摘要:[ASP.NET] 於ASP.NET使用 jQuery EasyUi DataGrid 存取資料
前言
最近逛了逛 jQuery 資料又發現了一個新的 UI 可以使用,就是 jQuery EasyUI,沒注意到是甚麼時候出現的,之前印象只有jquery ui跟jquery tools,看了一下他的文件內容跟Demo資料,其實也提供蠻多好用的plugin,其中覺得他的datagrid感覺還不錯,順手寫了一個範例記錄一下。
jQuery EasyUi 網址: http://www.jeasyui.com
jQuery EasyUi 中文文件: http://www.phptogether.com/juidoc/
範例
Step 1
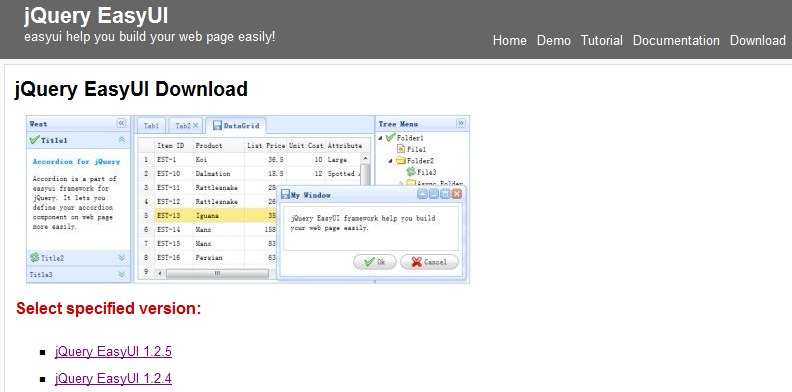
首先要去 jQuery EasyUi 網站下載檔案,最新版本為 jQuery EasyUI 1.2.5
Step 2
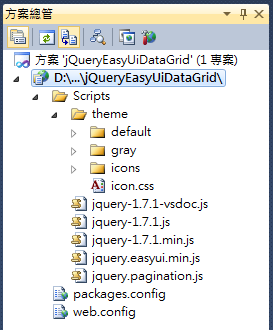
建立新網站,加入jquery及easyui套件
Step 3
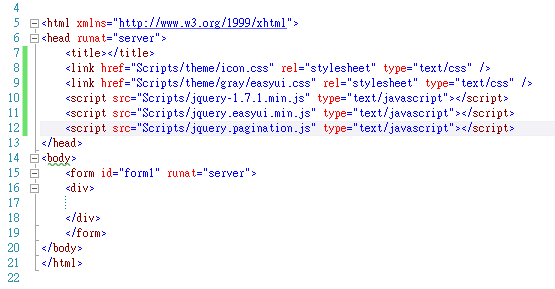
建立一頁新aspx網頁及ashx泛型處理常式用來處理ajax需求,將js檔案載入aspx頁面,依序是css, jquery.js, easyui.js
- jquery.easyui.min.js為包含所有plugin,當然也可以單獨載入要使用的plugin檔案,
- 如果需要使用繁體語系,可以在所有.js檔最後面載入 locale 資料夾內的 easyui-lang-zh_TW.js 檔案。
- 因官網下載的datagrid有如果在page中將datagrid放在form標籤中,選擇跳頁會post的問題,所以這邊需要重新載入原作者提供給我的修正檔pagination plugin。
Step 4
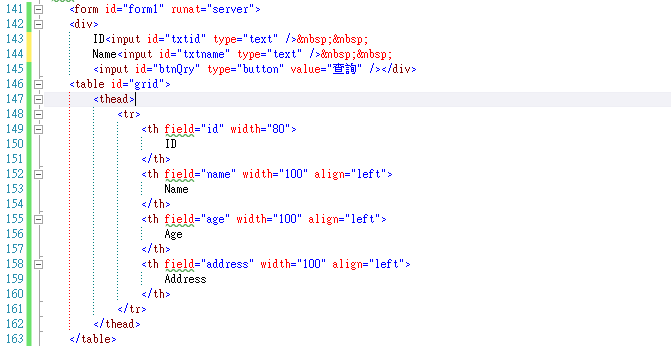
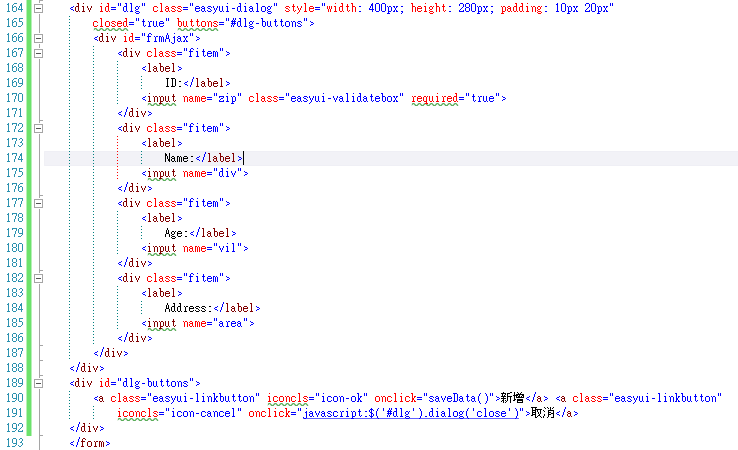
依照官網範例其實就可以很簡單的建立起基本雛型,這邊也一樣實際做一下,針對DataGrid easyui是使用<table>標籤,所以在body內加入一個table並且設定一下表頭欄位,表頭欄位也可以在 script 內的 columns properties設定 ,dgl 的 div 是為了使用 Dialog 來做新增資料的介面。
Step 5
接下來就開始撰寫 Java Script 碼,基本用法如下:
$('#grid').datagrid({
url:'CRUDHandler.ashx', //處理資料面程式
columns:[[ //設定欄位
{field:'id',title:'ID',width:100},
{field:'name',title:'Name',width:100},
{field:'age',title:'Age',width:100,align:'right'},
{field:'address',title:'Address',width:100}
]]
});這使用尚有很多種屬性可以設定,這些屬性在官方文檔內都可以找的到,在這邊我輸入的Script如下:
$(function () {
var qParams = { id: $("#txtid").val(), name: $("#txtname").val() }; //取得查詢參數
var oldRowIndex;
var opt = $('#grid');
opt.datagrid({
width: "auto", //自動寬度
height: 320, //固定高度
nowrap: false, //不截斷內文
striped: true, //列背景切換
fitColumns: true, //自動適應欄寬
singleSelect: true, //單選列
queryParams: qParams, //參數
url: 'CRUDHandler.ashx', //資料處理頁
idField: 'id', //主索引
frozenColumns: [[{ field: 'ck', checkbox: true}]], //顯示核取方塊
pageList: [10, 15, 20], //每頁顯示筆數清單
pagination: true, //是否啟用分頁
rownumbers: true, //是否顯示列數
toolbar: [{
id: 'btnAdd',
text: '新增',
iconCls: 'icon-add',
handler: function () {
insertRow($(this));
}
}],
onClickRow: function (rowIndex) {
if (oldRowIndex == rowIndex) {
