption": "Jo呆",
"subCaptionFontSize":"16",
"xAxisName": "員工",
"yAxisName": "低能指標",
"showXAxisLine":"0", <!-- 有沒有X邊框,0才顯示 -->
"theme": "fint"
},
"seriesname": "Population",
"data": [
<?php
foreach($data as $key=>$value) {
echo '{"label":"'.$key.'","value":"'.$value.'" },';
}
?>
]
<!--dd-->
,
"trendlines": [
{
"line": [
{
"startvalue": "{{$level1}}",
"endvalue": "",
"istrendzone": "",
"valueonright": "1",
"color": "fda813",
"displayvalue": "Level1",
"showontop": "1",
"thickness": "2"
},
{
"startvalue": "{{$level2}}",
"endvalue": "",
"istrendzone": "",
"valueonright": "1",
"color": "f77027",
"displayvalue": "Level2",
"showontop": "1",
"thickness": "2"
},
{
"startvalue": "{{$level3}}",
"endvalue": "",
"istrendzone": "",
"valueonright": "1",
"color": "f123456",
"displayvalue": "Level3",
"showontop": "1",
"thickness": "2"
},
]
}
]
<!--dd-->
},
<!--Event Begin-->
"events": {
"beforeRender": function(evt, args) {
var controllers = document.createElement("div"),
labels;
controllers.innerHTML = "<label for='set-dimensions-width'>Width</label> <input id='set-dimensions-width' class='input-small' type='text' value='550' /> <label for='set-dimensions-height'>Height</label> <input id='set-dimensions-height' class='input-small' type='text' value='350' /> <input id='set-dimensions-change' class='resizebtn' type='Button' value='Resize' />";
controllers.style.cssText = "position: inherit;left: 10px;font-family: Verdana, sans;font-size: 13px;font-style: normal;font-weight: bold;";
controllers.getElements
args.container.appendChild(controllers);
labels = controllers.getElementsByTagName("label");
for (var i in labels) {
labels[i].style.cssText = "display: inline;"
}
},
"renderComplete": function(evt, args) {
var setDimensionOnClick = function() {
var w = parseInt(document.getElementById("set-dimensions-width").value, 10) || 500,
h = parseInt(document.getElementById("set-dimensions-height").value, 10) || 300;
if (w && h) {
FusionCharts.items[evt.sender.id].resizeTo(w, h);
}
},
changeBtn = document.getElementById("set-dimensions-change");
if (changeBtn.addEventListener) {
changeBtn.addEventListener("click", setDimensionOnClick);
} else {
changeBtn.onclick && changeBtn.onclick(setDimensionOnClick);
}
}
}
<!--Event End-->
});
revenueChart.render();
})
打雜打久了,就變成打雜妹
程式寫久了,就變成老乞丐