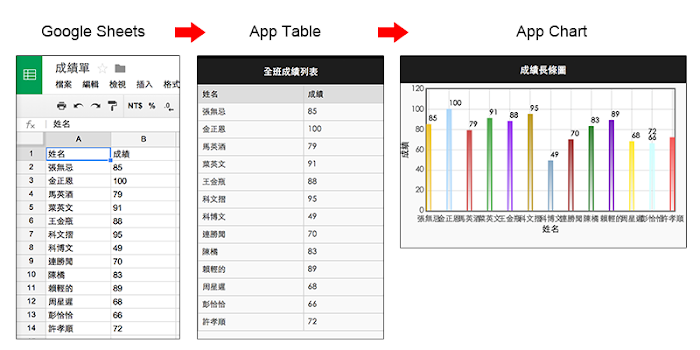
摘要:[EZoApp] 使用 Google Sheets 作為資料庫,打造簡易成績單 App

完整範例:http://jqmdesigner.appspot.com/designer.html#&ref=5693466772242432
( 使用 EZoApp,按下 preview 按鈕可以預覽,接著按 resize 的 rotate 可以看旋轉的效果 )
在我們日常生活中,Excel 是我們最常用來記錄一些表格資料的工具,而隨著雲端空間的興起,利用 Google Sheets 來代替 Excel 的也是大有人在,而這篇文章,就是介紹如何使用 Google Sheets 上的資料,作為靜態資料庫的簡單例子,如果大家的手邊有著許多 Excel 表格資料,不妨也可以用這種方式體驗看看喔!( 可以把 Excel 匯入 Google Sheets 喔! )
要利用 Google Sheets 的第一個步驟,必須要把 Google Sheets 的權限設定為「知道連結的使用者」 ( 如下圖 ),匯出之後,我們可以得到這份 Google Sheets 的 key,這組 key 很重要,因為在接下來我們使用的 EZoApp 這套工具,就是必須用這組 key 來串接 Google Sheets 的資料。



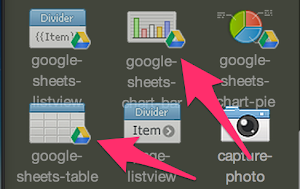
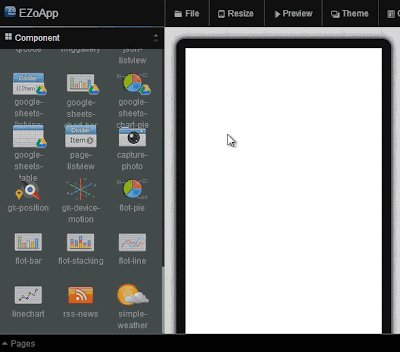
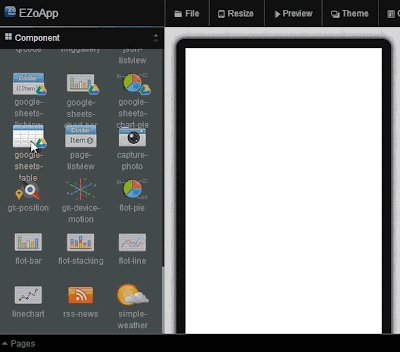
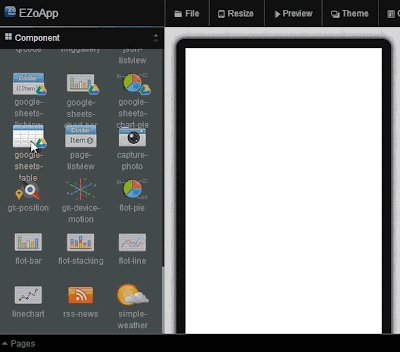
記住了 key,接著我們就要打開 EZoApp 這套工具,在工具的左側元件選單裡頭,往下找可以看到幾個有 Google Driver 圖案的元件,在這個範例我們會用到 Google-sheets-table 和 Google-sheets-chart-bar 兩個元件。( 如果要使用長條圖元件,必須只有兩欄資料,因為只有 x 軸和 y 軸 )

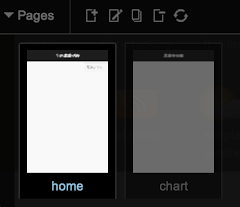
這個範例要做的事情很簡單,除了載入 Google Sheets 的資料外,手機垂直的時候會顯示成績表格,手機水平的時候會變成成績圖表,也因此我們要先建立兩個頁面 ( 利用 EZoApp 最下方的 page panel 可以新增頁面 ),把顯示表格的頁面叫做 home,顯示長條圖的頁面叫做 chart,接著分別在兩個頁面放上 header title 作為區分。 ( 可以使用 header 元件 )

頁面做好之後,我們分別把 Google-sheets-table 拖拉放到 home 頁面,Google-sheets-chart-bar 拖拉放到 chart 頁面。