opt.datagrid('clearSelections', oldRowIndex);
}
var selectRow = opt.datagrid('getSelected');
oldRowIndex = opt.datagrid('getRowIndex', selectRow);
}
}).datagrid("getPager").pagination({
buttons: [{
id: 'btnEdit',
iconCls: 'icon-edit',
text: '編輯',
handler: function () {
editRow();
}
}, '-', {
id: 'btnDel',
text: '刪除',
iconCls: 'icon-remove',
handler: function () {
removeRow();
}
}],
onBeforeRefresh: function () {
return true;
}
});
$("#btnQry").click(function(){
Query();
});
});
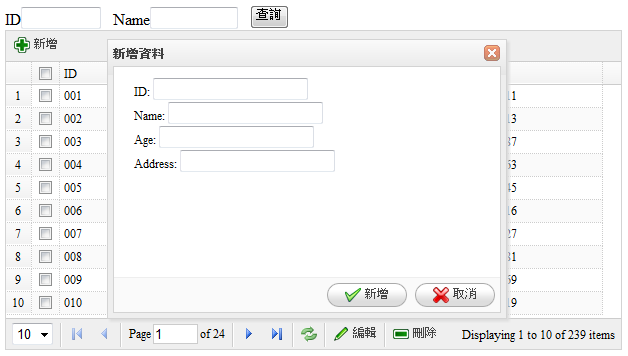
以上這段為主體的Script,這個DataGrid可以處理 查詢、新增、更新、刪除,傳輸資料的格式主要為JSON,接下來必須將對應的方法都補上,開啟新增畫面方法:
//開啟新增並位移
function insertRow(opt) {
var offset = opt.offset();
$('#dlg').dialog('open').dialog('setTitle', '新增資料').dialog('move', {
left: offset.left,
top: offset.top
});
}
儲存資料方法:
//儲存資料
function saveData() {
if ($(".easyui-validatebox").val() != "") {
$.post('CRUDHandler.ashx', 'mode=INS&' + $('#frmAjax input').serialize(), function (result) {
if (result.success) {
$('#dlg').dialog('close');
$.messager.alert('Success', '新增成功!', 'info', function () {
$('#grid').datagrid('reload'); // reload
});
} else {
$.messager.alert('Error', result.msg, 'warning'); //錯誤訊息
}
}, 'json');
}
else
$.messager.alert('警告', '未輸入ID!', 'warning'); //錯誤訊息
}
編輯資料列方法(這邊使用直接跳頁至Detail頁面處理:
//編輯資料列
function editRow() {
var row = $("#grid").datagrid('getSelected');
if (row != null)
window.location.href = "Detail.aspx?mode=UPD&pk=" + row.id;
else
$.messager.alert('訊息', '尚未選擇需編輯的資料列!', 'info'); //
}
刪除資料列方法:
//刪除資料列
function removeRow() {
var row = $("#grid").datagrid('getSelected');
if (row) {
$.messager.confirm('Confirm', '確定要刪除此筆資料?', function (r) {
if (r) {
var index = $("#grid").datagrid('getRowIndex', row);
//$('#grid').datagrid('deleteRow', index); //取得index
$.post('CRUDHandler.ashx', { 'mode': 'DEL', id: row.id }, function (result) {
if (result.success) {
$.messager.alert('Success', '刪除成功!', 'info', function () {
$('#grid').datagrid('reload'); //刷新畫面
});
} else {
$.messager.alert('Error', result.msg, 'warning'); //錯誤訊息
}
}, 'json');
}
});
}
else
$.messager.alert('訊息', '尚未選擇需刪除的資料列!', 'info'); //
}
查詢方法:
function Query() {
