介紹使用 jQuery Accordion 加上搜尋功能的作法。
前言
離上次發文有點時間了,因為正陷在一個地獄沼澤裡XD,這次的文章來示範做一個 jQuery Accordion 加上搜尋功能的範例,如果有更方便的做法也歡迎各位前輩指導啦 :P
實作 Accordion + Search
Step 1
開啟 Visual Studio 建立網站,使用 NuGet 套件安裝 jquery + jquery UI。
Step 2
建立新網頁,在網頁上載入 jQuery CSS 與 JS 檔案,如下
<link href="Content/themes/base/jquery.ui.all.css" rel="stylesheet" />
<script src="Scripts/jquery-2.0.3.js"></script>
<script src="Scripts/jquery-ui-1.10.3.js"></script>
Step 3
加入 jQuery Accordion 的基本 Script 與 Html,如下
<script>
$(function () {
$("#accordion").accordion({ icons: '', heightStyle: 'fill' });
});
</script>
<div class="ui-widget-content" style="width: 230px;">
<div id="accordion" style="height: 300px; width: 230px; overflow-x: auto;">
<h3>Group One</h3>
<div>
<ul class="itemlist">
<li>
<asp:CheckBox ID="CheckBox1" runat="server" Text="Arvin" /></li>
<li>
<asp:CheckBox ID="CheckBox2" runat="server" Text="Jack" /></li>
<li>
<asp:CheckBox ID="CheckBox3" runat="server" Text="Bryan" /></li>
<li>
<asp:CheckBox ID="CheckBox4" runat="server" Text="Donald" /></li>
<li>
<asp:CheckBox ID="CheckBox5" runat="server" Text="Harold" /></li>
<li>
<asp:CheckBox ID="CheckBox6" runat="server" Text="Marshall" /></li>
</ul>
</div>
<h3>Group Two</h3>
<div>
<ul class="itemlist">
<li>
<asp:CheckBox ID="CheckBox7" runat="server" Text="Joyce" /></li>
<li>
<asp:CheckBox ID="CheckBox8" runat="server" Text="Alex" /></li>
<li>
<asp:CheckBox ID="CheckBox9" runat="server" Text="Joy" /></li>
<li>
<asp:CheckBox ID="CheckBox10" runat="server" Text="Joe" /></li>
<li>
<asp:CheckBox ID="CheckBox11" runat="server" Text="Clark" /></li>
<li>
<asp:CheckBox ID="CheckBox12" runat="server" Text="Carlton" /></li>
<li>
<asp:CheckBox ID="CheckBox13" runat="server" Text="Nahum" /></li>
<li>
<asp:CheckBox ID="CheckBox14" runat="server" Text="Timmy" /></li>
</ul>
</div>
<h3>Group Three</h3>
<div>
<ul class="itemlist">
<li>
<asp:CheckBox ID="CheckBox15" runat="server" Text="Lisa" /></li>
<li>
<asp:CheckBox ID="CheckBox16" runat="server" Text="Frank" /></li>
<li>
<asp:CheckBox ID="CheckBox17" runat="server" Text="Wally" /></li>
<li>
<asp:CheckBox ID="CheckBox18" runat="server" Text="Vince" /></li>
<li>
<asp:CheckBox ID="CheckBox19" runat="server" Text="Allen" /></li>
</ul>
</div>
</div>
</div>
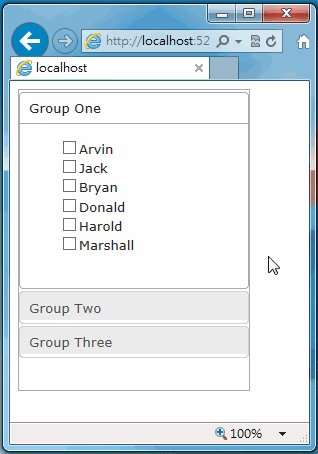
到這個步驟時,可以看到以下畫面,Accordion 可以正常使用。
Step 4
接下來要在 Accordion 上加入搜尋裡面清單內容的功能,首先需要放一個 Input Text 用來輸入搜尋內文。
<input id="filter" type="text" style="width: 98%;" />
放置好後就要來寫相關邏輯的 Script ,將 filter 綁定 keyup 事件,在按鍵放開時觸發搜尋。
$(function () {
$("#filter").keyup(function () {
// do something...
