摘要:[ASP.NET] 自訂 GridView PageTemplate 頁尾
前言
偶然在看之前的程式碼,看到了改寫GridView Pager的這一段做法,稍微整理了一下提供給需要的朋友作參考,某些情況下為了讓使用者能夠更方便的查看GridView的清單時就會改寫預設的分頁模式,加入了頁數的選擇以及顯示筆數的控制,實際做法請參考以下範例。
範例
Step 1
首先在設計頁拉一個GridView出來,這裡記得將 AllowPaging 屬性設定為 True 後再添加一些之後要使用到的控制項到 PagerTemplate 中,如下
<asp:GridView ID="GridView1" runat="server" AllowPaging="True" OnPageIndexChanging="GridView1_PageIndexChanging"
OnRowCreated="GridView1_RowCreated" Width="400px">
<PagerTemplate>
<asp:LinkButton ID="lbtnFirst" runat="server" Font-Overline="false" CommandName="Page"
CommandArgument="1">First</asp:LinkButton>
<asp:LinkButton ID="lbtnPrev" runat="server" Font-Overline="false">Prev</asp:LinkButton>
<asp:PlaceHolder ID="phdPageNumber" runat="server"></asp:PlaceHolder>
<asp:LinkButton ID="lbtnNext" runat="server" Font-Overline="false">Next</asp:LinkButton>
<asp:LinkButton ID="lbtnLast" runat="server" Font-Overline="false" CommandName="Page"
CommandArgument='<%# GridView1.PageCount %>'>Last</asp:LinkButton>
<asp:DropDownList ID="drpShowCount" runat="server" AutoPostBack="True">
<asp:ListItem>5</asp:ListItem>
<asp:ListItem>10</asp:ListItem>
<asp:ListItem>15</asp:ListItem>
</asp:DropDownList>
</PagerTemplate>
</asp:GridView>
Step 2
由於因為要改寫 PagerTemplate,在執行時期要動態增加頁數的選擇,所以目標將放在GridView列產生的時候去增加對應的控制項,在這邊就需要去使用 RowCreated 事件並且只需要變動 RowType 為 Pager 的時候,如下
protected void GridView1_RowCreated(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.Pager) {
// do something....
}
}
Step3
第一步需要先去取得 GridView 內預先放置好的控制項之後才能夠針對這些控制項做變動,如下
// 取得控制項
GridView gv = sender as GridView;
PlaceHolder phdPageNumber = e.Row.FindControl("phdPageNumber") as PlaceHolder;
LinkButton lbtnPrev = e.Row.FindControl("lbtnPrev") as LinkButton;
LinkButton lbtnNext = e.Row.FindControl("lbtnNext") as LinkButton;
DropDownList drpShowCount = e.Row.FindControl("drpShowCount") as DropDownList;
LinkButton lbtnPage;
第二步要帶入預設的顯示筆數值,並且使用委派針對此 DropDownList 加入事件處理當選擇有變的時候要做的改變,其中 Bind() 方法為重新綁定資料的方法,如下
// 設定每頁顯示筆數
drpShowCount.SelectedValue = gv.PageSize.ToString();
drpShowCount.SelectedIndexChanged += delegate(object obj, EventArgs args)
{
gv.PageSize = Convert.ToInt16(drpShowCount.SelectedValue);
Bind();
};
第三步就要動態的產生頁數供使用者選擇,透過計算使用者目前所顯示的頁數來顯示可選擇的頁數範圍並且也同樣加入委派事件處理換頁的動作,最後再將控制項加入預先放置好的 PlaceHolder 中,如下
// 產生頁數
int showRange = 5;
int pageCount = gv.PageCount;
int pageIndex = gv.PageIndex;
int startIndex = (pageIndex + 1 < showRange) ?
