摘要:[ASP.NET] 使用 Web Deployment Projects 部署 ASP.NET 網站
在ASP.NET的網站開發過程中,有兩種建立網站的方法,
分別是 ASP.NET Web Site Project 與 ASP.NET Web Application Project
此兩種方式一個是網站一個是專案,
主要的差異在 Web Site Project 可以不必編譯就可以修改程式馬上看結果,
而 Web Application Project 則需要先編譯過後才可查看結果,
對於 Web Application Project 使用上我覺得比較麻煩,因為如果修改某一部分就要編譯一次,就感覺過程很繁雜,
所以我基本上都是用 Web Site Project 來建立網站。
但 Web Site Project 雖然不需編譯,可是程式的代碼因為未經編譯成DLL的過程,導致可能會讓代碼外洩,
所以在這裡我使用微軟的外掛插件 Web Deployment Projects(WDP),
Web Deployment Projects 可將 Web Site Project 在您要發佈的時候先將網站編譯成 DLL,
當然VS內建的發佈網站也有同樣的功能可以使用,只是產出的DLL會有點凌亂。
接下來說明 Web Deployment Projects 的使用方法,
首先先去微軟下載安裝檔,
Visual Studio® 2010 Web Deployment Projects
Visual Studio® 2008 Web Deployment Projects
下載完成後關閉VS,將安裝檔點擊後讓他安裝。
開啟VS後針對網站目錄上點擊右鍵會多出一個 Add Web Deployment Project 選項。
點擊後會需要建立一個WDP專案,輸入 Name 及 Location
完成後則會產生一個 WDP的專案。
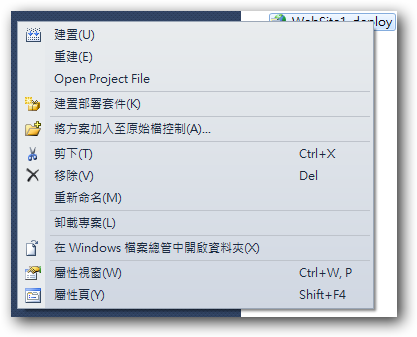
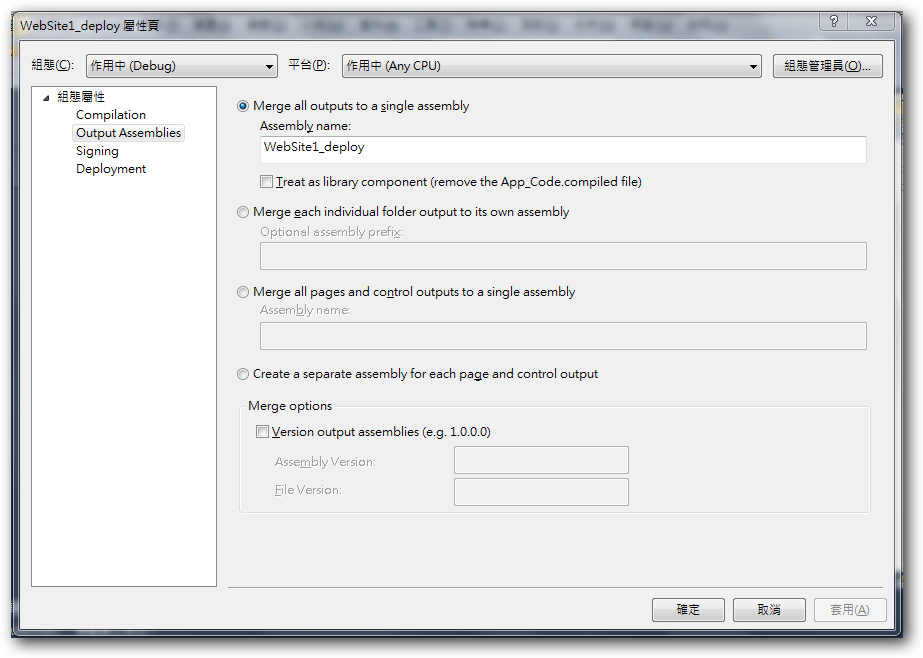
接下來選擇 屬性頁(Y) > Output Assemblies 針對這個專案進行設定
在這先說明一下各項目的功能
- Merge all outputs to a single assembly: 將網站中的所有類別編譯成一個DLL檔。
- Merge each individual folder outputs to its own assembly: 將網站中的目錄分別編譯成各別的DDL檔。
- Merge all pages and control outputs to a single assembly: 將網站中的UI介面編譯在一個DLL,而App_Code等..則會另外建立DLL檔。
- Create a separate assembly for each page and control output: 將網站中網頁及控制項編譯成加上網頁名稱及亂碼的DLL檔。
以上這些選項可以依照自己的更新程式習慣來設定,讓更新程式不需要每次都要一大包更新而是使用有效率的方法。
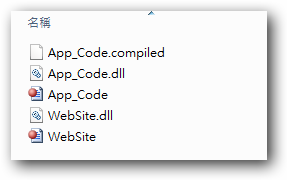
設定完成之後只要針對專案執行編譯,最後在WDP專案中就可以看到對應的DLL檔案,
最後只需要將aspx頁面跟DLL檔案丟到Server上就完成嘍。
參考資料:
ASP.NET 網站部署可考慮使用 Web Deployment Project
如何使用 Visual Studio 2010 的「單鍵發行」功能 (MsDeploy)
ASP.NET 網站專案如何利用 MSDeploy 工具進行部署
以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教
如有侵權內容也請您與我反應~謝謝您 :)