摘要:[ASP.NET] 使用 OAuth 2.0 整合 Google、Facebok、WindowsLive 登入
前言
之前寫過一篇 [ASP.NET] 於ASP.NET將Facebook帳號整合 文章,是介紹使用 Facebook SDK 來處理帳號登入,但是社群網站很多,一般來說能Facebook登入就能夠google登入或者其他的...
而要FB登入用Facebook API,要google登入用Google API,這樣下去就有點太繁瑣了,能不能整合在一起呢?
當然是可以的,我們可以使用 開放授權(OAuth) ,目前的版本分為 OAuth 2.0 與 OAuth 1.0,透過 OAuth 進行驗證後可以讓我們去存取該平台特定的資源,如 Google, Facebook 等等...在手機、平版、桌上電腦上都可以使用,而具體的驗證流程可以參考下圖:

那在 ASP.NET 中,該如何去做 OAuth 驗證呢?
小朱大的Blog已經有寫關於OAuth的介紹與使用,各位可以去參考看看
http://www.dotblogs.com.tw/regionbbs/Tags/OAuth/default.aspx
我也是先看到小朱大的OAuth文章來進一步了解,並且小朱大有提供 EasyOAuth Framework 可以使用,整合了很多社群網站平台的驗證,很不錯!需要的可以去這裏下載 http://easyoauth.codeplex.com/,不過因為我在使用 EasyOAuth 時,可能是中邪XD 不太順利,最後決定參考 EasyOAuth 自己編寫一個簡單的類別庫來使用,最後也會提供出來。
範例
首先說明一下使用OAuth的步驟,
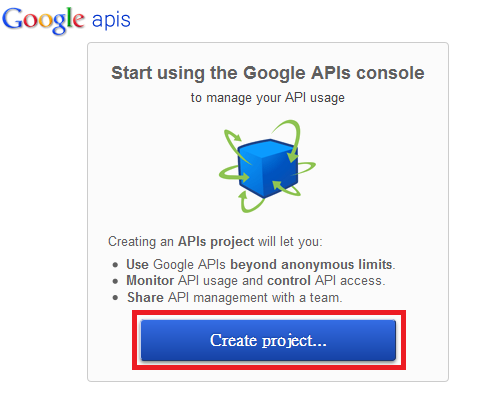
第一步我們需要先到你所要使用的服務平台建立你的應用程式,接下來我使用Google為範例說明,前往Google的Console控制台網站 https://code.google.com/apis/console/ ,點選 Create Project ...
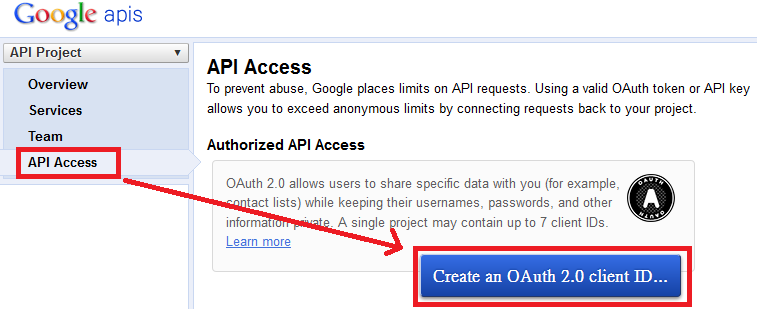
進入後左側選單選擇 API Access,再選擇 Create an OAuth 2.0 Client ID ...
