flicrkr visual search suggestions
IE8的新功能練習,前幾次已經練習了Web Slices(三種撰寫Web Slices的方法)和Accelerator(我的第一個加速器 - Youtube搜尋加速器、Flickr搜尋加速器)。這次練習的題目是視覺化的搜尋建議(Visual Search Suggestions)。
當我們要搜尋某一個關鍵字的時候,先打上一兩個字,程式會判斷你後面可能會打的字,自動出現一個下拉選單讓你選擇,給你搜尋的建議,有人又把他叫做auto complete。
IE8的一個新的功能,他讓搜尋建議不是只有文字,還可以有張圖讓你看,這在當你想要找的是某樣物品的時候是很實用的功能,透過圖片的顯示讓你可以正確的找到你想要找的東西。
上次學會用Flickr.Net API Library了之後,練習做了一個Flickr搜尋加速器,這次我也還是要用他來練習做一下搜尋建議。
參考了在參考了小喵大的文章,[IE8]開發自己站台的視覺化搜尋(Visual Search)、
[IE8]使用ASP開發自己站台的視覺化搜尋(Visual Search),發現首先要把搜尋結果轉成XML。我是用泛型處理常式來完成的。
Handler.ashx
<%@ WebHandler Language="C#" Class="Handler" %>
using System;
using System.Web;
using System.Text;
using System.Xml;
public class Handler : IHttpHandler {
public void ProcessRequest (HttpContext c) {
c.Response.ContentType = "text/xml";
XmlTextWriter xmlWrite = new XmlTextWriter(c.Response.OutputStream, Encoding.UTF8);
xmlWrite = new XmlTextWriter(c.Response.OutputStream, Encoding.UTF8);
xmlWrite.WriteStartDocument();
xmlWrite.WriteStartElement("SearchSuggestion");
xmlWrite.WriteAttributeString("xmlns", "http://schemas.microsoft.com/Search/2008/suggestions");
xmlWrite.WriteElementString("Query", c.Request.QueryString["q"]);
xmlWrite.WriteStartElement("Section");
xmlWrite.WriteStartElement("Separator");
xmlWrite.WriteAttributeString("title", "My Visual Suggestions");
xmlWrite.WriteEndElement();
if (c.Request.QueryString["q"] != null)
{
FlickrNet.Flickr flickr = new FlickrNet.Flickr();
FlickrNet.PhotoSearchOptions options = new FlickrNet.PhotoSearchOptions();
options.Text = c.Server.UrlDecode(c.Request.QueryString["q"]);
options.PerPage = 9;
options.Page = 1;
options.SortOrder = FlickrNet.PhotoSearchSortOrder.DatePostedDesc;
FlickrNet.Photos photos = flickr.PhotosSearch(options);
if (photos.PhotoCollection != null)
{
foreach (FlickrNet.Photo p in photos.PhotoCollection)
{
xmlWrite.WriteStartElement("Item");
xmlWrite.WriteElementString("Text", p.Title);
xmlWrite.WriteStartElement("Image");
xmlWrite.WriteAttributeString("source", p.SquareThumbnailUrl);
xmlWrite.WriteAttributeString("alt", p.Title);
xmlWrite.WriteAttributeString("width", "75");
xmlWrite.WriteAttributeString("height", "75");
xmlWrite.WriteEndElement();
xmlWrite.WriteElementString("Url", p.WebUrl);
xmlWrite.WriteEndElement();
}
}
}
xmlWrite.WriteEndElement();
xmlWrite.WriteEndElement();
xmlWrite.Flush();
xmlWrite.Close();
}
public bool IsReusable {
get {
return false;
}
}
}
嗯嗯,再加上一個描述這個search provider的xml,這個xml的詳細定義請參考這裡。
<?xml version="1.0" encoding="UTF-8"?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>flickr visual search</ShortName>
<Description>flickr visual search</Description>
<Url type="text/html" template="http://192.168.1.183/asp35/Accelerators/flickrvisualsearch/FlickrSearch.aspx?q={searchTerms}" />
<Url type="application/x-suggestions+xml" template="http://192.168.1.183/asp35/Accelerators/flickrvisualsearch/Handler.ashx?q={searchTerms}"/>
</OpenSearchDescription>
再來一個可以讓你加入這個search provider的頁面像是這樣的
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="searchprovider.aspx.cs" Inherits="searchprovider" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>未命名頁面</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" value="Add Search Provider" onclick='window.external.AddSearchProvider("XMLFile.xml");'>
</div>
</form>
</body>
</html>
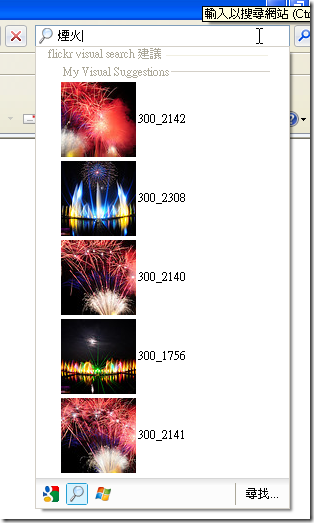
呵呵,來看一下成果如何

這樣可以看到圖片的搜尋建議是不是可以讓你更容易找到你要的東西呢!?
參考資料
http://msdn.microsoft.com/en-us/library/cc848863.aspx
http://msdn.microsoft.com/en-us/library/cc848862(VS.85).aspx
http://www.dotblogs.com.tw/topcat/archive/2009/04/08/7919.aspx
http://www.dotblogs.com.tw/topcat/archive/2009/03/27/7726.aspx
---------------
這是簽名檔,I love Dotblogs