[WM 修練]呼叫匯率查詢WebService - Windows Mobile 6.5 Widget
[i love dotblogs]
Windows Mobile 6.5 Widget支援AJAX的查詢,除了可以取得網頁上的內容,直接剖析HTML找到我們所需要的內容,也可以使用WebService來當作資料的來源。
webserviceX.NET這個網站提供了很多免費的web service,可以供我們選擇。這次我是用其中的一個匯率查詢的Web Service來當作練習。這個Web Service的使用方式可以在這個網址找到,http://www.webservicex.net/WCF/ServiceDetails.aspx?SID=18。
首先還是config.xml
<?xml version="1.0" encoding="utf-8" ?> <widget xmlns="http://www.w3.org/ns/widgets" id="" version="1.0"> <name>Currency Convertor</name> <author href="http://www.dotblogs.com.tw/jon/" >jon</author> <content src="currency.html" type="text/html"/> <access network="true"/> <icon src="DotBlogsLogo.gif" /> <description>Currency Convertor</description> </widget>
currency.html
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>currency</title> <script src="setting.js" type="text/javascript"></script> <script src="js.js" type="text/javascript"></script> </head> <body> <div id="divLoading" style="background-color: Red; color: White; position: absolute; left: 0; top: 0; font-weight: bolder; visibility: hidden"> loading </div> <div style="text-align: center"> <div style="display: inline; padding: 0 5"> 1</div> <select id="FromCurrency"> </select><br /> 換<br /> <div id="divResult" style="display: inline; padding: 0 5"> 1</div> <select id="ToCurrency"> </select><br /> <input id="btnConvert" type="button" value="換算" onclick="Exchange()" /> </div> <script> ReadSetting(); </script> </body> </html>
setting.js,用Currency用來設定下拉選單的貨幣種類,陣列的第一個元素是貨幣的縮寫,是用來查詢的參數。第二個元素是貨幣的說明,可以改成比較看得懂得文字。可以從http://www.webservicex.net/CurrencyConvertor.asmx找到這個Web Service可以查詢的幣別。
var Setting = { 'Currency': [ ['TWD', 'Taiwan Dollar'], ['JPY', 'Japanese Yen'], ['CNY', 'Chinese Yuan'], ['HKD', 'Hong Kong Dollar'], ['EUR', 'Euro'], ['USD', 'U.S. Dollar'] ], 'CurrencyUrl': 'http://www.webservicex.net/CurrencyConvertor.asmx/ConversionRate?FromCurrency={0}&ToCurrency={1}' };
js.js
function ReadSetting() { //設定下拉選單選項 for (var i = 0; i < Setting.Currency.length; i++) { var f = document.getElementById('FromCurrency'); var t = document.getElementById('ToCurrency'); f.options.add(new Option(Setting.Currency[i][1], Setting.Currency[i][0])); t.options.add(new Option(Setting.Currency[i][1], Setting.Currency[i][0])); } } function Exchange() { var f = document.getElementById('FromCurrency'); var t = document.getElementById('ToCurrency'); var xmlhttp = new XMLHttpRequest(); var url = Setting.CurrencyUrl; url = url.replace('{0}', f.value); url = url.replace('{1}', t.value); //window.open(url); xmlhttp.open("GET", url); xmlhttp.onreadystatechange = function() { if (xmlhttp.readyState == 4) { //判斷回覆的是html還是xml if (xmlhttp.responseText.indexOf('html') != -1) { alert('Server is to busy'); } else { document.getElementById('divResult').innerHTML = xmlhttp.responseXML.childNodes[1].firstChild.nodeValue; } delete xmlhttp; Loading('hidden'); } else { Loading('visible'); } } xmlhttp.send(); } function Loading(state) { document.getElementById('divLoading').style.visibility = state; }
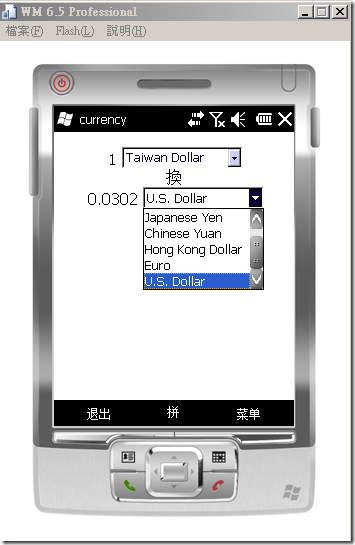
執行畫面
參考資料
http://www.webservicex.net/WCF/ServiceDetails.aspx?SID=18
http://www.dotblogs.com.tw/puma/archive/2008/06/19/4327.aspx
i love dotblogs
---------------
這是簽名檔,I love Dotblogs