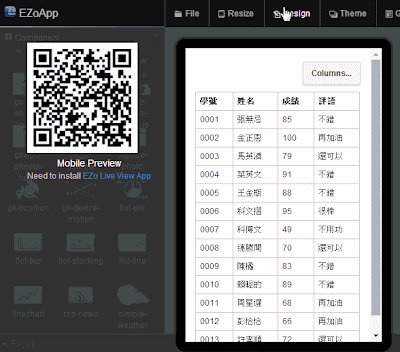
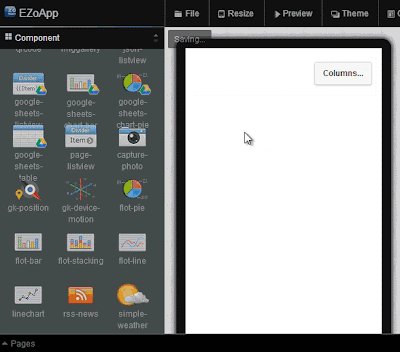
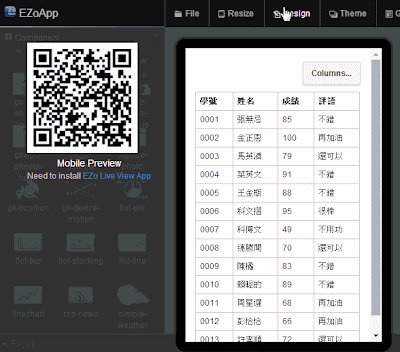
接下來我們只要從屬性面板修改 key,把預設的 key 換成剛剛我們的 key,接著按下 preview 的按鈕,意想不到的情形就會發生,就會看到我們的 Google Sheets 資料出現了。( 長條圖的在這個步驟看不到其實不用擔心,因為長條圖在第二頁 )


接下來我們只要從屬性面板修改 key,把預設的 key 換成剛剛我們的 key,接著按下 preview 的按鈕,意想不到的情形就會發生,就會看到我們的 Google Sheets 資料出現了。( 長條圖的在這個步驟看不到其實不用擔心,因為長條圖在第二頁 )

接著我們在 js 的面板貼上下列這段程式碼:
(function () {
$(document).on('pageshow', '#home', function () {
var rotateEvenName;
var wh = $(window).height();
var ww = $(window).width();
if (ww > wh) {
$('.gotoChartBtn').click();
} else {
$('.gotoHomeBtn').click();
}
var tableID = $('.ui-content').find('table').attr('id');
$('#' + tableID).removeAttr('data-mode');
$('.ui-table-columntoggle-btn').css({
'display': 'none'
});
$(window).on("orientationchange", function (e) {
rotateEvenName = e.orientation;
if (rotateEvenName == 'landscape') {
$('.gotoChartBtn').click();
} else {
$('.gotoHomeBtn').click();
}
});
});
})();
這段程式碼是什麼意思呢?$(document).on('pageshow', '#home', function () {}) 代表 home 這一頁展現的時候要執行的程式,由於我們是使用 EZoApp 現成的元件,因此我在這邊直接針對元件去做了一些修改,下列這段程式碼,是我要將元件的欄位篩選器隱藏起來的 javascript,為什麼要隱藏呢?因為如果我們單純使用表格,要多少欄位都沒有問題,也因為我們表格的欄位可能太多,所以需要篩選器篩選 ( 可以參考這個範例 ),不過為了搭配長條圖只有兩個維度,我們的表格也必須只設計成兩個維度 ( x 軸和 y 軸 ),間接造成了表格只需要兩欄,篩選器也就沒有必要性了。
接下來就到了重頭戲,如何讓手機垂直時顯示表格,水平的時候顯示長條圖呢?這裡我們就必須用到 jQueryMobile 所提供的功能:$(window).on("orientationchange", function (e) {]) 這表示旋轉的時候會發生的事件,會回傳兩個值 ( e.orientation ),垂直是:portrait ,水平是:landscape,有了這兩個值,就可以寫個 if 的判斷式判斷囉!
$(window).on("orientationchange", function (e) {
rotateEvenName = e.orientation;
if (rotateEvenName == 'landscape') {
$.mobile.changePage('#chart');
} else {
$.mobile.changePage('#home');
}
});
當然由於一開始畫面進來,我們不知道到底是垂直還是水平,我們只需要在一開始寫上判斷長寬的比例,就可以輕鬆地做一開始的判斷。
var wh = $(window).height();
var ww = $(window).width();
if (ww > wh) {
$.mobile.changePage('#chart');
} else {
$.mobile.changePage('#home');
}
以上,就是利用 Google Sheets 做出一個擁有靜態資料庫的簡單成績單 App,是不是很容易呢!^_^
看完整範例: