我的第一個加速器 - Youtube搜尋加速器
[i love dotblogs]
新的IE8問世眾多功能裡面加速器是一個很實用功能。輕輕點幾下滑鼠,就可以幫你把網頁上的資訊傳到其他的網路服務去。省去你還要新開視窗再複製又貼上的步驟。
嘴巴說不如直接動手做,來練習一下做一個Youtube搜尋加速器吧。
加速器其實就是IE8網頁上按了右鍵的選單上快速鍵的功能,你可以把網頁上的資料快速的使用post或get的方式傳到另一個網頁去,那可以傳什麼資料呢?像是選取的文字、網頁的標題或是網頁的網址等等,全部的資料類型可以在參考資料找到。
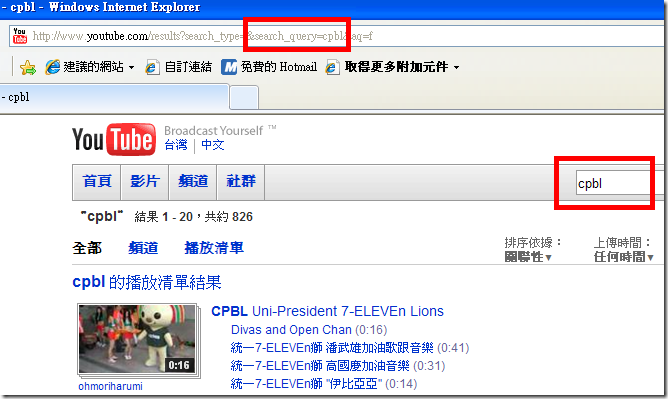
很明顯得我想要做的Youtube搜尋加速器應該是要把我在網頁上選取的文字送到Youtube做查詢,先去Youtube上面測試一下它的搜尋要帶什麼資料。
知道要帶什麼QueryString之後就可以動手來寫了。最簡單的方法就是先從參考資料那邊把範例的xml copy過來改一下。
<?xml version="1.0" encoding="UTF-8"?>
<os:openServiceDescription xmlns:os="http://www.microsoft.com/schemas/openservicedescription/1.0">
<os:homepageUrl>http://www.youtube.com</os:homepageUrl>
<os:display>
<os:name>搜尋Youtube影片</os:name>
<os:description>搜尋Youtube影片</os:description>
</os:display>
<os:activity category="Search">
<os:activityAction context="selection">
<os:execute method="get" action="http://www.youtube.com/results" >
<os:parameter name="search_type" value="" type="text" />
<os:parameter name="search_query" value="{selection}" type="text" />
<os:parameter name="aq" value="f" type="text" />
</os:execute>
</os:activityAction>
</os:activity>
</os:openServiceDescription>
我們用get的方式把我們剛剛找出來的QueryString當作參數傳給Youtube的搜尋頁面,search_query參數的value帶的是我們在網頁上選取的文字。
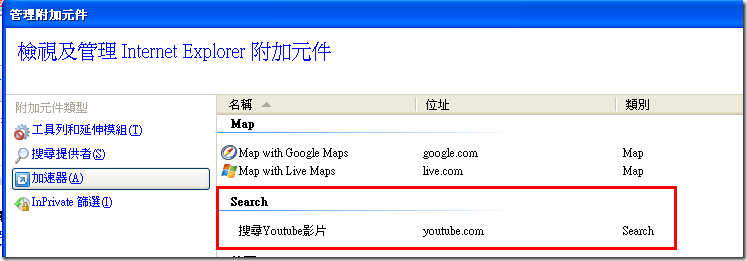
category定義的是你這個加速器在管理介面的時候會排在那一個類別。
display裡面的name是必填的項目,是你這個加速器的名稱。description可以不填。
homepageUrl是你這個加速器的主網址,通常應該會是填首頁進去,這裡有個地方要注意,加速器的規範裡面,所有的url都必須跟homepageUrl是同一個domain裡面的,如果不是,在你加入加速器的時候會出現"加速器的資訊有問題"的錯誤提示。
再做一個按鈕觸發加入加速器的動作,當然還是從範例改一下。
<button id="myButton" onclick="window.external.AddService('YoutubeSearch.xml')">
Searh Youtube</button>
ok,這樣就完成了我的第一個加速器練習,為什麼會想到做個Youtube搜尋加速器呢?!
呵,這樣是不是很方便!!
參考資料
http://msdn.microsoft.com/en-us/library/cc289775(VS.85).aspx
---------------
這是簽名檔,I love Dotblogs