});
});
透過取得 filter 的值判斷是否需要進行查詢還是恢復原本樣子
$(function () {
$("#filter").keyup(function () {
// 取得塞選條件
var filter = $(this).val();
// 如果有塞選的值
if (filter.length > 0) {
// 顯示塞選的操作
}
else {
// 恢復原本的樣子
}
});
});
針對塞選功能的需求如下
1.可以尋找到每個 Group 內的人名,不符合的人名要隱藏
2.塞選時群組全部展開以方便檢視
3.塞選時未包含人名的空群組隱藏
4.未塞選時恢復原本樣式
在先前的 HTML 碼中,已經將每個 Group 中的 List 加入了 itemlist 的 class,所以在此可以使用 jQuery 的 selecter 取出各個 Group 的清單內容,再透過 each 方式去尋覽內容元素,人名內容的塞選可以使用 JavaScript RegExp 處理,在此使用的 Modifier 帶入 " i " ,代表大小寫不敏感比對。
最後依照以上需求而撰寫的 Script 如下
<script>
$(function () {
$("#accordion").accordion({ icons: '', heightStyle: 'fill' });
});
$(function () {
$("#filter").keyup(function () {
// 取得塞選條件
var filter = $(this).val();
// 如果有塞選的值
if (filter.length > 0) {
// 取得清單
var allHasCount = 0;
$(".itemlist").each(function () {
// 用於紀錄是否有塞選到項目
var hasCount = 0;
// 找到清單判斷是否顯示
$(this).find("li").each(function () {
if ($(this).text().search(new RegExp(filter, "i")) < 0) {
$(this).fadeOut();
} else {
$(this).show();
hasCount++;
}
});
// 如果該群組尋找到 1 個以上項目
if (hasCount > 0) {
// 顯示群組
$(this).parent().prev().css("display", "block");
// 展開
$(this).parent().slideDown();
}
else {
// 隱藏群組
$(this).parent().prev().css("display", "none");
// 縮合
$(this).parent().slideUp();
if ($(this).parent().attr("aria-expanded") == "true")
$(this).parent().css("aria-expanded", "false");
}
// 計算找到的總數
allHasCount += hasCount;
});
// 如果都沒找到顯示訊息
if (allHasCount == 0) {
$(".notfound").css("display", "block");
}
else {
$(".notfound").css("display", "none");
}
}
else {
// 找到所有群組標題
$("#accordion h3").each(function () {
// 顯示群組
$(this).css("display", "block");
// 判斷是否為第一個群組
if ($(this).index() == 0) {
// 展開
$(this).next().slideDown();
}
else {
// 縮合
$(this).next().slideUp();
}
// 找到所有朋友清單
$(this).next().find("li").each(function () {
// 顯示
$(this).show();
});
});
$(".notfound").css("display", "none");
}
});
});
</script>
<div class="ui-widget-content" style="width: 230px;">
<input id="filter" type="text" style="width: 98%;" />
