摘要:[資安] Input 輸入元素應避免使用 Disabled 屬性與直接取得元素所選擇的值
前言
看到標題各位一定覺得奇怪為何要這樣說呢? Input tag 為何會有資安風險的產生? 我來說明一下,首先各位應該常常使用到瀏覽器的 Developer Tools ,IE 按F12會出現開發者工具、FireFox 有FireBug、Google 也有,這些工具非常好用對於開發的時候很方便,科技越來越進步工具也越來越方便,但是方便的背後就有可能發生非預期的問題產生,Developer Tools 的其中一項特性就是能夠動態的修改 HTML Tag 的屬性,想想看,當網頁上的屬性能夠被即時變動的時候會不會發生問題?
以下拉選單來說就是衍生的問題之一,當下拉選單設定為 Desabled 的時候會變成暗灰色無法選取,在 Developer Tools 還沒出現時這樣的顯示模式還沒什麼問題,但是當 Developer Tools 出現後網頁上的元素屬性能夠隨意被變動,就會造成可以使用開發者工具去修改下拉選單的 Disabled 屬性,當將 Disabled 屬性拿掉的時候下拉選單自然就變成無鎖定的狀態,就能夠自由更改其選擇的項目,先看以下範例。
範例
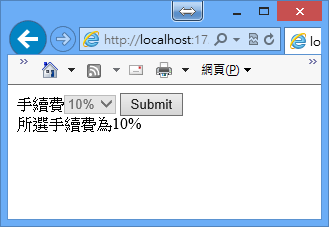
1.下方是一個下拉選單使用Disabled 禁止修改內容的畫面,不能選是吧?
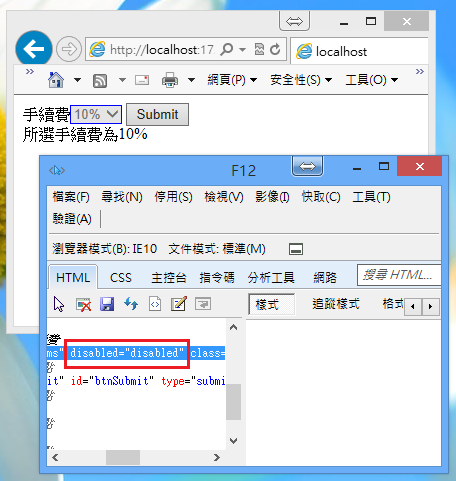
2.當我使用開發者工具找到該下拉的屬性
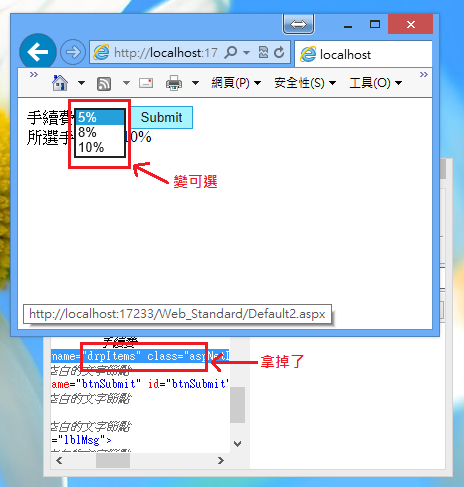
3.修改下拉的屬性後,變的可以選擇了
4.送出後手續費就變成5%了
從以上步驟這些圖片看下來,可以發現因為透過開發者工具就能夠將已禁止更改的值做變動,如果送出的程式碼是抓取下拉選單的值,就將造成資料被異動的情況發生,如果不知道可以這樣被修改值的開發者可能還一直查程式到底哪裡出錯了? 那要怎麼處理這種問題的發生呢?
目前我知道的方式就是可以使用隱藏的文字框或Session去紀錄值而不直接存取畫面上的元素的值或者送出後將非使用者可填欄位的值在做確認,而如果一定要顯示給使用者看就使用Label去顯示就好,如果有前輩有更好的方法也歡迎跟我說一下,非常感謝 : )
回到話題,當使用 TextBox 設定 Visable 為 false 時其文字框的值將被暫存到 ViewState 中,一樣可以 Server 端程式碼去取值與給值,而使用 Session 的話也是一樣可以避免值被更動,只是欄位一多的話也很麻煩,而出送出前再取得資料後檢查一次也是不錯的做法,接下來看一下修改後的結果如下。
已透過開發者工具修改下拉的值為5%,但是送出後還是原本的10%
因為這邊用的是使用隱藏的文字框方法處理
最後這邊文章主要是提醒各位開發者,並不是所有的使用者都是善良的 XD,因為網頁的一些特點導致在開發上必須要更注意某些事情產生以防發生未預期的問題,所以在開發專案時要多多小心嘍。
以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教
如有侵權內容也請您與我反應~謝謝您 :)