[Silverlight]我的Silverlight Hello World - Day 1
[i love dotblogs]
Silverlight 2出來一段時間了,一直沒有什麼動力push自己學習一下,恰好有點部落的這次修煉大會,希望藉著參與活動一邊學習還可以有xbox可以抽,呵。
當然Hello World一定是要一下的啦,至於怎麼安裝的開發工具呢,小弟參考的是喵大的這篇
圖文並茂還是flash的詳細錄影教學,相信你一定也可以和我一樣輕鬆安裝。
--------------------------------我是分隔線--------------------------------------------------------
曾經寫過Silverlight 1的人相信對類似下面的程式一定很不陌生,
UntitledProject10.Page.prototype =
{
handleLoad: function(control, userContext, rootElement)
{
this.control = control;
// Sample event hookup:
rootElement.addEventListener("MouseLeftButtonDown", Silverlight.createDelegate(this, this.handleMouseDown));
},
// Sample event handler
handleMouseDown: function(sender, eventArgs)
{
// The following line of code shows how to find an element by name and call a method on it.
// this.control.content.findName("Storyboard1").Begin();
}
}
.....
曾經一群天生對javascript就沒有太多好感的人,被這樣物件導向的javascript瘋狂的折磨,明明已經在vs上面開發了,怎麼"."下去沒有帶出屬性方法呢?!為什麼為什麼!!
不過好在Silverlight 2已經可以透過Managed Code來控制他,同時與javascript的互動也更直覺了。不多說,就來初體驗一下吧。
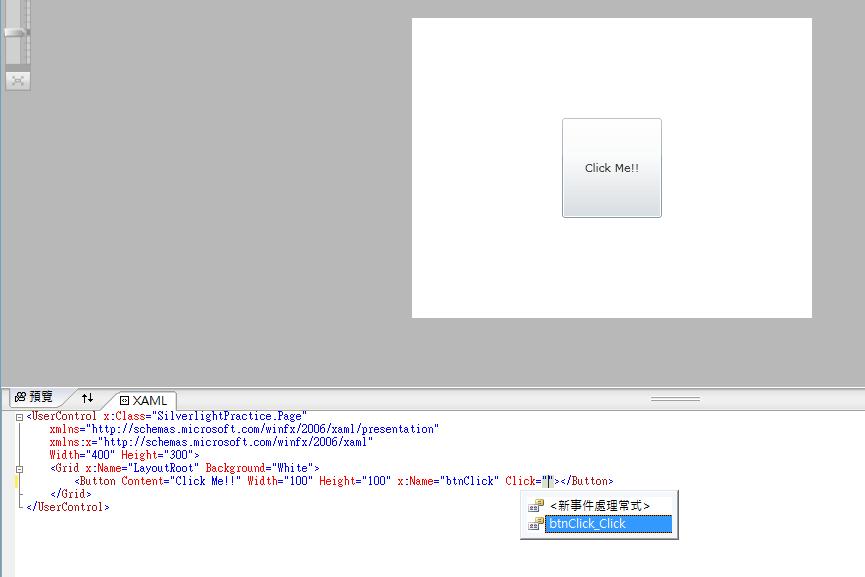
首先先拉一個做一個button來hello一下吧,
在xaml.cs的button事件寫下
private void btnClick_Click(object sender, RoutedEventArgs e)
{
System.Windows.Browser.HtmlPage.Window.Alert("hello world");
}
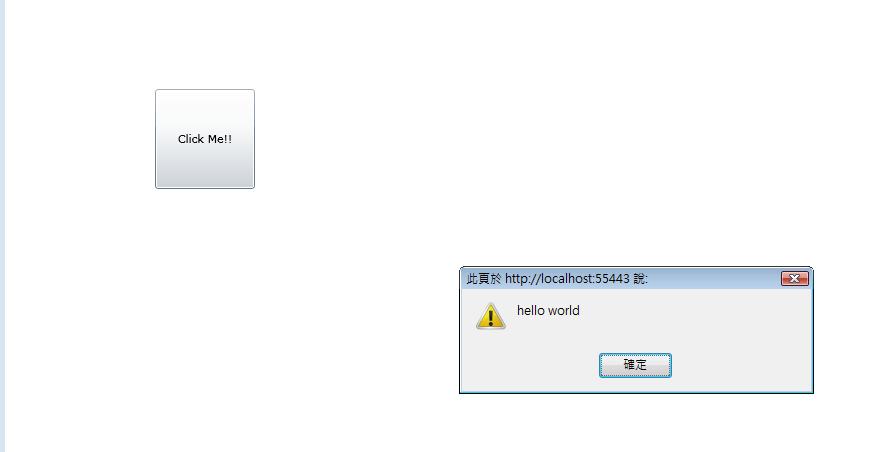
執行一下
Yes!我的第一個hello world成功,原來微軟貼心的幫我們這種javascript很爛的人做了中間複雜的工作,詳情請見
System.Windows.Browser 命名空間
就這樣就完成了第一個hello world。
接下來做個簡單的變化,呼叫一下頁面上已經寫好的javascript,並且傳值給他。
我們在xaml裡面,在多拉一下TextBox進來,
<UserControl x:Class="SilverlightPractice.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="White">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center" Orientation="Horizontal">
<TextBox Width="120" Height="30" x:Name="txtName"></TextBox>
<Button Content="Click Me!!" Width="80" Height="30" x:Name="btnClick" Click="btnClick_Click"></Button>
</StackPanel>
</Grid>
</UserControl>
而button事件我們改呼叫頁面已經寫好得javascript
private void btnClick_Click(object sender, RoutedEventArgs e)
{
System.Windows.Browser.ScriptObject so = System.Windows.Browser.HtmlPage.Window.GetProperty("HelloSomeone") as System.Windows.Browser.ScriptObject;
so.InvokeSelf(txtName.Text);
}
在aspx裡面寫上
<script type="text/javascript">
function HelloSomeone(name)
{
alert("Hello " + name + " !!");
}
</script>
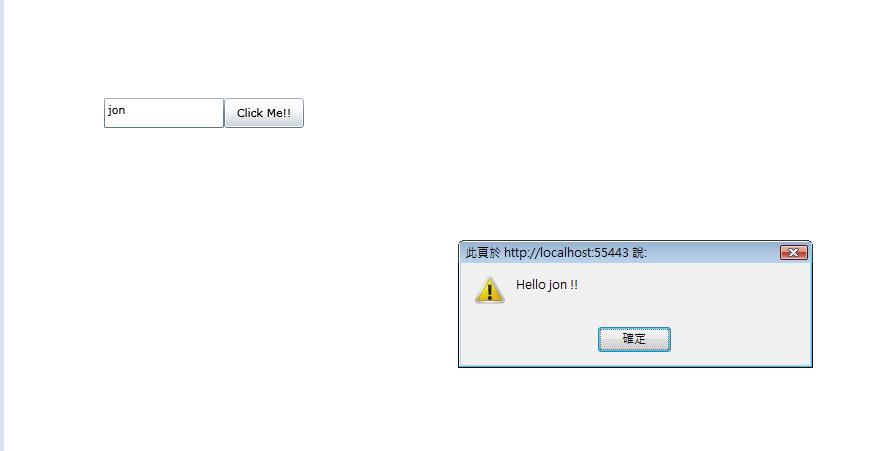
再來執行一下
是的,Silverlight 2已經是這麼容易簡單上手了。
小弟才疏學淺,見笑了,志在抽獎啦!謝謝大家的觀看。
範例網頁
Jon@Dotblogs
---------------
這是簽名檔,I love Dotblogs