<div id="accordion" style="height: 300px; width: 230px; overflow-x: auto;">
<h3>Group One</h3>
<div>
<ul class="itemlist">
<li>
<asp:CheckBox ID="CheckBox1" runat="server" Text="Arvin" /></li>
<li>
<asp:CheckBox ID="CheckBox2" runat="server" Text="Jack" /></li>
<li>
<asp:CheckBox ID="CheckBox3" runat="server" Text="Bryan" /></li>
<li>
<asp:CheckBox ID="CheckBox4" runat="server" Text="Donald" /></li>
<li>
<asp:CheckBox ID="CheckBox5" runat="server" Text="Harold" /></li>
<li>
<asp:CheckBox ID="CheckBox6" runat="server" Text="Marshall" /></li>
</ul>
</div>
<h3>Group Two</h3>
<div>
<ul class="itemlist">
<li>
<asp:CheckBox ID="CheckBox7" runat="server" Text="Joyce" /></li>
<li>
<asp:CheckBox ID="CheckBox8" runat="server" Text="Alex" /></li>
<li>
<asp:CheckBox ID="CheckBox9" runat="server" Text="Joy" /></li>
<li>
<asp:CheckBox ID="CheckBox10" runat="server" Text="Joe" /></li>
<li>
<asp:CheckBox ID="CheckBox11" runat="server" Text="Clark" /></li>
<li>
<asp:CheckBox ID="CheckBox12" runat="server" Text="Carlton" /></li>
<li>
<asp:CheckBox ID="CheckBox13" runat="server" Text="Nahum" /></li>
<li>
<asp:CheckBox ID="CheckBox14" runat="server" Text="Timmy" /></li>
</ul>
</div>
<h3>Group Three</h3>
<div>
<ul class="itemlist">
<li>
<asp:CheckBox ID="CheckBox15" runat="server" Text="Lisa" /></li>
<li>
<asp:CheckBox ID="CheckBox16" runat="server" Text="Frank" /></li>
<li>
<asp:CheckBox ID="CheckBox17" runat="server" Text="Wally" /></li>
<li>
<asp:CheckBox ID="CheckBox18" runat="server" Text="Vince" /></li>
<li>
<asp:CheckBox ID="CheckBox19" runat="server" Text="Allen" /></li>
</ul>
</div>
<div class="notfound" style="display: none;">not found...</div>
</div>
</div>
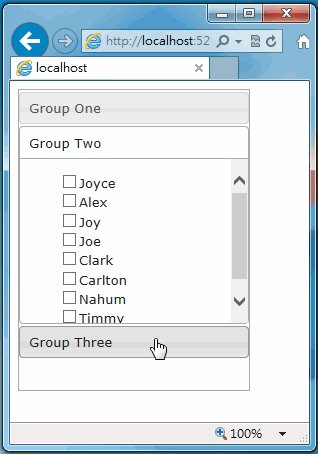
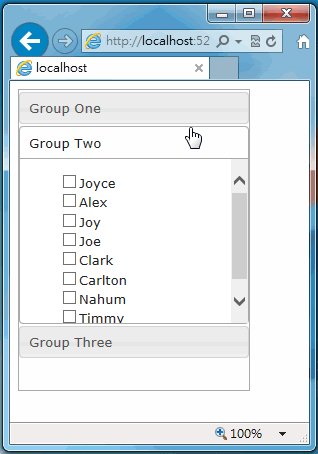
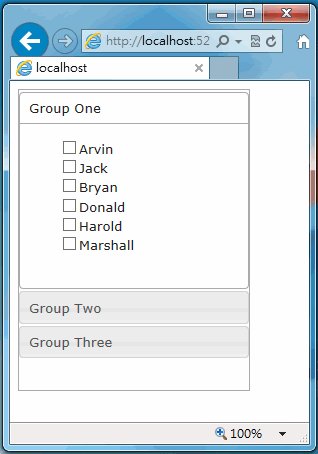
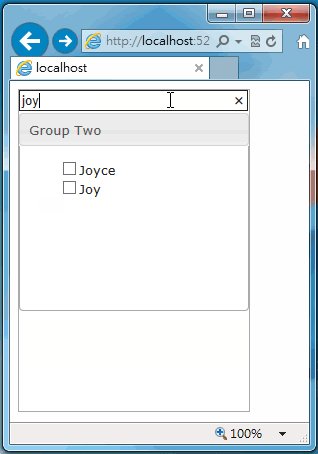
執行時的畫面如下
jsfiddle 範例連結
參考資料
Live Text Search Function Using jQuery
以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教
如有侵權內容也請您與我反應~謝謝您 :)