接續上篇,利用Laravel 5.2測試FusionCharts,以上篇做延申,達成Drill Down功能


上篇的延申,由上篇產生的柱狀圖,Drill Down至曲線圖,發現FusionCharts大部份功能都有了,只是在改Script接Controller或Presenter的來源資料時,真的改到眼花花,因為少個,都會出錯,就什麼都看不見啦
廢話不說,趕快進行筆記要緊
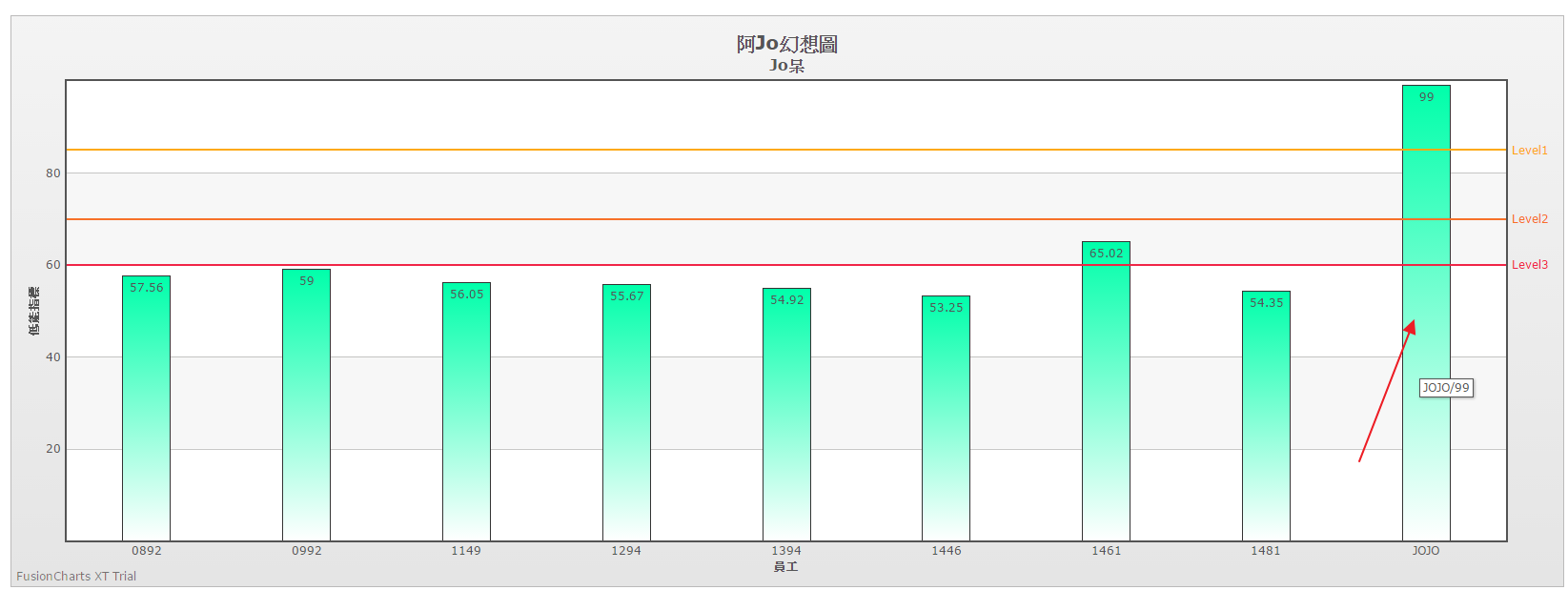
1.調整上篇柱狀圖,增加URL進去,調整還蠻簡單的呢
只要加上link屬性,所以可以將label及value傳入link中,接下來就可以讓drill down那頁運用囉
<?php
foreach($data as $key=>$value) {
$scriptattr ='{'
. '"label":"'.$key.'"'
. ',"value":"'.$value.'"'
.',"link":"'.URL::asset('Charts/FusionCharts/List1/'.$key).'"'