這邊的目的是在建立你知後要使用驗證的應用程式,
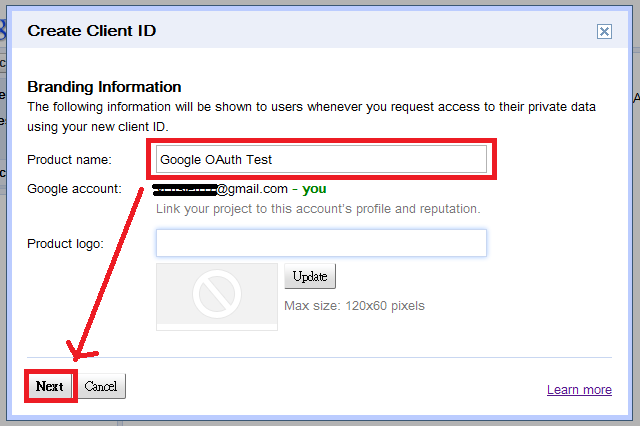
之後會跳出建立視窗,輸入 Product Name 點選 Next,
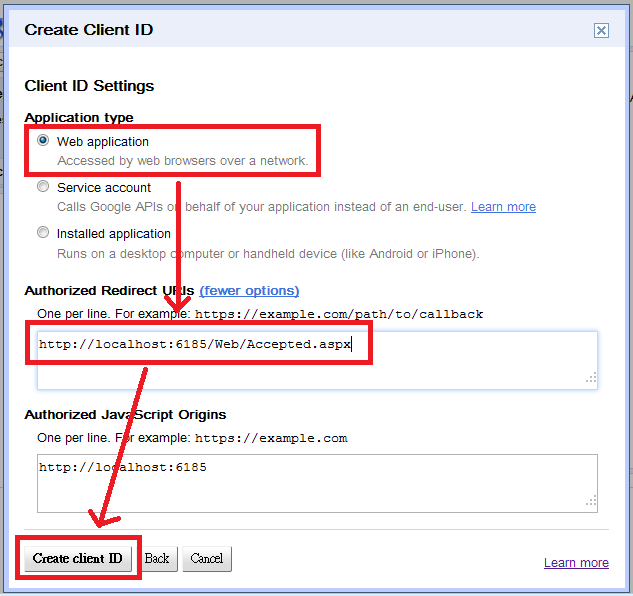
在來就選擇 Web application,點選 more options 展開options,
這邊要注意的是 Authorized Redirect URLs 要填寫你驗證成功的導向頁,
也就是你程式在處理驗證成功的網頁路徑,Google跟Facebook都可以使用本機測試,WindowsLive不行喔。
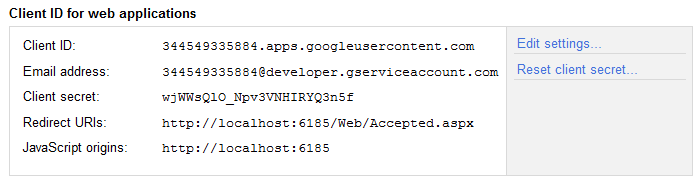
設定完成後,在畫面中就可以看到剛剛建立的應用程式了,而我們之後要用到的就是 Client ID 與 Client Secret
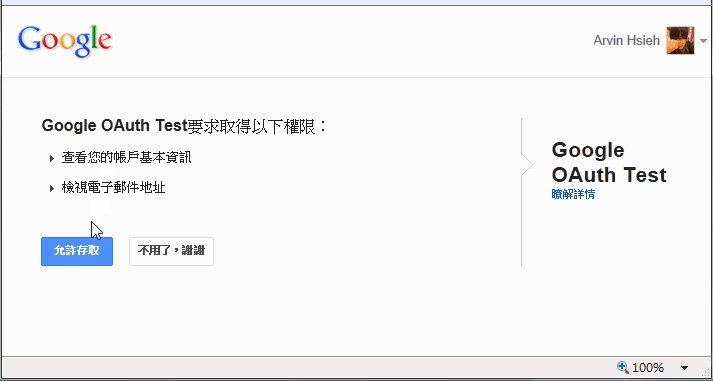
應用程式建立完成後就要開始編寫程式,先來看看驗證的流程,首先我們會將使用者導向到該社群平台的驗證帳號密碼頁面,我將發送一個Request到對方Server請求驗證,而發送的URL如下:
https://accounts.google.com/o/oauth2/auth?
scope={0}&state={1}&redirect_uri={2}&response_type=code&client_id={3}&approval_prompt=force
- scope: 授權範圍
- state: 可附加的任意字串,Server會回傳
- redirect_url: 回傳的網址
- response_type: 回傳的型別 Code 或 Token,網站不建議使用Token
- client_id: 申請的Client ID
發送此URL後如果驗證成功,將回傳 CODE 到我指定的網址:
http://localhost:6185/Web/Accepted.aspx?code={authorizationCode}失敗的話則是:
http://localhost:6185/Web/Accepted.aspx?error=access_denied
當我們取得 Code 之後就要繼續取得 Access Token,只有在取得 Access Token 後才能真正去讀取登入者的資料,接下來需要將剛剛取得的Code跟Client ID、Client Secret傳送到取得Access Token的URL,
https://accounts.google.com/o/oauth2/token?