0 : (pageIndex + 1 + showRange / 2 >= pageCount) ? pageCount - showRange : pageIndex - showRange / 2;
int endIndex = (startIndex >= pageCount - showRange) ? pageCount : startIndex + showRange;
phdPageNumber.Controls.Add(new LiteralControl(" "));
for (int i = startIndex; i < endIndex; i++)
{
lbtnPage = new LinkButton();
lbtnPage.Text = (i + 1).ToString();
lbtnPage.CommandName = "Page";
lbtnPage.CommandArgument = (i + 1).ToString();
lbtnPage.Font.Overline = false;
if (i == pageIndex)
lbtnPage.Font.Bold = true;
else
lbtnPage.Font.Bold = false;
phdPageNumber.Controls.Add(lbtnPage);
phdPageNumber.Controls.Add(new LiteralControl(" "));
}
lbtnPrev.Click += delegate(object obj, EventArgs args)
{
if (gv.PageIndex > 0)
{
gv.PageIndex = gv.PageIndex - 1;
Bind();
}
};
lbtnNext.Click += delegate(object obj, EventArgs args)
{
if (gv.PageIndex < gv.PageCount)
{
gv.PageIndex = gv.PageIndex + 1;
Bind();
}
};
// 動態加入控制項
phdPageNumber.Controls.Add(
new LiteralControl(string.Format(" {0} / {1}", pageIndex + 1, pageCount)));
phdPageNumber.Controls.Add(
new LiteralControl(" "));
Step 4
最後完整的 RowCreated 事件內容如下
protected void GridView1_RowCreated(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.Pager)
{
// 取得控制項
GridView gv = sender as GridView;
PlaceHolder phdPageNumber = e.Row.FindControl("phdPageNumber") as PlaceHolder;
LinkButton lbtnPrev = e.Row.FindControl("lbtnPrev") as LinkButton;
LinkButton lbtnNext = e.Row.FindControl("lbtnNext") as LinkButton;
DropDownList drpShowCount = e.Row.FindControl("drpShowCount") as DropDownList;
LinkButton lbtnPage;
// 設定每頁顯示筆數
drpShowCount.SelectedValue = gv.PageSize.ToString();
drpShowCount.SelectedIndexChanged += delegate(object obj, EventArgs args)
{
gv.PageSize = Convert.ToInt16(drpShowCount.SelectedValue);
Bind();
};
// 產生頁數
int showRange = 5;
int pageCount = gv.PageCount;
int pageIndex = gv.PageIndex;
int startIndex = (pageIndex + 1 < showRange) ?
0 : (pageIndex + 1 + showRange / 2 >= pageCount) ? pageCount - showRange : pageIndex - showRange / 2;
int endIndex = (startIndex >= pageCount - showRange) ? pageCount : startIndex + showRange;
phdPageNumber.Controls.Add(new LiteralControl(" "));
for (int i = startIndex; i < endIndex; i++)
{
lbtnPage = new LinkButton();
lbtnPage.Text = (i + 1).ToString();
lbtnPage.CommandName = "Page";
lbtnPage.CommandArgument = (i + 1).ToString();
lbtnPage.Font.Overline = false;
if (i == pageIndex)
lbtnPage.Font.Bold = true;
else
lbtnPage.Font.Bold = false;
phdPageNumber.Controls.Add(lbtnPage);
phdPageNumber.Controls.Add(new LiteralControl(" "));
}
lbtnPrev.Click += delegate(object obj, EventArgs args)
{
if (gv.PageIndex > 0)
{
gv.PageIndex = gv.PageIndex - 1;
Bind();
}
};
lbtnNext.Click += delegate(object obj, EventArgs args)
{
if (gv.PageIndex < gv.PageCount)
{
gv.PageIndex = gv.PageIndex + 1;
Bind();
}
};
// 動態加入控制項
phdPageNumber.Controls.Add(
new LiteralControl(string.Format(" {0} / {1}", pageIndex + 1, pageCount)));
phdPageNumber.Controls.Add(
new LiteralControl(" "));
}
}
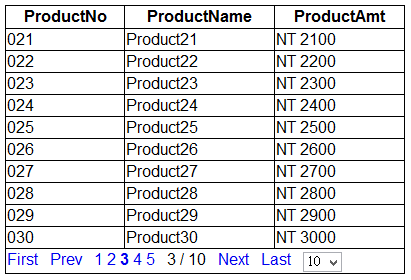
結果畫面
其實內容蠻簡單的,如此就可以達到更加人性化的分頁顯示模式嘍 : )
範例程式碼
以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教
如有侵權內容也請您與我反應~謝謝您 :)