介紹使用 TypeScript + AngularJs 於 ASP.NET MVC 整合的專案架構
前言
首先第一篇就來介紹一下,在 ASP.NET MVC 專案底下,應該如何建置基本專案架構呢? 這部分會先從建立專案開始一步一步操作,各位高手如果不想看可以快轉 XD
建立 ASP.NET MVC 專案
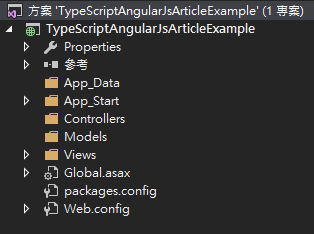
首先我們建立一個 ASP.NET MVC 專案,選擇 Empty 的範本,建立完成後如下

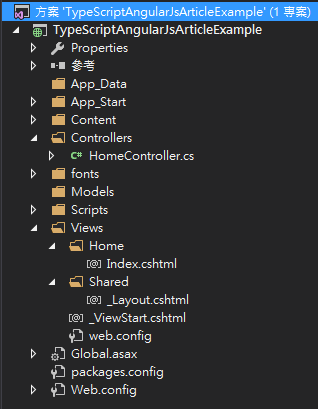
接下來,先建立一個 HomeController 與相關對應的 View 檔案供之後使用,大致會變成如下

安裝 TypeScript 與 AngularJs
專案建立完成後,我們必須要在 Visual Studio 安裝 TypeScript
TypeScript Download (我的範例將使用 VS 2015 with TypeScript 1.7.3)
安裝完成後,將專案加入 jQuery 與 AngularJs 的 JavaScript 檔案,可以透過 NuGet 直接安裝相關的 Package,需要安裝的項目如下
1.jQuery
2.AngularJs.Core
3.jquery.TypeScript.DefinitelyTyped
4.angularjs.TypeScript.DefinitelyTyped
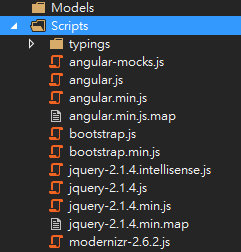
之後,看到 Scripts 的目錄應該會長得像這樣,如下

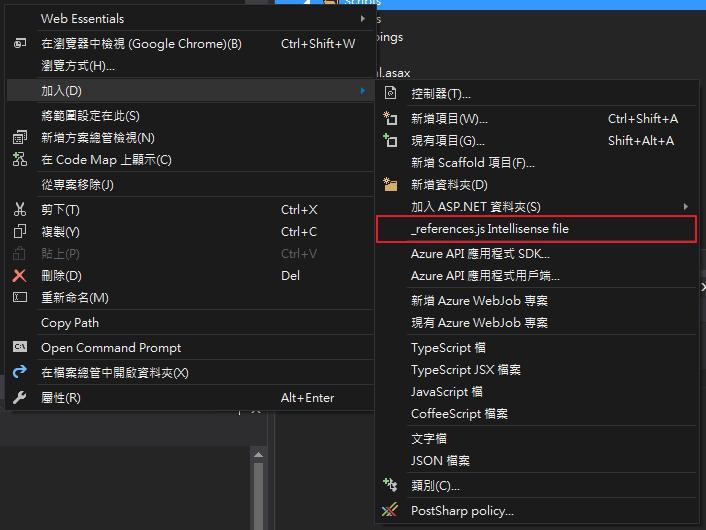
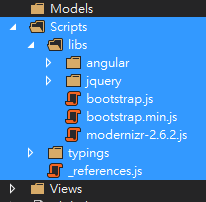
此時我們可以稍微整理一下目錄,以我的做法我會將 thirdparty 的檔案整理到一個 libs 資料夾底下區分放,並且在 Scripts 目錄下增加一個 _references.js 檔案讓之後在撰寫 Script 可以支援 Intellisense,如下


加入 App 專用資料夾目錄
到了這步驟,已經比較接近主題了,前面看完前面的學走路操作的朋友也辛苦了。
首先,在 Angular Style Guide 此篇文章中有提到應用程式的結構應該要符合 LIFT 原則,白話一點就是程式碼位置最好跟相依的放在一起且深度不要太深盡量扁平,而且要能夠很直覺的看到這個檔案就知道是在做什麼的。
但是在預設的 ASP.NET MVC 專案架構下,View 資料夾其實不能夠放置 JavaScript 檔案在裡面,除非用比較特殊方式去處理。所以在這邊我改為在 Scripts 資料夾底下建立一個名為 App 的資料夾,用於放置之後撰寫的 Script 檔案。
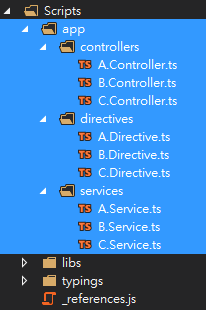
接來說明 App 資料夾該怎麼區分呢? 傳統我們再區分不同功能的時候,會依照這隻程式主要功能來區分,例如區分 controllers、directives、servies 等等,如下

其實在小專案的時候這樣的區分方法並無不妥,但是如果是比較大的專案呢? 在比較大的專案底下 Script 有可能幾十隻以上,當 Script 越多時候還是只有這三個資料夾時你就會覺得找檔案的時間可以泡一杯茶了...
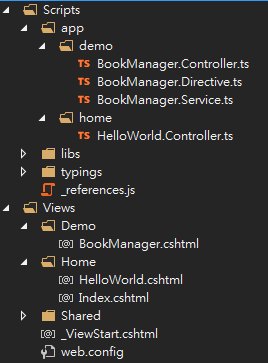
所以,為了能夠讓我們能夠更加直覺的找到對應的 Script 檔案,我們可以把 app 資料夾底下結構變成跟 View 資料夾的結構一致,如下

如此看起來是不是更加的直覺了呢? 相同於 View 的結構下,當我要去修改 HelloWorld 檢視的 Script 時候,只要去 app 底下相同位置就可以馬上找到檔案。
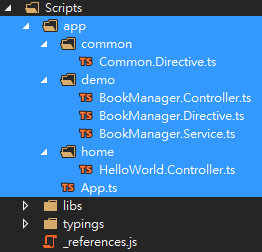
而在 TypeScript 檔案命名的部分,我會以 {檢視名稱}.{所屬功能}.ts 的方式命名,就如同上圖所看到的 HelloWorld.Controller.ts 這樣,在看到檔案的同時,馬上就能夠知道這隻 Script 是 Controller 用途。最後,在綜合了以上的作法後,最後產生的 app 目錄結構將如下圖,App.ts 將會是我程式的進入點。

結語
以上就是一個基本的專案架構,有可能這個作法並不是最好,但是以我目前使用起來還覺得順手,也關係到之後主題的某個功能。
歡迎各位更有經驗的前輩可以提出一些意見指教。
接下一篇 TypeScript + AngularJs App 初始化撰寫方式
以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教
如有侵權內容也請您與我反應~謝謝您 :)
