之前用laravel測試時,可以順利偽裝成九宮格圖,但在.Net上,TickPositions值一直呈現空字串
搞了一天,原來,DotNet.Highcharts新版本以乎又把2015年的bug重現了,只好上網DownLoad source,自己改改,就。。。。OK了啦

其實我的需求很簡單,只要X/Y軸刻度由我自己訂,我都要均分成4分,大小,間距我會自行算出
但試過很多屬性,都無法達到我要的,我要的就是這四個刻度我能明確指定,前陣子用Laravel時有試出,就是TickPositions這屬性可以符合我要的
但今天在.net上,仍以DotNet.Highcharts操作,指給TickPositions的值,到View時,就是空的。。。。空空空。。。所以。。。。畫面也空空空。。。
查了好久,原來2015年己有人回報這問題。。但今年六月。。似乎有人反應。。舊bug又出現了,我是查下面這網址,有興趣可以參考
http://dotnethighcharts.codeplex.com/workitem/1123
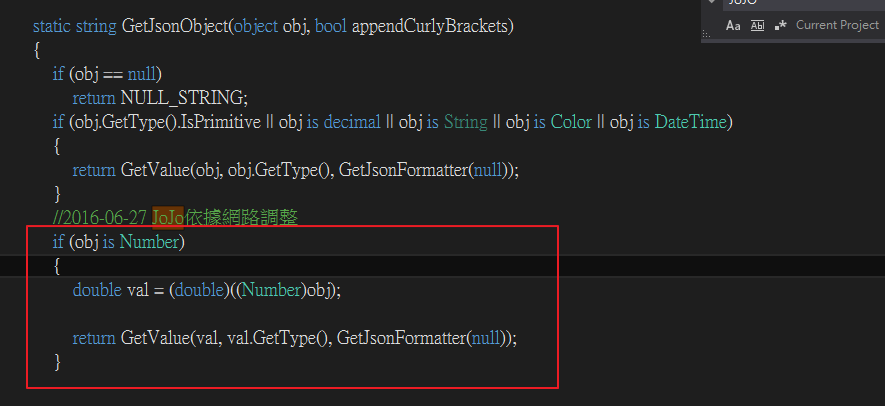
反正依上面連結,下載Source回來,修改JsonSerializer.cs檔案,增加下面紅框這段,上面連結上都有寫喔,這樣就能順利完成囉,接下來照例開始做九宮格筆記。。。。

1.仍然在Services專案進行圖形組合,此重點在X/Y間距要能依我想要的數字準確給予,所以要用TickPositions這屬性囉,也是這屬性,請記得一定要down source回來調整
至於controller和Services....都沒變吔。。。。所以。。。。收工。。。。。
public Highcharts NightCharts(string containerName)
{
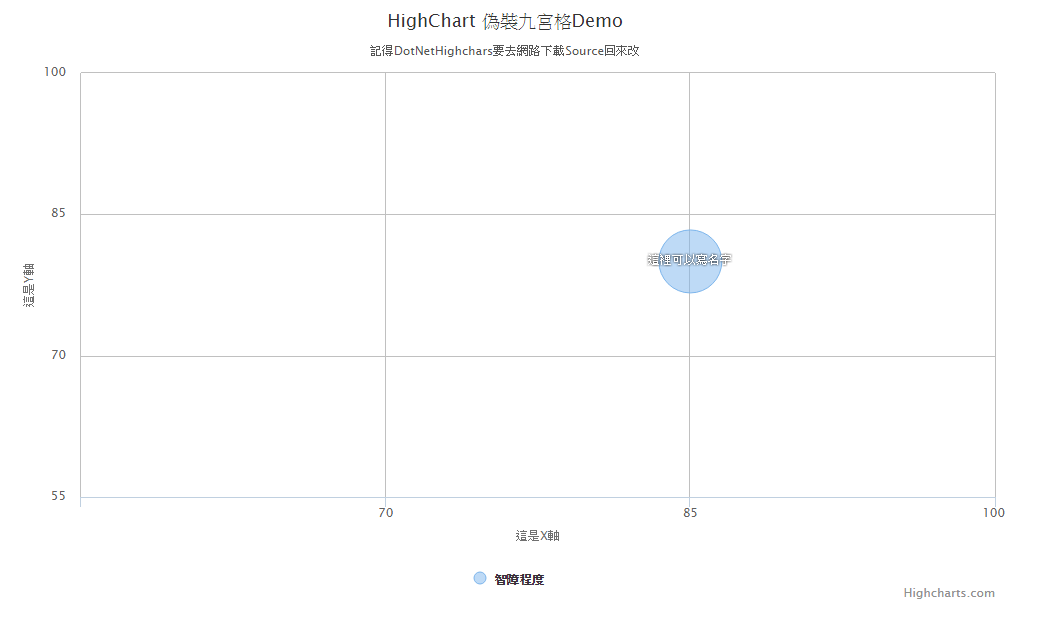
Title title = new Title() { Text = "HighChart 偽裝九宮格Demo", };
Subtitle subtitle = new Subtitle() { Text = "記得DotNetHighchars要去網路下載Source回來改", };
//Number? a = new Number? (b);
//Number[] c = new Number[]();
List<Number?> myNumber = new List<Number?>();
myNumber.Add(55);
myNumber.Add(70);
myNumber.Add(85);
myNumber.Add(100);
XAxis xaxis = new XAxis()
{
GridLineWidth = 1,
TickPositions =myNumber.ToArray(),
ShowFirstLabel = false,
Min = 55,
Max = 100,
MaxPadding=15,
MinPadding=15,
//Categories=new string[] { "55", "70", "85", "100" },
TickInterval = 15,
AllowDecimals = false,
//Offset = 15,
Title = new XAxisTitle() { Text = "這是X軸", },
Labels = new XAxisLabels() { Enabled = true, },
};
YAxis yaxis = new YAxis()
{
GridLineWidth = 1,
TickPositions = myNumber.ToArray(),
Min = 55,
Max = 100,
Title = new YAxisTitle() { Text = "這是Y軸", },
Labels = new YAxisLabels() { Enabled = true },
};
PlotOptions plotoptions = new PlotOptions()
{
Series=new PlotOptionsSeries()
{
DataLabels=new PlotOptionsSeriesDataLabels() { Enabled=true,Format="{point.name}",},
}
};
List<SeriesData> data = new List<SeriesData>();
data.Add(new SeriesData() { X = 85, Y = 80, Name = "這裡可以寫名字" });
List<Series> series = new List<Series>();
Series series1 = new Series()
{
Data = new Data(data.ToArray()),
Name="智障程度",
};
series.Add(series1);
var mycharts = new Highcharts(containerName);
mycharts.InitChart(new Chart() { Type= ChartTypes.Bubble, Width = Number.GetNumber(1000), Height = Number.GetNumber(600) })
.SetTitle(title)
.SetSubtitle(subtitle)
.SetSeries(series.ToArray())
.SetPlotOptions(plotoptions)
.SetYAxis(yaxis)
.SetXAxis(xaxis)
;
return mycharts;
}
打雜打久了,就變成打雜妹
程式寫久了,就變成老乞丐