code={0}&client_id={1}&client_secret={2}&redirect_uri={3}&grant_type=authorization_code- code: 回傳的CODE
- client_id: 申請的Client ID
- client_secret: 申請的Client Secret
- redirect_url: 回傳的網址
發送此URL後如果驗證成功,將回傳 Access Token 到我指定的網址:
http://localhost:6185/Web/Accepted.aspx?access_token={access_token}
成功取得 Token 就可以來取得登入者的資料,例如要取得登入者基本資料可以發送此URL並記得要帶Token
https://www.googleapis.com/oauth2/v1/userinfo?access_token={0}而回傳的資料將是一個JSON格式字串,例如:
{
"id": "00000000000000",
"email": "fred.example@gmail.com",
"verified_email": true,
"name": "Fred Example",
"given_name": "Fred",
"family_name": "Example",
"picture": "https://lh5.googleusercontent.com/-2Sv-4bBMLLA/AAAAAAAAAAI/AAAAAAAAABo/bEG4kI2mG0I/photo.jpg",
"gender": "male",
"locale": "en-US"
}
經過以上的步驟,就是一個標準的認證取得資料的流程,而我在範例程式碼中提供的類別庫已經將這些步驟包裝了,接下來說明一下範例的使用方式
Step 1
將 MultiOAuth.Core.dll 加入專案參考,開啟 Web.config 組態檔,加入以下內容並設定成你申請好的資料:
<configSections>
<section name="oauth.configuration" type="MultiOAuth.Core.Configuration.OAuthConfigurationSection, MultiOAuth.Core"/>
</configSections>
<oauth.configuration>
<web acceptedRedirectUrl="~/Accepted.aspx" failedRedirectUrl="~/Default.aspx"/>
<oauth>
<add name="Google" type="MultiOAuth.Core.Client.GoogleClient, MultiOAuth.Core"
clientid="344549335884.apps.googleusercontent.com"
clientsecret="wjWWsQlO_Npv3VNHIRYQ3n5f"
callbackUrl="http://localhost:6185/Web/Accepted.aspx"
scope="https://www.googleapis.com/auth/userinfo.profile+https://www.googleapis.com/auth/userinfo.email"/>
<add name="Facebook" type="MultiOAuth.Core.Client.FacebookClient, MultiOAuth.Core"
clientid=""
clientsecret=""
callbackUrl="http://localhost:6185/Web/Accepted.aspx"
scope="user_about_me,email,user_photos"/>
<add name="WindowsLive" type="MultiOAuth.Core.Client.FacebookClient, MultiOAuth.Core"
clientid=""
clientsecret=""
callbackUrl="http://localhost:6185/Web/Accepted.aspx"
scope="wl.basic,wl.emails"/>
</oauth>
</oauth.configuration>
Step 2
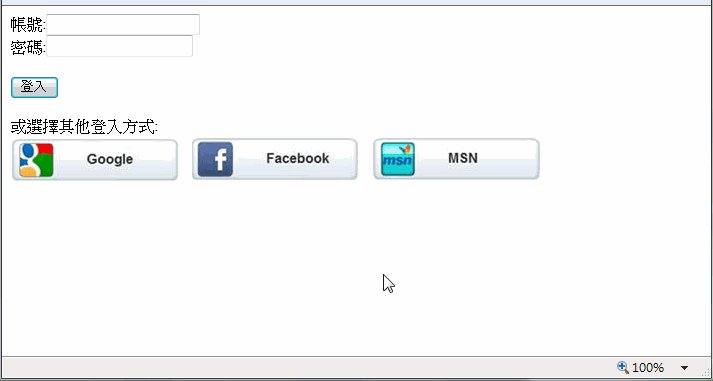
拉一個 ASPX 畫面,例如:

在 Code Behind 的使用方式如下:
protected void ImageButton1_Click(object sender, ImageClickEventArgs e)
{
var context = MultiOAuthContext.Create(MultiOAuthFactroy.CreateClient<GoogleClinet>("Google"));
try
{
context.BeginAuth();
}
catch (Exception)
{
throw;
}
}在 MultiOAuthFactroy.CreateClient<GoogleClinet>("Google") 中的,
GoogleClient 可以替換成 FacebookClient 或 WindowsLiveClient
而 ("Google") 則要更改成與 Web.config 組態檔中的字串 Name 一樣,當改成 Facebook 時也要記得更換!
context.BeginAuth(); 執行後就是開始執行驗證。
Step 3:
在指定回傳的頁面中,可以使用 MultiOAuthContext.Current.Token 直接取得 Token,
如果 token 有值,就可使用 var profile = MultiOAuthContext.Current.Profile 取得登入者資訊,
string token = MultiOAuthContext.Current.Token;
if (token != "")
{
var profile = MultiOAuthContext.Current.Profile;
Response.Write(profile["name"].ToString());
}
剩餘的部分可以參考範例中的使用方式,目前有支援的是 Google、Facebook、Windows Live、Xuite,如要增加新的項目,只需要增加對應的 Client 跟 Service 物件,如: YahooClient, YahooService,複製對應的方法修改即可,這個類別庫算試作的,整體架構的觀念不一定對,可能有未預期的BUG,如果有高手能給予建議,也歡迎跟我說明嘍!
範例檔案
MultiOAuth.v1.0.1.rar(含Xuite)
參考資料
Google 相關
https://developers.google.com/accounts/docs/OAuth2
https://developers.google.com/oauthplayground/
https://code.google.com/apis/console/
Facebook 相關
https://developers.facebook.com/docs/authentication/server-side/
https://developers.facebook.com/docs/authentication/permissions/
https://developers.facebook.com/docs/reference/dialogs/oauth/
Windows Live 相關
http://msdn.microsoft.com/zh-tw/library/live/hh826528.aspx
以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教
如有侵權內容也請您與我反應~謝謝您 :)