. ' },';
echo $scriptattr;
}
?>
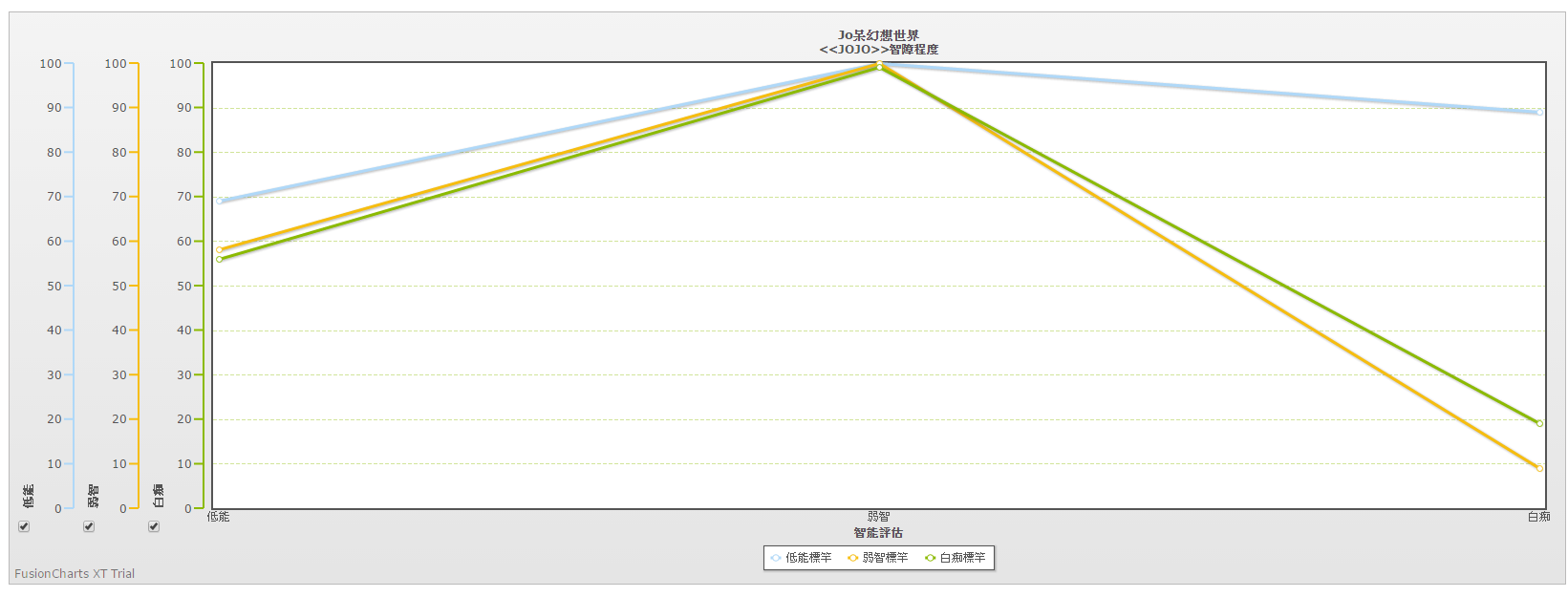
2.這頁我比較乖了,想想...頁面呈現還是應該交由Presenter,所以我建個FusionChartsPresenter由view去引用,當然啦,值都還是作假的,但只要換成DB來源或相關運算節果,一樣用法
資料可以由Controller提供,再由view交給Presenter增去轉換呈現也ok的啦
<?php
namespace JoContract\Charts\FusionCharts;
class FusionChartsPresenter{
public function GetCharTitle() {
$MainChars=['caption'=>'Jo呆幻想世界','subcaption'=>'智障程度','xAxisName'=>'智能評估'];
return $MainChars;
}
public function GetChartcategories() {
$MainChars=['低能','弱智','白痴'];
$result="";
foreach($MainChars as $value) {
$result= $result.'{"label":'.'"'.$value.'" },';
}
return $result;
}
public function GetChartsAxis() {
$result='';
$title=['低能'=>['seriesname'=>'低能標竿','data'=>[69,100,89]],'弱智'=>['seriesname'=>'弱智標竿','data'=>[58,100,9]],'白痴'=>['seriesname'=>'白痴標竿','data'=>[56,99,19]]];
foreach($title as $key=>$value)
{
//showAxis屬性可以關掉旁掉的軸
$result= $result. '{ '
.'"title":"'.$key.'", '
.'"tickWidth":"10",'
.'"numDivLines":"10",'
.'"divlineDashed": "1",'
.'"minValue":"0",'
.'"maxValue":"100",'
.'"showAxis":"1" ,'
.'"dataset": [{ '
.'"seriesname": "'.$value['seriesname'].'",'
.'"lineThickness": "3",'
.'"data": [';
foreach ($value['data'] as $datavalue) {
$result = $result
.'{ "value":"'.$datavalue .'" }, ';
}
$result=$result
.'] '
.' }] '
.' }, ';
}
return $result;
}
}
3.view層
一樣,記得給個div
<div id="chartContainer">FusionCharts XT will load here!</div>
然後把Presenter引進來用
@inject('localpresenter','JoContract\Charts\FusionCharts\FusionChartsPresenter')
Script部份,一樣,上官網先抄下來,再將資部份改接自己的資料,這樣就ok囉
其實看的出來,將要呈現的Scipt組合資料部份都交給Presenter去做了,其實應該也可以把整個都移到Presenter去組,但我喜歡找屍體(code)時,還有屍塊可以追查來源呀...呵....起碼放一點在這...
久了以後回來...還看的出來要往那找圖在那呈現
試的時候發現一個問題...因為是用multiaxisline,所以如果axis資料只有一組時,很抱歉,整張圖會一片空空滴喔....如果只有一組資料,請勿用multiaxisline
<!--開始畫圖 -->
FusionCharts.ready(function(){
var fusioncharts = new FusionCharts({
type: 'multiaxisline',
renderAt: 'chartContainer',
width: '100%',
height: '600',
dataFormat: 'json',
dataSource: {
"chart": {
<?php $chartstitle=$localpresenter->GetCharTitle(); ?>
"caption": "<?php echo $chartstitle['caption']; ?>",
"subcaption": "<?php echo '<<'.$EmployeeID.'>>'.$chartstitle['subcaption']; ?>",
"xAxisName": "<?php echo $chartstitle['xAxisName']?$chartstitle['xAxisName']:''; ?>",
"showValues": "0",
<!--"showLegend":"1",-->
"theme": "fint"
},
"categories": [{
"category": [
<?php echo $localpresenter->GetChartcategories(); ?>
]
}],
"axis": [
<?php echo $localpresenter->GetChartsAxis(); ?>
]
}
}
);
fusioncharts.render();
});
<!--結束畫圖 -->
打雜打久了,就變成打雜妹
程式寫久了,就變成老乞丐