摘要:[ASP.NET] 使用Loading遮罩防止使用者重複點擊
前言
在網頁執行中可能會因為資料量大或其他原因影響使用者按下按鈕時頁面還在讀取而停住等待的情況發生,當碰到這種情況時,使用者可能以為沒按到而重複點擊按鈕,而導致重複送出的問題發生,碰到這種問題我們可以使用簡單的jQuery與Css代碼來處理,請看範例:
範例
首先先去找一張 Loading 的圖片,如下:
接下來編寫HTML碼,建立DIV標簽放置相關內容,如下:
<div id="divProgress" style="text-align:center; display: none; position: fixed; top: 50%; left: 50%;" >
<asp:Image ID="imgLoading" runat="server" ImageUrl="~/Images/loading.gif" />
<br />
<font color="#1B3563" size="2px">資料處理中</font>
</div>
<div id="divMaskFrame" style="background-color: #F2F4F7; display: none; left: 0px;
position: absolute; top: 0px;">
</div>最後在加上控制顯示或隱藏的jQuery代碼即可,如下:
// 顯示讀取遮罩
function ShowProgressBar() {
displayProgress();
displayMaskFrame();
}
// 隱藏讀取遮罩
function HideProgressBar() {
var progress = $('#divProgress');
var maskFrame = $("#divMaskFrame");
progress.hide();
maskFrame.hide();
}
// 顯示讀取畫面
function displayProgress() {
var w = $(document).width();
var h = $(window).height();
var progress = $('#divProgress');
progress.css({ "z-index": 999999, "top": (h / 2) - (progress.height() / 2), "left": (w / 2) - (progress.width() / 2) });
progress.show();
}
// 顯示遮罩畫面
function displayMaskFrame() {
var w = $(window).width();
var h = $(document).height();
var maskFrame = $("#divMaskFrame");
maskFrame.css({ "z-index": 999998, "opacity": 0.7, "width": w, "height": h });
maskFrame.show();
}之後我們只要在要使用的按鈕上加入 onClientClick 事件觸發 ShowProgressBar(); 即可,如下:
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="送出" OnClientClick="ShowProgressBar();" />
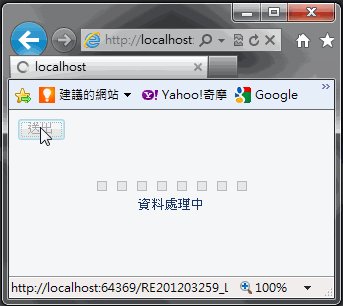
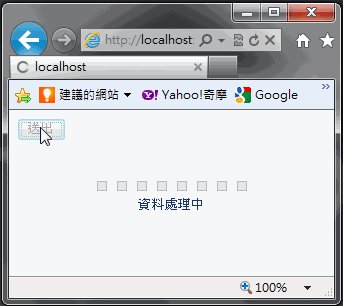
結果如下:
如此就以簡單的方法防止,並且也不會讓使用者不知所措,使用觀感也會好一點嘍。
以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教
如有侵權內容也請您與我反應~謝謝您 :)