var qid, qname;
if ($("#txtid").val() != "")
qid = $("#txtid").val();
else
qid = "";
if ($("#txtname").val() != "")
qname = $("#txtname").val();
else
qname = "";
qParams = { id: qid, name: qname };
$('#grid').datagrid('options').queryParams = qParams;
$('#grid').datagrid('options').pageNumber = 1;
var p = $('#grid').datagrid('getPager');
if (p) {
$(p).pagination({ pageNumber: 1 });
}
$("#grid").datagrid('reload');
return false;
}
以上aspx頁面的Script就差不多完成了,接下來就要處理資料面的問題,我使用了 CRUDHandler.ashx 這隻泛型處理常式來處理Server端的動作,在ashx開始我會先判斷要處理哪種作業,並且執行哪個method。
public void ProcessRequest (HttpContext context) {
if (context.Request["mode"] != null)
{
string mode = context.Request["mode"].ToString();
switch(mode)
{
case "Qry":
QueryData(context);
break;
case "INS":
InsertData(context);
break;
case "DEL":
DeleteData(context);
break;
}
}
}
在查詢的部分我使用SQL資料分頁的方式取得資料並回傳Client端,DataGrid 預設會POST兩個參數回Server端。
- page: 目前頁數
- rows: 顯示的筆數
在Server端必須接收這兩個參數後再去資料庫取得分頁資料,如果需要增加額外的參數就如同我上面的Script碼寫法增加,一個查詢的程式碼大概如下:
//查詢資料
public void QueryData(HttpContext context)
{
//資料庫分頁取得資料方法
string page = context.Request["page"];
string rows = context.Request["rows"];
List li = new List();
DataSet ds = GetData(int.Parse(rows), int.Parse(page), context);
foreach (DataRow dr in ds.Tables[0].Rows)
{
li.Add(new users()
{
id = dr["id"].ToString(),
name = dr["name"].ToString(),
age = dr["age"].ToString(),
address = dr["address"].ToString()
});
}
ReturnDate rd = new ReturnDate();
rd.total = ds.Tables[1].Rows[0]["TotalCount"].ToString();
rd.rows = li;
DataContractJsonSerializer json = new DataContractJsonSerializer(rd.GetType());
json.WriteObject(context.Response.OutputStream, rd);
}
public class ReturnDate
{
public string total { get; set; }
public List rows { get; set; }
}
public class users
{
public string id { get; set; }
public string name { get; set; }
public string age { get; set; }
public string address { get; set; }
}
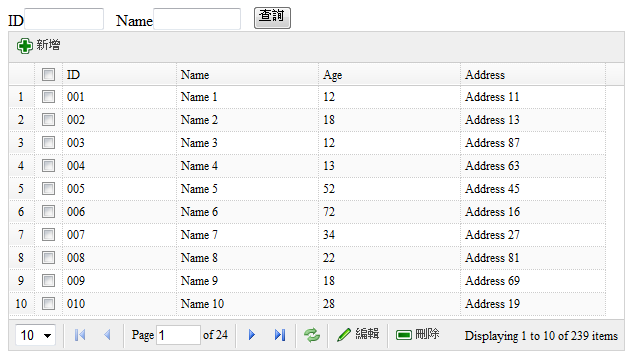
這是我的寫法,將撈出來的資料轉成JSON後在傳到Client,而其他的處理方法就可以依照你自己需求而去撰寫,我這邊就不多撰寫了,這樣就完成了一個DataGrid,實際完成的畫面如下。
範例程式碼
以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教
如有侵權內容也請您與我反應~謝謝您 :)