摘要:[ASP.NET] 於ASP.NET將Facebook帳號整合
前言
現在很多網站都有提供使用facebook帳號來登入的功能,讓使用者可以很方便的使用一個帳號進行多網站的操作,下面來實作一下跟facebook的帳號整和該如何建置。
2012/10/06 更新
有增加一個使用 OAuth 2.0 認證的方式可以看這一篇
[ASP.NET] 使用 OAuth 2.0 整合 Google、Facebok、WindowsLive 登入
範例
Step 1
首先一定要有一個facebook的帳號!當然..註冊帳號的流程我就不用說明了吧,有了fb帳號後,需要去申請為開發者帳號,可前往 https://developers.facebook.com/ 此處申請,有了開發者帳號後,就要開始建立你的應用程式了。
Step 2
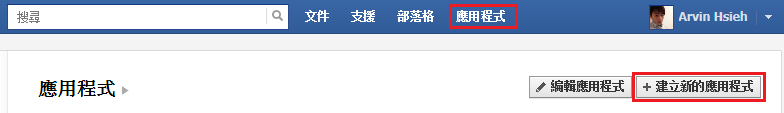
進入 https://developers.facebook.com/ 上方功能列處點選「應用程式」>「建立新的應用程式」
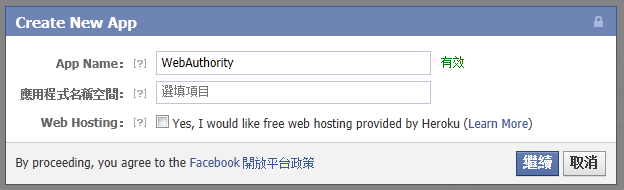
輸入您的 App Name(例: WebAuthority),輸入完成點擊「繼續」
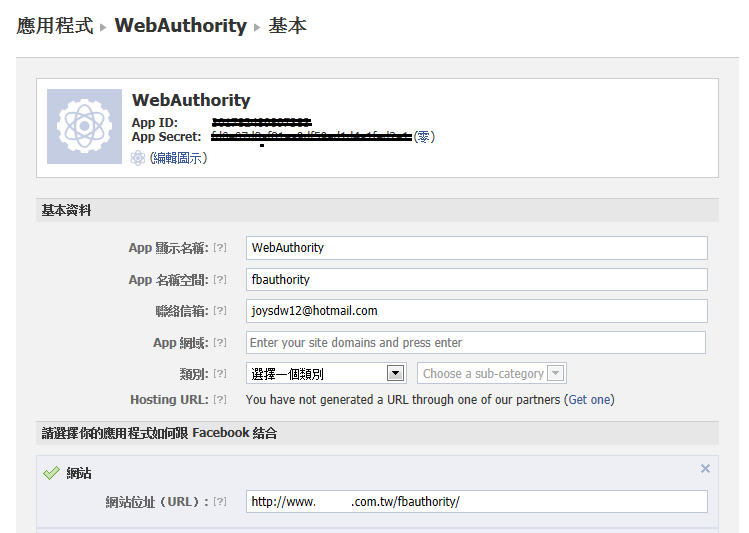
建立完成後即會進入應用程式管理頁面,這邊比較要注意的是要記住 App ID 因為之後會需要用到,而剩下的欄位資料就可以比照圖片中的範例輸入,Facebook 結合方式選擇 網站 而URL必須輸入網站實際上的網址,在開發中我們常常使用localhost進行開發,但是在這邊不能夠用localhost方式開發,網站URL記得必需要用 / 結尾。
Step 3
在於facebook中建立完成應用程式後,就要開始網站的建置,在建立網站前必需要先去下載 Facebook C# SDK 並且加入參考置專案中,裡面有些基本的說明文件跟範例可以先行看看,針對取得facebook使用者資訊及登入方法可以參考此篇 Getting Started with the Facebook C# SDK for ASP.NET 。
Step 4
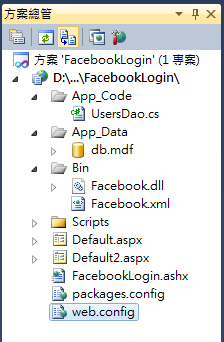
接下來就開始建置範例網站的準備工作:
- 建立一個新的空網站
- 將 Facebook SDK(Facebook.dll) 加入參考
- 建立兩頁新的aspx頁面(Default.aspx,Default2.aspx)
- 建立一泛型處理常式(FacebookLogin.ashx)
- 建立一個 express 的資料庫及一個資料表 Users
-

於 Default.aspx 頁面 <body> .... </body> 標籤中加入以下代碼:
<div id="fb-root">
</div>
於 FB.init 內的 appId 需要更改為你前面建立的應用程式的 App ID,完成了上面的代碼後,還需要將 facebook 登入按鈕放到畫面上,你可以使用Facebook提供的 FBML 按鈕也可以改成自定義按鈕
使用 FBML 按鈕如下:
<fb:login-button perms="email,user_checkins,publish_stream,offline_access" autologoutlink="true"></fb:login-button>- perms屬性為可設定你需要存取該使用的哪些資料,你可以參考這篇文章: http://developers.facebook.com/docs/authentication/permissions/
- autologoutlink屬性為可設定是否要在登入後將登入按鈕改成登出按鈕(true:變更, false:不變更)
使用自定義按鈕如下:
需更改使用此Script:
//自定義按鈕
function fbLogin() {
FB.login(function (response) {
if (response.session) {
if (response.perms) {
已登入成功,取得授權
alert('已登入成功,取得授權');
} else {
已登入成功,未取得授權
alert('已登入成功,未取得授權');
}
} else {
登入失敗
alert('登入失敗');
}
}, { perms: 'email,user_checkins,publish_stream,offline_access' }); //設定需要授權的項目
}並且加入一個input的按鈕
<input id="Button1" type="button" value="登入FB" onclick="fbLogin();" />- input type 必須只能用button不可使用submit。
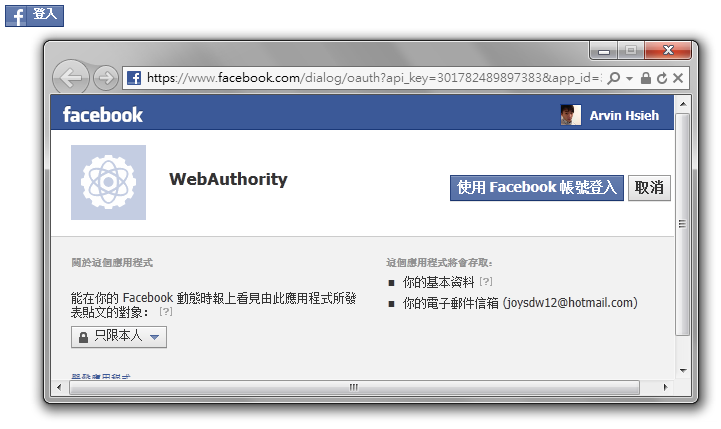
