一直以來,我都使用Asp.Net / C#來作為Web API的開發語言,直到Node.js的出現,利用它輕巧、執行快速、資源使用低...等優點,提供前端更好、更快速的API服務,有時也可充當網頁伺服器,同樣優秀,而且跨平台,不論Windows(Desktop or Server)、Mac OS X與Linux都可以作為執行環境,若搭配Visual Studio Code...等跨平台的IDE,就是一個完整的開發環境了!一切就從安裝環境開始吧!
說實在的,Node.js的版本真的多如牛毛,不只如此,與Node.js有關的『哩哩摳摳』也很多,但不論如何,我們在任何環境都要安裝『Node三兄弟』:
- NVM (Node Version Manager):Node.js版本管理程式,負責安裝、管理不同版本的Node.js
- Node.js
- NPM (Node Package Manager):Node.js套件管理程式,負責安裝、管理Node.js的各種套件
基本上,在Node.js 0.6.x以後的版本都已經整合了NPM,也是說只要安裝了Node.js 0.6.x以上的版本,就自動安裝了NPM;接下來,我們開始在Windows 10、macOS Sierra與Linux上安裝囉!
第一步:下載NVM安裝檔,網址請點我,安裝過程就是一直下一步,我們就先跳過了。
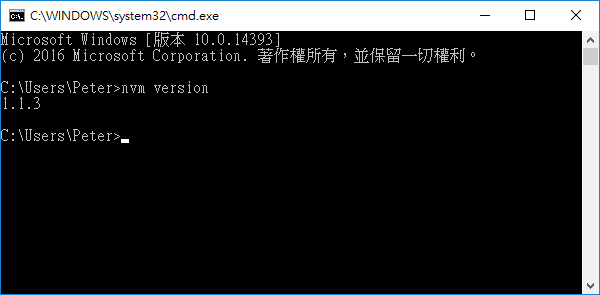
第二步:檢查NVM的版本。
# nvm version

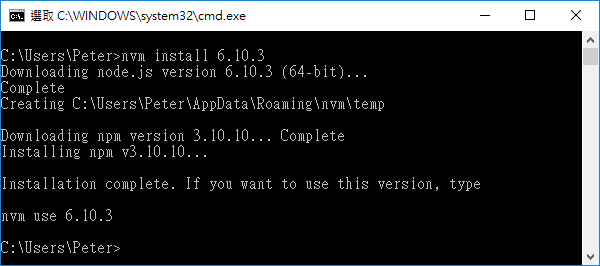
第三步:安裝Node,我們選擇目前的LTS版本:6.10.3。
# nvm install 6.10.3

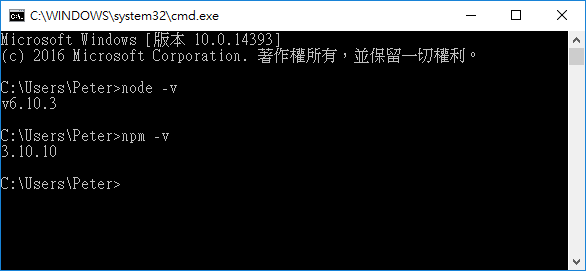
第四步:檢查Node與NPM的版本。
# node -v
# npm -v

第一步:執行命令讓安裝Script可以將設定寫到系統。
$ touch ~/.bash_profile
第二步:使用Curl下載NVM安裝的Script。
$ curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
第三步:重新載入系統設定,讓NVM可以正常在電腦重新啟動後不需要再設定。
$ source ~/.bash_profile
第四步:因為Node.js的版本非常的多,大概有上百個不為過,雖然可以安裝任何一個你想用的版本,但若你是一位新手,或是企業運作環境,建議還是安裝LTS版。
$ nvm install --lts
若要安裝特定版本(假設是0.10.24),命令如下:
$ nvm install v0.10.24
執行下面這個命令可以羅列出所有版本:
$ nvm ls-remote
第五步:確認使用的版本。
#檢查NVM版本
$ nvm --version
#檢查Node.js版本
$ node -v
#檢查NPM版本
$npm -v
第六步:羅列所有已經安裝的Node.js
$ nvm ls
第七步:指定使用的版本。
#指定LTS版本
$ nvm use --lts
#指定0.10.24版本
$ nvm use v0.10.24
其實在Linux環境安裝NVM、Node.js與NPM其實差異不大。
第一步:使用Curl下載NVM安裝的Script,並執行安裝。
$ curl https://raw.githubusercontent.com/creationix/nvm/v0.30.2/install.sh | bash
第二步:讓設定檔生效。
$ source ~/.bashrc
第三步:檢查NVM版本。
$ nvm --version
0.30.2
第四步:列出所有版本。
$ nvm ls-remote
第五步:安裝Node.js,一樣選擇v6.10.3。
$ nvm install 6.10.3
#開始安裝
Downloading https://nodejs.org/dist/v6.10.3/node-v6.10.3-linux-x64.tar.xz...
######################################################################## 100.0%
WARNING: checksums are currently disabled for node.js v4.0 and later
Now using node v6.10.3 (npm v3.10.10)
#安裝結束
第六步:檢查Node.js與NPM的版本。
#檢查Node.js版本
$ node -v
v6.10.3
#檢查NPM版本
$ npm -v
3.10.10
以上就是三大作業系統安裝Node.js執行環境的過程囉!接下來我們就要開始準備寫Node.js的程式了,在這之前,請大家先安裝Visual Studio Code,下一篇會教大家如何搭建開發環境!敬請期待唷!