Flickc搜尋加速器
IE8的加速器可以有兩種不同呈現方式,一種就是上次做的"Youtube搜尋加速器",直接把資料傳送到特定的網頁去做動作,另一種就是今天要練習的preview模式,讓你可以在不離開原本的網頁就先預覽一下加速器的內容。
這次想要練習的是Flickr的搜尋加速器。
Flickr應該不用特別介紹了,這麼有名的圖片儲存空間大家都應該耳熟能詳了。Flickr本身除了讓大家可以方便的瀏覽照片以外,同時他還有許多api可以讓大家使用,讓你可以不用直接連上flickr也可以使用flickr的服務。
網路上有不少包裝好的library可以幫你叫用flickr api,像是Flickr.Net API Library,還有提供完整的說明文件和範例程式碼,三兩下就可以完成工作。
這次flickr search就是使用Flickr.Net完成的。
.cs
protected void Page_Load(object sender, EventArgs e)
{
if (Request.QueryString["t"] != null)
{
PhotoRepeater.DataSource = RecentPhotos(Server.UrlDecode(Request.QueryString["t"]));
PhotoRepeater.DataBind();
}
}
public static FlickrNet.PhotoCollection RecentPhotos(string strSearchText)
{
FlickrNet.Flickr flickr = new FlickrNet.Flickr();
FlickrNet.PhotoSearchOptions options = new FlickrNet.PhotoSearchOptions();
options.Text = strSearchText;
options.PerPage = 9;
options.Page = 1;
options.SortOrder = FlickrNet.PhotoSearchSortOrder.DatePostedDesc;
FlickrNet.Photos photos = flickr.PhotosSearch(options);
if (photos.PhotoCollection == null)
return new FlickrNet.Photo[0];
else
return photos.PhotoCollection;
}
.aspx
<form id="form1" runat="server">
<div>
<asp:Repeater runat="server" ID="PhotoRepeater">
<ItemTemplate>
<a target="_blank" href="<%# Eval("WebUrl") %>">
<img style="border: solid 1px black; margin: 0px; padding: 1px; background-color: #444;"
alt="<%# Eval("Title") %>" title="<%# Eval("Title") %>" src="<%# Eval("SquareThumbnailUrl") %>" /></a></ItemTemplate>
</asp:Repeater>
</div>
</form>
完成後測試一下。
有了搜尋的網頁,還記得加速器是xml base的,我們還需要一個xml的檔案來定義這個加速器設定。
<?xml version="1.0" encoding="UTF-8"?>
<os:openServiceDescription xmlns:os="http://www.microsoft.com/schemas/openservicedescription/1.0">
<os:homepageUrl>http://192.168.1.183/</os:homepageUrl>
<os:display>
<os:name>Flickr Search</os:name>
<os:description>搜尋Flickr</os:description>
</os:display>
<os:activity category="Search">
<os:activityAction context="selection">
<os:preview action= "http://192.168.1.183/asp35/Accelerators/FlickrSearch.aspx?t={selection}"/>
<os:execute method="get" action="http://192.168.1.183/asp35/Accelerators/FlickrSearch.aspx" >
<os:parameter name="t" value="{selection}" type="text" />
</os:execute>
</os:activityAction>
</os:activity>
</os:openServiceDescription>
若是要加速器有preview的功能,只要再多指定preview的element和action的屬性如,
<os:preview action= "http://192.168.1.183/asp35/Accelerators/FlickrSearch.aspx?t={selection}"/>
這邊要注意preview僅能呈現320X240大小的內容,超過的部份會看不到的。
看一下完成的效果。
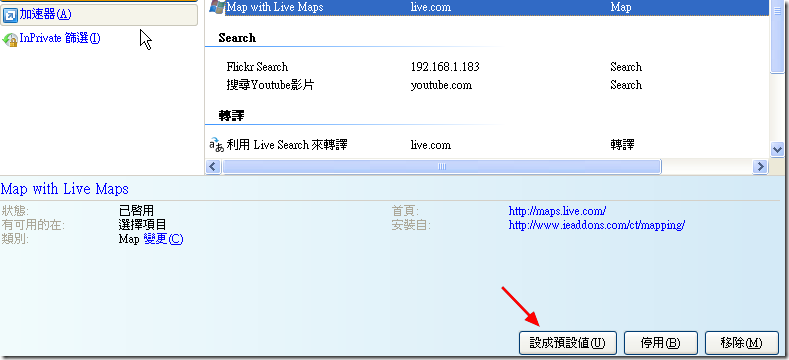
還有一個剛剛發現的,如果要把某個加速器設成預設值,就是可以像圖上第一層就找到他,不用再到第二層的所有加速器,只要到管理附加元件-加速器,選到你要的那個加速器,按下設成預設值就可以了。
---------------
這是簽名檔,I love Dotblogs