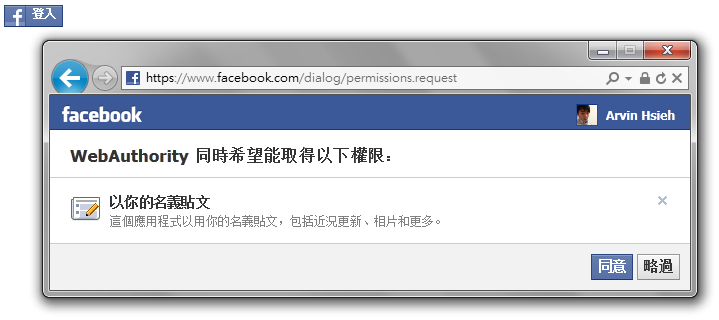
到這邊為止已經可以在畫面上顯示fb登入按鈕及點選後跳出登入要求畫面,如下:
Step 5
接下來要處理的就是當我已經取得使用者的存取權限後我該如何將使用者的基本資料抓取到我的網站下,依照我前面的設定我會去存取使用者的部分基本資料,我只需要將資料撈取出來後,在新增到我網站的帳號資料表內即可,在這邊需要使用FacebookLogin.ashx與Default2.aspx來處理資料。
於 FacebookLogin.ashx 頁面中加入以下代碼:
public class FacebookLogin : IHttpHandler, System.Web.SessionState.IRequiresSessionState {
public void ProcessRequest(HttpContext context)
{
var accessToken = context.Request["accessToken"];
context.Session["AccessToken"] = accessToken;
context.Response.Redirect("Default2.aspx");
}
public bool IsReusable {
get {
return false;
}
}
}當使用者登入後會產生一串 accessToken 編碼,而在Server端就需要accessToken才能夠取得使用者的資料,所以在這邊使用ajax的方式,透過FacebookLogin.ashx將accessToken轉存於Session內,方能讓之後Server端程式可以取得accessToken,而呼叫FacebookLogin.ashx的方法可以從前面 Default.aspx 頁面裡的Script找到。
於 Default2.aspx 頁面 <body> .... </body> 標籤中加入以下代碼:
<div>
Wellcome!!!
<br />
<br />
<asp:Label ID="lblLoginID" runat="server" Text="LoginID"></asp:Label>
<br />
<asp:Label ID="lblName" runat="server" Text="Name"></asp:Label>
<br />
<asp:Label ID="lblMail" runat="server" Text="Mail"></asp:Label>
<br />
<asp:Label ID="lblExist" runat="server" Text="Exist"></asp:Label>
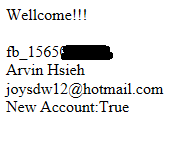
</div>在Default2.aspx頁面中,要做的動作只有將使用者資料取出後顯示在畫面上。
於 Default2.aspx.cs 程式碼頁面中加入以下代碼:
protected void Page_Load(object sender, EventArgs e)
{
GetData();
}
private void GetData()
{
if (Session["AccessToken"] != null)
{
var accessToken = Session["AccessToken"].ToString();
var client = new FacebookClient(accessToken);
dynamic result = client.Get("me", new { fields = "name,id,email" });
string id = "fb_" + result.id;
string name = result.name;
string mail = result.email;
UsersDao myDao = new UsersDao();
bool idexist = true;
idexist = myDao.CheckUser(id);
if (!idexist)
myDao.AddNewUser(id, name, mail);
lblLoginID.Text = id;
lblName.Text = name;
lblMail.Text = mail;
lblExist.Text = "New Account:" + idexist;
}
}在這段程式碼中使用Facebook SDK內的成員方法取得使用者資料,並且將此使用者資料於系統內帳號資料表中建檔,當然後續的一些其他邏輯就可以讓你自己去撰寫,最後出現的畫面如下:
參考資料
http://developers.facebook.com/
範例程式
以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教
如有侵權內容也請您與我反應~謝謝您 :)